在开始写页面切换效果前,首先要介绍一下css3的animation模块,在css中定义如下
div.a {
animation: bounce 0.25s forward;
}
css3的animation定义可以声明关键名,动画时间,动画插值方式,动画的延迟以及动画完毕后的状态以及动画次数。
然后定义关键帧
@keyframes bounce {
0% {
transform: translate(0, 20px);
}
100% {
transform: translate(0, 100px);
}
}
这样子,就用css3定义完了一个动画。
然后通过js可以监听css3动画事件,然后控制动画,分别为animationstart, animationiteration animationend和animationcancel
animationstart事件在动画开始的时候触发
animationiteration事件在动画的时候每隔一段时间触发
animationend事件在动画结束时触发
animationcancel事件在动画未结束突然改变css导致的动画停止时触发。
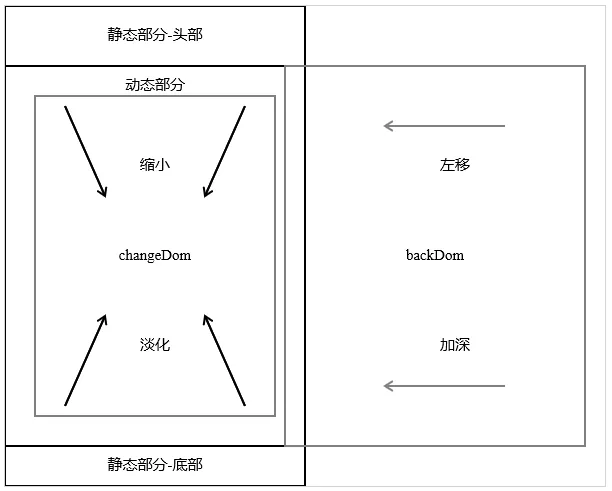
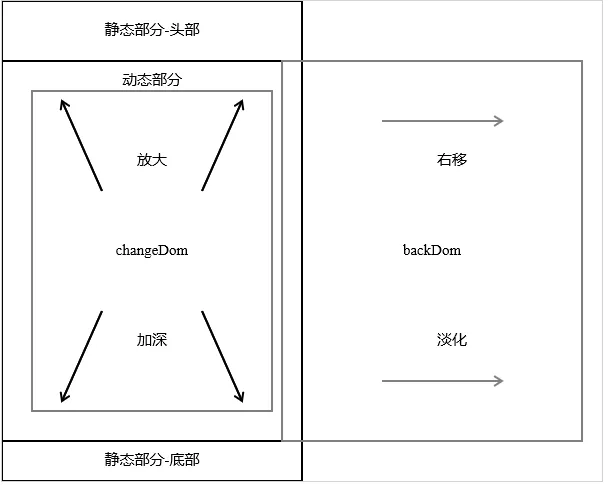
现在开始设计切换模型,如下图,图一为切换页面入场动画, 图二为出场动画。


我们首先设置默认值,这里设置开始给全局body定义了一个app的类, 然后把改动的放置动态容器定义为app-change类, 预备的容器为app-back类, 在改变时,将动态容器和预备容器的类名为change-state类。
图一中,动态容器changeDom加入缩小隐藏page-out类, 预备容器backDom加入左移覆盖page-in类。
图二中,动态容器changeDom加入右移隐藏page-in-reverse类, 预备容器backDom加入放大覆盖page-out-reverse类。
首先现在css文件夹中新增一个app.css文件, 然后全局定义默认类别的, 如下代码
body.app {
display: flex;
flex-direction: column;
justify-content: space-around;
width: 100vw;
height: 100vh;
margin: 0;
overflow: hidden;
}
.app-change,
.app-back {
box-sizing: border-box;
background: white;
}
.app-change {
width: 100%;
min-height: 100%;
}
.app-back {
width: 100%;
min-height: 100%;
position: absolute;
z-index: -1;
transform: translate(100vw, 0);
top: 0;
}
.change-state {
overflow: hidden;
}
[data-action="page-in"],
[data-action="page-in-reverse"] {
position: absolute;
box-sizing: border-box;
background: white;
animation: page-in .25s forwards;
}
[data-action="page-in-reverse"] {
position: absolute;
box-sizing: border-box;
background: white;
animation: page-in .10s forwards;
top: 0px;
}
[data-action="page-in"] {
z-index: 2;
}
[data-action="page-out-reverse"] {
z-index: -1;
}
[data-action="page-in-reverse"] {
animation: page-in-reverse .25s forwards;
}
[data-action="page-out"] {
animation: page-out .1s forwards ease-out;
}
[data-action="page-out-reverse"] {
animation: page-out-reverse .25s forwards ease-out;
}
@keyframes page-in {
0% {
transform: translate(100vw, 0);
}
100% {
transform: translate(0, 0);
}
}
@keyframes page-in-reverse {
0% {
transform: translate(0, 0);
opacity: 1;
}
100% {
transform: translate(100vw, 0);
opacity: 0.5;
}
}
@keyframes page-out {
0% {
opacity: 1;
transform: scale(1, 1);
}
100% {
opacity: 0.5;
transform: scale(0.5, 0.5);
}
}
@keyframes page-out-reverse {
0% {
opacity: 0.5;
transform: scale(0.5, 0.5);
}
100% {
opacity: 1;
transform: scale(1, 1);
}
}
然后修改app.js文件,修改app的构造函数, 增加默认动画,以及backDom和changeDom的容器
function App(options) {
options = options || {};
App.extend(options, {
appClass: "app",
changeClass: "app-change",
backClass: "app-back",
changeState: "change-state",
pageInReverse: "page-in-reverse",
pageOutReverse: "page-out-reverse",
pageIn: "page-in",
pageOut: "page-out"
});
this.options = options;
this.currentPage = null;
this.staticPage = null;
this.pageContainer = null;
this.backDom = null;
this.changeDom = null;
this.routeObj = {};
}
修改initilaize的方法,这里面创建changeDom和backDom,放在布局页面中,然后将初始页放置backDom中
initialize: function (staticPage, indexPage) {
var options = this.options;
staticPage = this.staticPage = staticPage || App.emptyPage;
