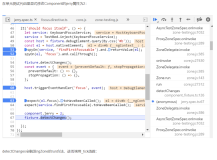
import { AfterViewInit, Component, Directive, Input, OnInit } from "@angular/core"; @Directive({ selector: "[cxFocus]" }) export class FocusDirective implements OnInit, AfterViewInit { @Input("cxFocus") public config: string; @Input() set cxRefreshFocusOn(_switchCondition: string) { console.log("Jerry new value: " + _switchCondition); } constructor() { console.log("Jerry directive constructor"); } ngAfterViewInit(): void { console.log("Jerry directive in ngOnInit: " + this.config); } ngOnInit(): void { console.log("Jerry directive in ngOnInit: " + this.config); } } @Component({ selector: "app-root", template: ` <div [cxFocus]="jerry">Hello</div> <div cxFocus="Jerry config">World</div> `, styleUrls: ["./app.component.css"] }) export class AppComponent { jerry = "Jerry Hello"; }
运行时输出: