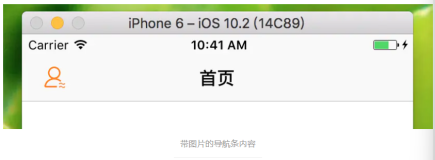
//视频标题投影
videoBackBtn.layer.shadowOffset = CGSizeMake(3,3)
videoBackBtn.layer.shadowOpacity = 1.0;
videoBackBtn.layer.shadowColor = UIColor.redColor().CGColor
videoBackBtn.layer.shadowRadius = 1
shadowOffset:
shadowOffset阴影偏移,x向右偏移4,y向下偏移4,默认(0, -3)
shadowOpacity:
阴影透明度,默认0
shadowColor:
投影颜色
shadowRadius:
投影的半径
这四个属性可以配合设置,完成不同的效果。建议自己尝试一下,看看效果。