CRM
- CRM interaction center call poll and Hybris backend office pool
- CRM Interaction center poll design and Hybris backoffice
C4C
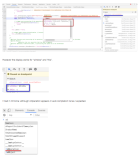
打开C4C,即使什么都不干,也能观察到Chrome network里这些http请求:

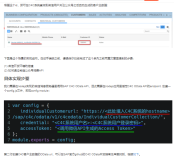
注意请求发起者是NotifierHelper。这些请求用来干什么的?就是定时把C4C后台新产生的notification取出来显示在UI上。
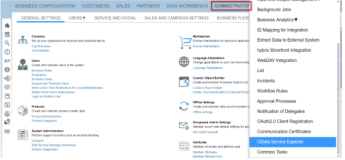
登录C4C后,会渲染左边的toolbar,点击小红点,就会看到当前未读的notification:


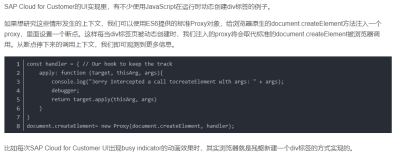
看注释,轮询的间隔为120秒:


本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。