35.4 在WPF中添加3D特性
本节介绍WPF中的3D特性,其中包含了开始使用该特性的信息。
提示:
WPF中的3D特性在System.Windows.Media.Media3D命名空间中。
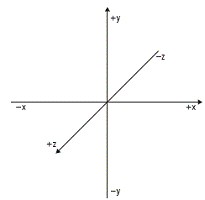
为了理解WPF中的3D特性,一定要知道坐标系统之间的区别。图35-22显示了WPF 3D中的坐标系统。原点位于中心。X轴的正值在右边,负值在左边。Y轴是垂直的,正值在上边,负值在下边。Z轴在指向观察者的方向上定义了正值。
 |
| 图 35-22 |
表35-9描述了最重要的类及其功能。
表 35-9
| 类 |
说 明 |
| ViewPort3D |
ViewPort3D定义了3D对象的渲染表面。这个元素包含3D绘图的所有可见元素 |
| ModelVisual3D |
ModelVisual3D包含在ViewPort3D中,它包含了所有可见元素。可以给完整的模型指定变换 |
| GeometryModel3D |
GeometryModel3D包含在ModelVisual3D中,它包含网格和材质 |
| Geometry3D |
Geometry3D是一个抽象基类,定义了几何形状。派生于Geometry3D的类是MeshGeometry3D。使用MeshGeometry3D可以定义三角形的位置,建立3D模型 |
| Material |
Material是一个抽象基类,定义了MeshGeometry3D指定的三角形的前边和后边。Material包含在GeometryModel3D中。.NET 3.5定义了几个材质类,例如DiffuseMaterial、EmissiveMaterial和SpecularMaterial。根据材质的类型,以不同的方式计算灯光。EmissiveMaterial利用灯光的计算,使材质发出等于笔刷颜色的光。DiffuseMaterial使用漫射光,SpecularMaterial定义了镜面发光模型。使用MaterialGroup类可以创建由其他材质合并而成的材质 |
| Light |
Light是灯光的抽象基类。其派生类有AmbientLight、DirectionalLight、PointLight和SpotLight。AmbientLight是不自然的光,会近似照亮整个场景。使用这种光看不到边界。DirectionalLight定义了定向光。太阳光就是一种定向光,光线来自一边,此时可以看到边界和阴影。PointLight是一种位于指定位置的光,会照亮所有的方向。SpotLight照亮指定的方向。这个光定义了一个圆锥,会得到一个发出光亮的区域 |
| Camera |
Camera是摄像机的抽象基类,用于把3D场景映射为2D显示。其派生类是PerspectiveCamera、OrthographicCamera和MatrixCamera。在PerspectiveCamera中,3D对象离得越远就越小,这不同于OrthographicCamera,在Orthographic Camera中,摄像机的距离对对象的大小没有影响。在MatrixCamera中,可以在矩阵中定义视图和变换 |
| Transform3D |
Transform3D是3D变换的抽象基类。其派生类是RotateTransform3D、ScaleTransform3D、TranslateTransform3D、MatrixTransform3D和Transform3D Group。TranslateTransform3D允许在x、y和z向上变换对象,ScaleTransform3D可以重置对象的大小。RotateTransform3D可以在x、y和z向上把对象旋转指定的角度。Transform3DGroup可以合并其他变换效果 |
三角形
本节从一个简单的3D示例开始。3D模型由三角形组成,所以最简单的模型是一个三角形。三角形用MeshGeometry3D的Positions属性定义。3个顶点都使用相同的z坐标-4,x、y坐标分别为-1-1、1-1和01。属性TriangleIndices指定了逆时针的位置顺序。使用这个属性可以确定三角形的哪一边是可见的。三角形的一边显示了用GeometryModel3D类的Meterial属性定义的颜色,其他边显示了BackMeterial属性定义的颜色。
用于显示场景的摄像机位于坐标0,0,0,其方向指向0,0,-8。把摄像机的位置改变到左边,矩形就移动到右边,反之亦然。改变摄像机的y位置,矩形就会变大或变小。