var that = this;
staticPage.render(function (html) {
var body = document.body;
body.classList.add(options.appClass);
body.insertAdjacentHTML("afterbegin", html);
staticPage._initialize(body);
if (staticPage.domList.pageContainer) {
that.pageContainer = staticPage.domList.pageContainer;
}
else {
console.error("staticPage must have pageContainer");
}
that._createOptionDom();
that.render(indexPage, true);
window.addEventListener("popstate", function (ev) {
if (ev.state && ev.state.data) {
var url = ev.state.data;
var page = that.routeObj[url];
that._renderPage(page);
}
}, false);
});
},
初始化中添加了_createOptionDom方法, 添加两个放置页面的容器。
_createOptionDom: function () {
var options = this.options;
this.changeDom = document.createElement("div");
this.changeDom.className = options.changeClass;
this.backDom = document.createElement("div");
this.backDom.className = "";
this.pageContainer.appendChild(this.changeDom);
this.pageContainer.appendChild(this.backDom);
},
修改_renderPage方法,将更改的Page实例对象放置在backDom中,然后调用_replaceDom()方法
_renderPage: function (page) {
if (this.currentPage) this.currentPage._dispose();
this.currentPage = page;
page.app = this;
var that = this;
document.title = page.title;
var backDom = this.backDom;
page.render(function (html) {
backDom.innerHTML = html;
that._replaceDom();
page._initialize(backDom);
});
},
接着开启动画,监听动画的事件, 在动画结束后和动画取消后取消动画事件的监听, 动画结束后调整布局, _replaceDom方法的代码如下
_replaceDom: function () {
var options = this.options;
var that = this;
this.backDom.className = options.backClass;
var tempDom = this.backDom;
this.backDom = this.changeDom;
this.changeDom = tempDom;
this.pageContainer.classList.add(options.changeState);
if (this.isRenderBack) {
this.backDom.dataset.action = options.pageInReverse;
this.changeDom.dataset.action = options.pageOutReverse;
}
else {
this.backDom.dataset.action = options.pageOut;
this.changeDom.dataset.action = options.pageIn;
}
this.isRenderBack = false;
var changeDom = this.changeDom;
var changeHandler = function (ev) {
changeDom.className = options.changeClass;
changeDom.dataset.action = "";
that.backDom.dataset.action = "";
that.backDom.className = "";
that.backDom.innerHTML = "";
that.pageContainer.classList.remove("options.changeState");
changeDom.removeEventListener("animationend", changeHandler, false);
changeDom.removeEventListener("animationcancel", cancelHandler, false);
}
var cancelHandler = function (ev) {
changeDom.removeEventListener("animationend", changeHandler, false);
changeDom.removeEventListener("animationcancel", cancelHandler, false);
}
changeDom.addEventListener("animationend", changeHandler, false);
changeDom.addEventListener("animationcancel", cancelHandler, false);
}
这时候调用render会默认图1所示的动画方式,新增renderBack方法, 让页面以图2的动画方式切换,如下代码
renderBack: function (page, isBack) {
this.isRenderBack = true;
this.render(page, isBack);
},
定义完动画后,修改各个页面的切换页面代码,entry.js的代码如下
var entryPage = App.createPage("entry", "/serve/entry", {
render: function (fn) {
this.fetch("/public/serve/html/entry.html", function (text) {
fn(text);
});
},
getDomObj: function (dom) {
this.attachDom(".btn-group", "btnGroup", dom)
