第一步 以“全国业务态势“模版创建可视化
因为DataV基础版不能够自由的添加地图的下各个子组件,制作省份地图需要包含“区域热力”这个子组件。没关系,即便您目前使用的是基础版,您只需选择“全国业务态势”这个模版就可以啦!

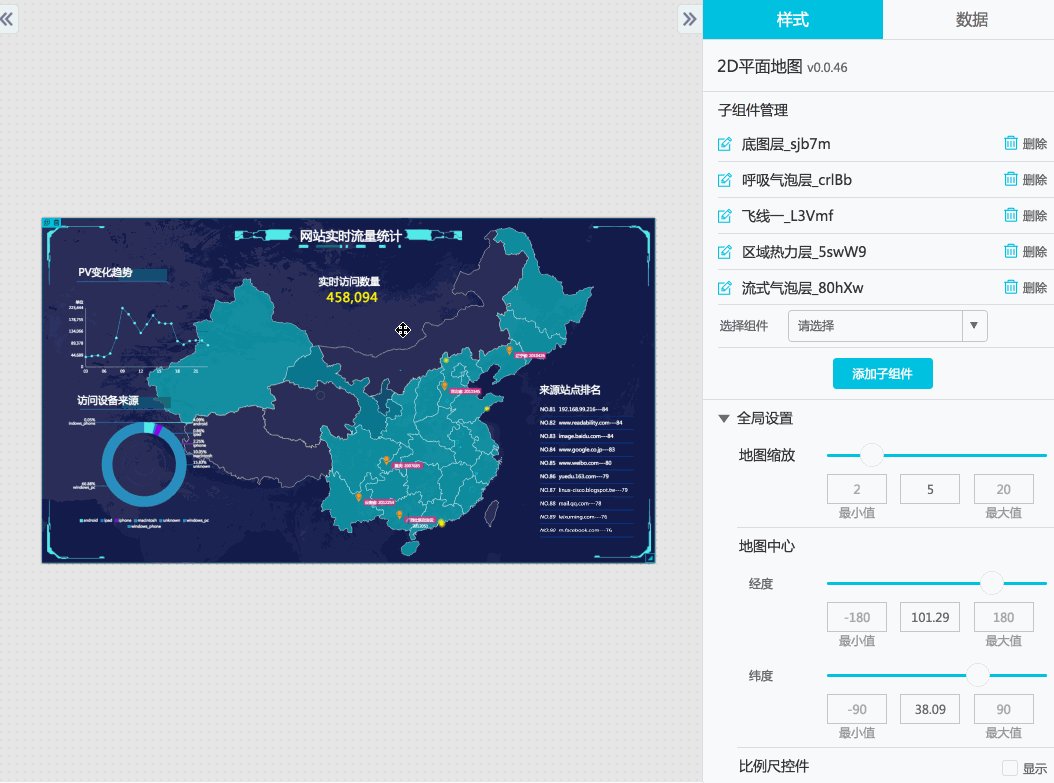
第二步 选择地图组件的“区域热力”图层