这个场景中使用的光线是AmbientLight,它用白色光照亮了整个场景。图35-23显示了三角形的效果。
 |
| 图 35-23 |
1. 改变光线
图35-23仅显示了一个简单的三角形,它与2D的效果相同。但是,下面将继续添加3D特性。例如,用SpotLight元素把环境光改为聚光灯,就可以看到三角形的另一个外观,使用聚光灯可以定义光源的位置和光线的照射方向。给光源的位置指定-1 1 2,光就位于三角形的左边顶点处,其y坐标是三角形的高度。之后,光线向下向左照射。图35-24显示了三角形的新外观。
< ModelVisual3D > |
 |
| 图 35-24 |
2. 添加纹理
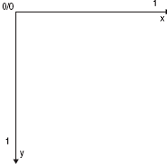
除了给三角形的材质使用纯色笔刷之外,还可以使用其他笔刷,例如LinearGradient- Brush,如下面的XAML代码所示。用DiffuseMeterial定义的LinearGradientBrush元素指定了黄色、橙色、红色、蓝色和紫罗兰色的渐变点。要把使用这种笔刷的对象的2D表面映射到3D几何体上,必须设置TextCoordinates属性。TextCoordinates定义了2D点的集合,它可以映射到3D位置上。图35-25显示了示例应用程序中笔刷的2D坐标。三角形中的第一个位置-1-1映射到笔刷坐标0 1上,右下角的位置1 -1映射到笔刷的1 1上,即紫罗兰色;0 1映射到0.5 0上。图35-26显示了材质为渐变笔刷的三角形,这里也使用了环境光。
 |
| 图 35-25 |
 |
| 图 35-26 |
< ModelVisual3D > < GeometryModel3D.Material > |
提示:
可以用类似的方式添加文本和其他控件。为此,只需用要绘制的元素创建VisualBrush。VisualBrush详见第34章。
3. 3D对象
下面研究真正的3D对象:立方体。立方体由5个矩形组成:后面、前面、左面、右面和底面。每个矩形都由两个三角形组成,因为这是网格的核心。在WPF和3D术语中,网格用于描述建立3D形状的基本三角形。
下面是立方体中前面矩形的代码,该矩形由两个三角形组成。三角形的位置按TriangleIndies定义的逆时针设置。立方体的前面用红色的笔刷绘制,后面用灰色笔刷绘制。这两个笔刷都是SolidColorBrush类型,用Window的资源定义。
< !-- Front -- > |
其他矩形非常类似,只是在不同的位置上。下面是立方体左面的XAML代码:
< !-- Left side -- > |
提示:
示例代码为立方体的每个面定义了一个GeometryModel3D,仅是为了更好地理解代码。只要每个面都使用相同的材质,就可以定义一个网格,它包含立方体所有面的全部10个三角形。
所有的矩形都在Model3DGroup中组合,所以可以对立方体的所有面进行变换:
< !-- the model -- > < ! - GeometryModel3D elements for every side of the box -- > < /Model3DGroup > |
使用Model3DGroup的Transform属性,就可以变换这个组中的所有几何体。下面使用RotateTransform3D定义一个AxisAngleRotation3D。要在运行期间旋转立方体,Angle属性要绑定到Slider控件的值上。
< !-- Transformation of the complete model -- > |
为了查看立方体,需要一个摄像机。这里使用PerspectiveCamera,因此立方体离摄像机越远,就越小。摄像机的位置的方向在运行期间设置。
< !-- Camera -- > |
应用程序使用两个不同的光源,其中一个光源是DirectionalLight:
< !-- directional light -- > |
另一个光源是SpotLight。使用这个光源可以突出显示立方体的一个特定区域。SpotLight定义了属性InnerConeAngle和OuterConeAngle,以指定完全照亮的区域:
< !-- spot light -- > |
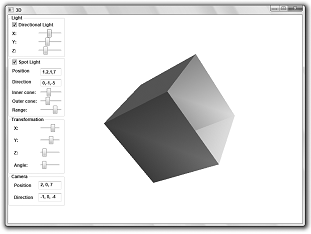
运行应用程序,就可以改变立方体的旋转角度、摄像机和灯光,如图35-27所示。
 |
| 图 35-27 |
提示:
创建仅包含矩形或三角形的3D模型是很简单的。不应手工创建更复杂的模型,而应使用对应的工具。WPF的3D工具在www.codeplex/3DTools上。