作者 | 寒雁Talk

3月初刚发布的Chrome 89,带来了哪些有意思的新特性呢?
背景
十多年来,Web技术突飞猛进,这其中,Chrome功劳是最大的,可以说没有之一。
现在,Chrome已经不只是一个简单的浏览器,而是一个决定Web技术发展方向的平台型产品,它的地位可能仅次于Linux、iOS、Andirod和Windows。重要的是,Chrome并没有停下创新的脚步,一直在推动Web技术往前发展。
一直以来,Chrome每隔 6 周发布一个新版本。最近,Chrome宣布将会加快这个发布流程,改为每 4 周发布一个新版本。身处大前端这个领域,了解Chrome的发展可以帮助我们理解整个行业的发展趋势。
Chrome最值得关注的新特性有2个方向:
- 新的能力,新的API,比如Web NFC这种,可以用在实际的应用场景中,带来业务上的创新;
- 安全及隐私方面的规则修改,比如禁用第三方Cookie,会影响到业务的稳定性;
这篇文章,我将对Chrome的新版本进行解读,分享一些自己也许并不成熟的思考。
TL;TR
先简单总结一下:
- Chrome 89是哪天发布的?2021-03-02
- 在哪可以查看Chrome的版本信息?Chrome Platform Status
- Chrome 89更新了多少个特性?30个,具体有哪些特性可以查看Chrome Platform Status
- Chrome 89最大的亮点是什么?Web NFC、WebHID以及Web Serial API,这3个特性使得Web应用可以更加便捷地与硬件进行交互,JavaScript或成为物联网时代的最大赢家。
我感兴趣的新特性依次有哪些?
- Top-level await
- Web NFC
- WebHID
- Web Serial API
- performance.measureUserAgentSpecificMemory()
- 你感兴趣的新特性依次有哪些?这个我就不知道了啊,欢迎留言评论!
这里,必须点赞Chrome Platform Status这个站点,它把Chrome每一个版本的每一个特性都整理得非常清楚。而我做的事情,无非是做个勤劳的搬运工就好了~
详细解读
30个新特性我无法一一介绍,那我就挑5个还比较有意思的特性来聊聊吧,对其他特性感兴趣的话,可以看看Chrome Platform Status。
Top-level await
作为一个JavaScript程序员,Async/Await是我最喜欢的特性之一,把我从Promise.then的地狱中解脱出来。爱屋及乌,Top-level await也很妙啊。
下面这个html,在Chrome 88上会报错:"Uncaught SyntaxError: Unexpected reserved word",在Chrome 89上则可以正确执行。这是因为Chrome 89的V8引擎升级到了V8.9,支持了Top-level await。
