体验Hexo框架快速搭建博客网页
一、前言
1.博客搭建可行性方案:
就我目前所了解到的,较多人采用的博客搭建方案有如下几种:
Git+Github+Markdown+jekyll (免费)
Git+Github+Markdown+hexo (免费)
虚拟主机+插件+Wordpress (付费)
2.个人建议:
如果你不想付费,也不想备案,那你基本上就已经确定了前面两种方案了,免费版走起。
如果你是高富帅,或者要求较高又不想浪费多余精力在搭建博客上面,那强力推荐采用第三个方案。轻松加愉快,爽的飞起。
github pages + hexo: Node.js静态框架,免费,轻量,搜索引擎检索问题需要自己解决一下不然百度爬不到
二、体验Hexo框架步骤
1.打开网址:https://workbench.aliyun.com/app
登录阿里云账号,选择应用列表中的Hexo框架创建应用
2.同意授权,并且进行下一步
3选择好仓库代码,并且进行下一步和完成

4.开始部署日常环境,等待其完成

5.选择线上环境的分支管理,选择好变更分支
6.开始部署线上环境,等待其完成
7.在部署历史记录里面选择日常环境的访问已部署网站 
- 使用Hexo框架快速搭建的博客网页即可访问,如下图

三、更换主题
1.hexo提供多种主题,直接抛链接:
hexo主题官网:https://hexo.io/themes/
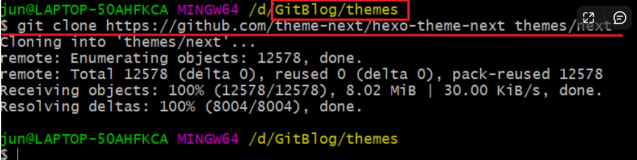
2.下载主题
可以直接输入命令进行下载,格式:git clone 主题地址.git themes/目录,这里以下载yilia主题为例:
POWERSHELL
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
然后在themes目录下就会出现名为yilia的主题文件夹
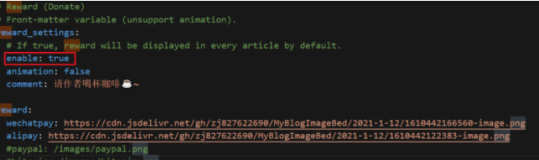
修改_config.yml文件
找到# Extensions模块下的theme标签(默认为landscape),将其替换为下载好的主题名称yilia
POWERSHELL
theme: yilia
3.然后再重新清理缓存、部署、启动本地服务、推到远端,就可以啦