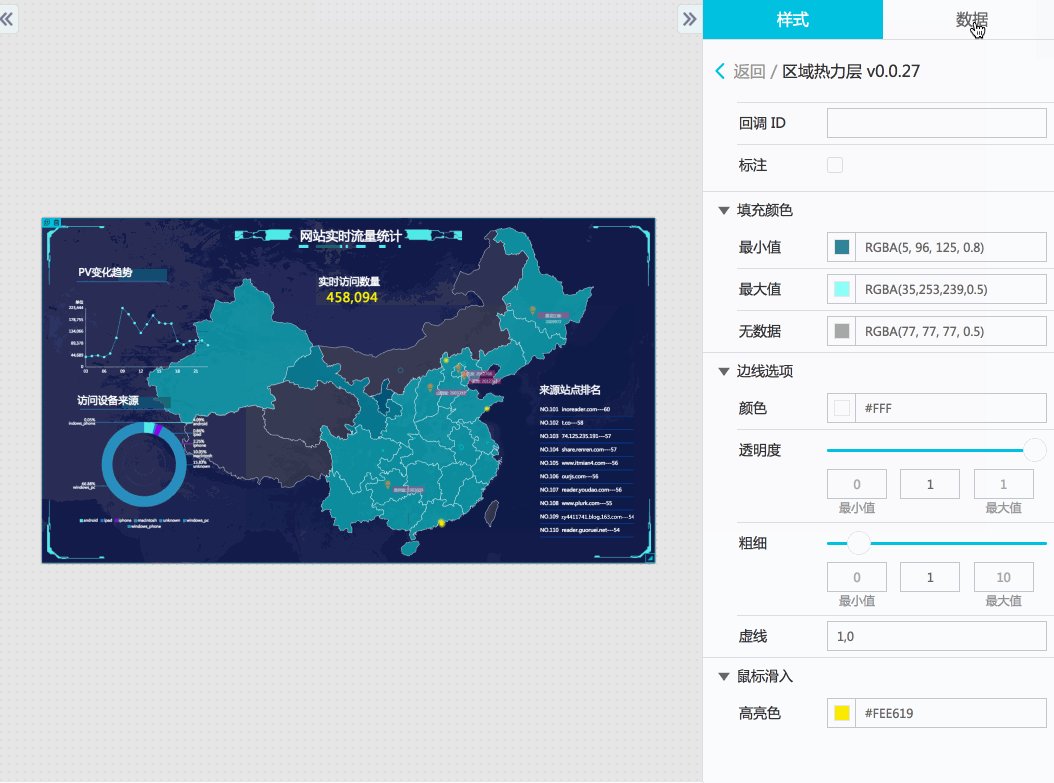
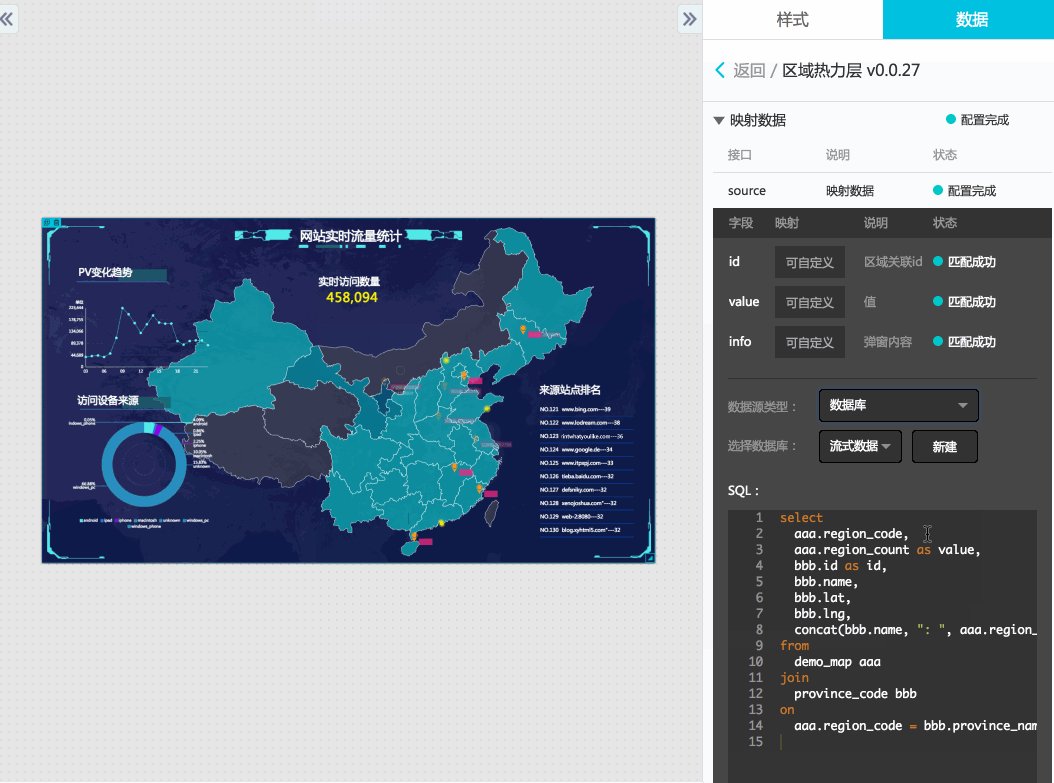
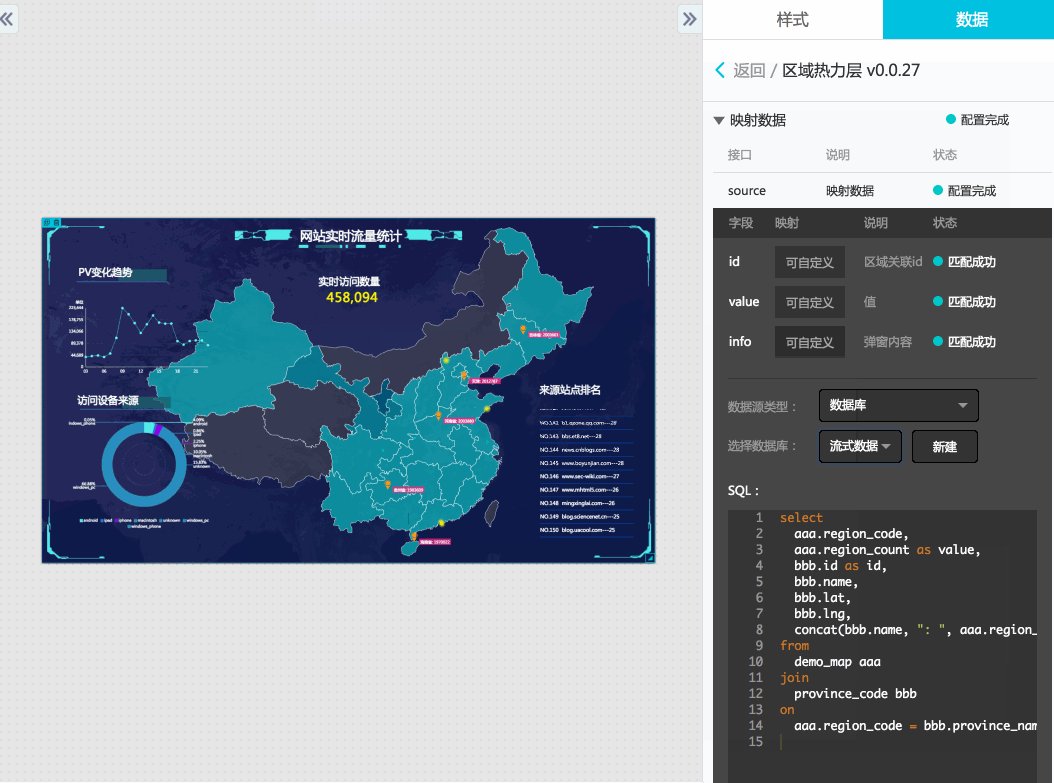
根据下图,选择到区域热力图子组件后,点击数据选项卡,即可看到映射数据 矢量面数据两个接口。

矢量面数据用来勾勒边界,映射数据是用颜色来表示不同的色块
第三步 前往DataV Atlas小工具获取省市边界
前往 DataV Atlas 您可以通过点击地图,或者搜索找到您想要的省/市/县边界,点击复制。

第四步 粘贴省市边界到“矢量面数据”数据接口中
回到刚才DataV编辑器,把复制的数据黏贴到矢量面数据窗口中,再刷新页面后即可!