<!DOCTYPE html>
<head>
<title>Top-level await</title>
</head>
<body>
<script type="module">
await Promise.resolve(alert('hello, world!'));
</script>
</body>以前,await只能在async函数中使用,现在无须async函数也可以使用了,可以应用在数据库连接初始化等场景,更加方便:
const connection = await dbConnector();值得注意的是,Top-level await只能在ES Module中使用。并且,使用Top-level await的话,会对ES Module的执行顺序造成影响,阻塞使用了Top-level await的Module及其父节点(parent module)的执行。
Top-level await这个提案曾在社区中引起很大的争议,后来提案修改之后,不再阻塞兄弟节点(sibling module)的执行,现在顺利进入Stage 3,也是不容易啊。
Web NFC
NFC是Near Field Communication的缩写,中文名为"近场通信",可以用在移动支付、门禁等场景。
Chrome 89的Andriod版本默认开启了Web NFC,这为Web应用又拓展一大应用场景。
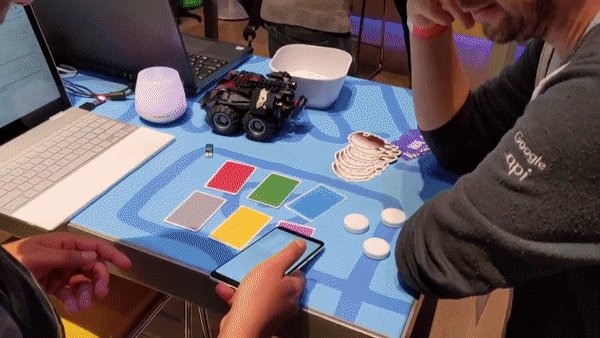
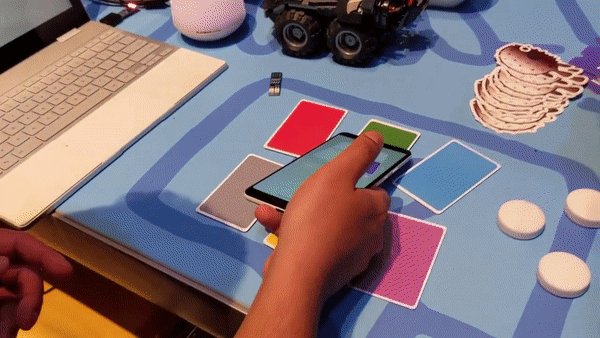
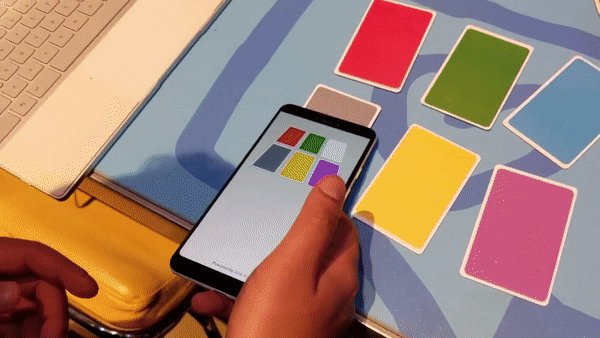
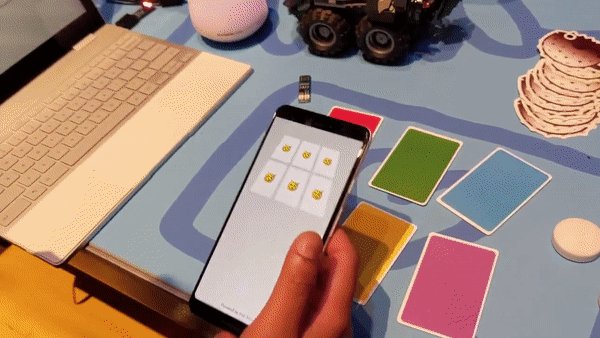
下图这个Demo还是很有意思的,手机靠近卡片就能通过NFC识别卡片的颜色。

传说中不可能实现的需求:根据手机壳的颜色修改UI颜色,这不就实现了嘛,哈哈。
Chrome推动Web技术走向各个应用场景的努力,再下一城。NFC的使用场景大多都挺简单的,为了这个去开发原生应用似乎有点杀鸡用牛刀,Web技术可能是更好的选择。在支付、门禁、票务、地铁公交等需要刷卡的场景,Web应用都有了用武之地。
WebHID
HID的全称是Human Interface Devices,不太好翻译,看来Google的同学们造词能力也很厉害。HID其实就是各种各样的输出输出设备。很多设备由于太新、太旧、太少见或者缺乏标准,所以系统很难使用,WebHID API使得这些设备可以更方便地与Web应用进行交互。
其实,HID主要指的就是游戏手柄,因为游戏手柄的标准化做的还不够好。
Demo中有点实际价值的也就PlayStation和Switch的案例,果然还是利好游戏宅...
大家可以感受一下,用Switch的Joy-Con手柄怎么玩Chrome的恐龙游戏,可以说非常魔性了....断网的时候大家又多了一个锻炼身体的新姿势...