.attachDom(".index-container", "container", dom)
.attachSlide("container", this.startFn, this.moveFn, this.endFn)
.attachTap("btnGroup", this.tapHandler, false);
},
tapHandler: function (ev) {
var target = ev.target;
var action = target.dataset.action;
switch (action) {
case "register":
app.renderBack(registerPage);
break;
case "login":
app.render(loginPage);
break;
}
},
startFn: function (ev) {},
moveFn: function (ev) {},
endFn: function (ev) {
var speed = 1000 * ev.deltaX / ev.elapsed;
if (speed > 200) {
app.renderBack(registerPage);
}
else if (speed < -200) {
app.render(loginPage);
}
}
});
login.js的代码
var loginPage = App.createPage("login", "/serve/login", {
render: function (fn) {
this.fetch("/public/serve/html/login.html", function (text) {
fn(text);
});
},
getDomObj: function (dom) {
this.attachDom("[data-action='back']", "backBtn", dom)
.attachDom(".login-form", "form", dom)
.attachDom(".login-container", "container", dom)
.attachSlide("container", this.startFn, this.moveFn, this.endFn)
.attachTap("backBtn", this.tapBackHandler, false)
.attachEvent("form", "submit", this.formSubmitHandler, false);
},
tapBackHandler: function (ev) {
app.renderBack(entryPage);
},
formSubmitHandler: function (ev) {
ev.preventDefault();
var form = ev.target;
var name = form.name.value;
var password = form.password.value;
app.render(goalPage);
},
startFn: function (ev) {},
moveFn: function (ev) {},
endFn: function (ev) {
var speed = 1000 * ev.deltaX / ev.elapsed;
if (speed > 200) {
app.renderBack(entryPage);
}
}
});
regiseter的代码
render: function (fn) {
this.fetch("/public/serve/html/register.html", function (text) {
fn(text);
});
},
getDomObj: function (dom) {
this.attachDom("[data-action='back']", "backBtn", dom)
.attachDom(".register-form", "form", dom)
.attachDom(".register-container", "container", dom)
.attachSlide("container", this.startFn, this.moveFn, this.endFn)
.attachTap("backBtn", this.tapBackHandler, false)
.attachEvent("form", "submit", this.submitHandler, false);
},
tapBackHandler: function (ev) {
app.render(entryPage);
},
submitHandler: function (ev) {
ev.preventDefault();
var form = ev.target;
var name = form.name.value;
var password = form.password.value;
var agree = form.agree.checked;
if (agree) {
app.render(goalPage);
}
},
startFn: function (ev) {},
moveFn: function (ev) {},
endFn: function (ev) {
var speed = 1000 * ev.deltaX / ev.elapsed;
if (speed < -200) {
app.render(entryPage);
}
}
});
加入了页面切换功能后,感觉整个单页面突然高大上起来了, 通过滑动来切换页面,让web页面更像一个真正的原生app。
总结: 这里使用了css3的animation来做动画效果, 通过切换类来改变切换效果。这里也可以改变App构造函数的options,来改变符合自己的风格切换效果。 这里只是对css3的animation的初步尝试,还有非常的应用可供挖掘。虽然看起来不错,当时点击浏览器自带的前进后退(或者调用原生的history.back()和history.forward())的时候, 发现动画不统一了, 下一篇将解决这个问题。
后续更新:下一篇就是为了解决原生后退前进导致动画不统一的问题,将引入新的History对象, 让它与浏览器的history记录一一对应,然后判断选择对应的切换效果。
请用移动设备打开该案例
案例链接
原生开发移动web单页面(step by step)1——传统页面的开发
原生开发移动web单页面(step by step)2——Page对象
原生开发移动web单页面(step by step)3——App对象
原生开发移动web单页面(step by step)4——tap事件与slide事件
原生开发移动web单页面(step by step)5——nodejs服务器的搭建
原生开发移动web单页面(step by step)6——history api应用
原生开发移动web单页面(step by step)8——History对象