快应用官网
快应用官方文档
1. 安装Node.js

图1.png
尽量按照官网推荐的来安装对应包。
- 查看Node.js版本
node -v

图2.png
2. 安装hap-toolkit
# npm设置国内镜像
npm config set registry https://registry.npm.taobao.org
# npm查看镜像
npm config get registry
# 通过npm仓库安装
npm install -g hap-toolkit
# 验证是否安装成功
hap -V

图3.png
3. 资源下载

图4.png
4. 创建项目
- 创建项目
hap init <ProjectName>
hap init HelloWorld

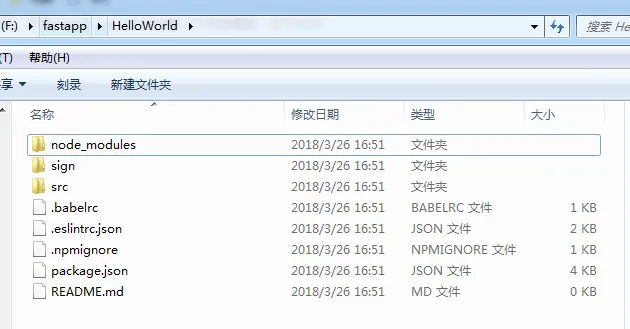
图5.png
项目根目录主要结构如下:
├── sign rpk包签名模块
│ └── debug 调试环境
│ ├── certificate.pem 证书文件
│ └── private.pem 私钥文件
├── src
│ ├── Common 公用的资源和组件文件
│ │ └── logo.png 应用图标
│ ├── Demo 页面目录
│ | └── index.ux 页面文件,可自定义页面名称
│ ├── app.ux APP文件,可引入公共脚本,暴露公共数据和方法等
│ └── manifest.json 项目配置文件,配置应用图标、页面路由等
└── package.json 定义项目需要的各种模块及配置信息
- 安装npm依赖-进入项目的根目录再执行命令
npm install
- 手动编译项目
npm run build
- 自动编译项目
npm run watch
5. 安装应用
- 扫码安装
# 开启Http服务器
npm run server
# 自定义端口的Http服务器
npm run server -- --port 8080