当前,线下游戏厅里面的游戏界面都挺古老的,还停留在上个世纪,与线上游戏存在代际差距,亟待升级,如果采用Web技术来开发,研发成本更低,兼容性更好,现在也可以方便地与游戏手柄进行交互了,应该是一个值得尝试的领域。
Web Serial API
串行接口(Serial port),主要用于串行式逐位数据传输,打印机、单片机等设备都是通过串行端口与计算机连接的。
串行设备(Serial device)可以通过串行接口、模拟串行接口的USB接口或者蓝牙连接计算机。Web应用则可以通过Web Serial API与串行设备进行通信。
下图是BBC micro:bit,是用于教育场景的单片机,它有一个MicroUSB接口,可以连接电脑。Google Developer codelab给的一个案例,就是使用Web Serial API在micro:bit上展示一个心形图像。
这几年少儿编程挺火的,让小朋友单纯地写代码其实挺无聊的,如果能结合类似于BBC micro:bit这样的硬件设备,让小朋友们看到真正的效果,哪怕是简单的LED灯控制,应该可以更好的激发小朋友们的兴趣。而Web技术天然的低门槛、跨平台的特性,还挺适合教育这个场景的。
performance.measureUserAgentSpecificMemory()
Chrome 89新增了performance.measureUserAgentSpecificMemory()接口,用于测量页面的内存使用量。
如果我们直接在控制台执行performance.measureUserAgentSpecificMemory(),则很可能会报错:
Uncaught (in promise) DOMException: Failed to execute 'measureUserAgentSpecificMemory' on 'Performance': performance.measureUserAgentSpecificMemory requires cross-origin isolation.这是因为performance.measureUserAgentSpecificMemory()只能在启用了cross-origin isolated的页面中执行,这样做是为了安全。
名字这么长的API还是头一次见,还不让人用,不讲武德啊...
为了测试,我写了个简单的Egg应用:
'use strict';
const Controller = require('egg').Controller;
class HomeController extends Controller {
async index() {
const { ctx } = this;
ctx.set('Cross-Origin-Embedder-Policy', 'require-corp');
ctx.set('Cross-Origin-Opener-Policy', 'same-origin');
ctx.body = 'hi, egg';
}
}
module.exports = HomeController;Header中返回下面的值即可:
这时在控制台就可以执行performance.measureUserAgentSpecificMemory()了
await performance.measureUserAgentSpecificMemory();performance.measureUserAgentSpecificMemory()是在浏览器执行垃圾回收的时候度量页面的内存使用量:
{
"breakdown": [
{
"attribution": [],
"bytes": 0,
"types": []
},
{
"attribution": [
{
"scope": "Window",
"url": "http://127.0.0.1:7001/"
}
],
"bytes": 191222,
"types": []
},
{
"attribution": [],
"bytes": 786305,
"types": [
"Shared"
]
}
],
"bytes": 977527
}一个Hello World页面用了900KB内存,比尔盖茨哭晕在厕所里面...
总结
Chrome 89最大的亮点Web NFC、WebHID以及Web Serial API这3个特性,它们其实是在做同一件事情,让Web应用突破页面本身,可以更加便捷地与硬件进行交互,JavaScript有望成为物联网时代的一等公民。
本文中介绍的Web NFC、WebHID以及Web Serial API的Demo案例都还有点意思,不过都稍显稚嫩,不过这也意味着这方面的应用还刚刚开始,未来的想象空间很是挺大的。文章中,我聊到了它们在支付、门禁、票务、交通、游戏以及教育方面的应用场景,应该还有更多值得大家探索的场景,想想还是挺有意思呢。
WebHID以及Web Serial API有啥区别呢?关于这一点,我还没有研究清楚,感兴趣的同学可以关注一下我在GitHub提的issue:What are the differences between WebHID and Web Serial API?
Web NFC、WebHID以及Web Serial API都属于Chrome的capabilities project,其目标在于消除Web应用与原生应用之间的差距,让Web应用可以做任何iOS、Andriod以及桌面应用可以做的事情。这个目标看起来有些挑战性,但是也没有什么不可能的,10年前,你能想象Web应用可以发展到今天这个程度吗?那10年后会怎么样呢?让我们拭目以待吧!
其他相关文章:第三方cookie马上就不让用了,互联网广告还怎么玩?
欢迎交流:hanyan.lk@alibaba-inc.com



