本人开发环境是windows10测试浏览器是chrome 和火狐
如遇不兼容浏览器的可尝试升级浏览器或Google一下 (~ ̄▽ ̄)~
1.文件的单选与多选
默认情况下<input type="file"/>属于单选,添加multiple属性后就允许多选文件了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<label>单选:<input type="file"/></label>
<label>多选:<input type="file" multiple="multiple"/></label>
</body>
</html>
2.获取文件对象
打开浏览器控制台然后选择文件看控制台变化
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<label>可以这样:<input type="file" multiple="multiple" onchange="getFilesInfo(this.files)"/></label>
<script>
function getFilesInfo(f){
console.log(f);
}
</script>
<label>也可以这样:<input id="files" type="file" multiple="multiple" /></label>
<script>
function getFilesInfo2(evt) {
var files = evt.target.files;
console.log(files);
}
document.getElementById('files').addEventListener('change', getFilesInfo2, false);
</script>
<label>还可以这样:<input id="fileInput" type="file" multiple="multiple" onchange="getFilesInfo3()"/></label>
<script>
function getFilesInfo3(){
var files=document.getElementById("fileInput").files;
console.log(files);
}
</script>
</body>
</html>
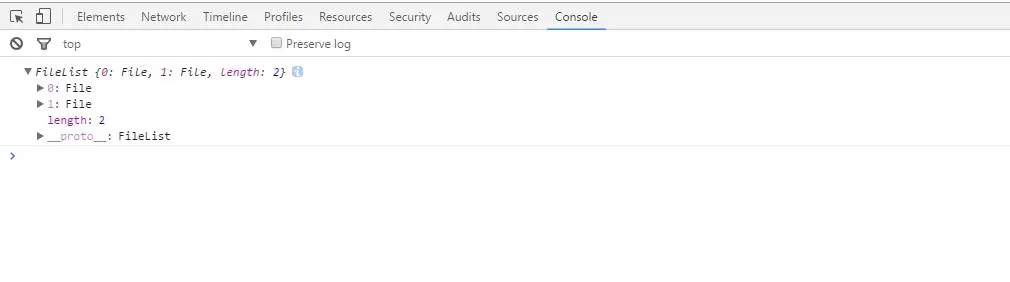
以下是浏览器输出效果

360截图-501598312.jpg
3.常用属性
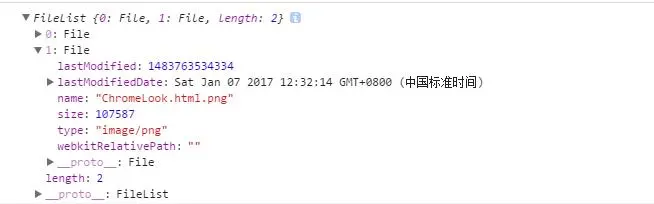
在第二步中我们已经在控制台中看到了文件了,展开我们来看看有哪些常用属性吧

360截图-501740187.jpg
常用属性说明:
name-文件名
size-大小
type-文件类型
lastModified-最后修改日期
来来来 我们尝试吧一些信息给输出到页面吧
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<input type="file" id="files" multiple />
<output id="list"></output>
<script>
function handleFileSelect(evt) {
var files = evt.target.files; //如果你是单选那就直接evt.target.files[0]
var output = [];
for(var i = 0, f; f = files[i]; i++) {
output.push('<li><strong>', f.name, '</strong> (', f.type || 'n/a', ') - ',
f.size, ' bytes, last modified: ',
f.lastModifiedDate.toLocaleDateString(), '</li>');
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
</body>
</html>
4.限制文件大小与文件格式
说到图片的上传预览就不得不对上传的文件进行大小与格式的过滤
假设我们现在只允许上传jpg和png且文件大小为2mb以内很简单只许判断文件信息就可以了
如果你不清楚你要过滤的文件类型你可以在控制台查看文件类型然后复制粘贴
当然你也可以在input标签里设置 accept="image/*" 来实现只允许输入图片文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>过滤出图片</h3>
<input type="file" id="files" multiple accept="image/*" />
<output id="list"></output>
<script>
function handleFileSelect(evt) {
var files = evt.target.files;
var output = [];
for(var i = 0, f; f = files[i]; i++) {
if(f.size<1024*1024*2&&(f.type=="image/png"||f.type=="image/jpeg")){//<===这里
output.push('<li><strong>', f.name, '</strong> (', f.type || 'n/a', ') - ',
f.size, ' bytes, last modified: ',
f.lastModifiedDate.toLocaleDateString(), '</li>');
}
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
</body>
</html>
5.预览示例
通过动态创建img标签以及对img标签src属性绑定ObjectURL实现预览
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>预览</h3>
<input type="file" id="files" multiple accept="image/*" />
<output id="list"></output>
<script>
function handleFileSelect(evt) {
var files = evt.target.files;
var output = [];
for(var i = 0, f; f = files[i]; i++) {
if(f.size<1024*1024*2&&(f.type=="image/png"||f.type=="image/jpeg")){
output.push("+")");
}
}
document.getElementById('list').innerHTML = '<ul>' + output.join('') + '</ul>';
}
document.getElementById('files').addEventListener('change', handleFileSelect, false);
</script>
</body>
</html>
6.单图上传预览示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>简单预览示例</h3>
<label id="fileBox" style="border: 1px #ccc solid;display:block;width: 100px;height:100px;background-clip:border-box;background-origin:padding-box;background-size:cover">
<input type="file" hidden="hidden" style="display: none;" onchange="fileSelect(this.files)"/>
</label>
<script>
function fileSelect(f) {
if(!f){
return;
}
f=f[0];
if(f.size<1024*1024*2&&(f.type=="image/png"||f.type=="image/jpeg")){
document.getElementById('fileBox').style.backgroundImage="url(" + URL.createObjectURL(f)+ ")";
}
}
</script>
</body>
</html>


