一 Puppeteer简介
Puppeteer.js是谷歌官方推出的一个nodejs库,它提供了一组用来操纵Chrome的API(默认headless也就是无UI的chrome,也可以配置为有UI),有点类似于PhantomJS,但Puppeteer是Chrome官方团队进行维护的,前景更好。使用Puppeteer,相当于同时具有Linux和Chrome的能力,应用场景会非常多。就爬虫领域来说,远比一般的爬虫工具功能更丰富,性能分析、自动化测试也不在话下。官方列出的主要功能如下:
- 利用网页生成PDF、图片
- 爬取SPA应用,并生成预渲染内容(即“SSR” 服务端渲染)'
- 可以从网站抓取内容
- 自动化表单提交、UI测试、键盘输入等
- 帮你创建一个最新的自动化测试环境(chrome),可以直接在此运行测试用例
- 捕获站点的时间线,以便追踪你的网站,帮助分析网站性能问题
安装如下很简单:
npm install puppeteer
二 输出地图图片
在工程项目中,常常有导出地图图片保存的需求,这种需求很多时候,直接在前端canvas渲染图片导出即可,参考:OpenLayers3关于Map Export的Canvas跨域,但很多时候,Map的Layer来源很多,有公网第三方网站的,有工程自己服务器的,并不是每个地图服务器都支持cors操作,canvas渲染常常无法使用,而使用服务端请求出图也是一种可选方案。
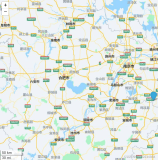
测试以本地的一个web页面为准:

测试页面.png
废话不多说,直接上代码:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
//登录地图网页
await page.goto('http://localhost:63342/%E7%89%B9%E6%95%88demo/Gansu.html');
//根据页面上下文,获取map div的宽高
let result = await page.evaluate((divid) => {
let mapdiv=document.querySelector(`#${divid}`);
let width= parseInt(mapdiv.offsetWidth);
let height=parseInt(mapdiv.offsetHeight);
return Promise.resolve([width,height]);
}, 'map');
console.log(result);
//等待1.2秒
await sleep(1200);
//print png
await page.screenshot({
path: 'clickbd.png',
//fullPage与clip使用时互斥
//fullPage: true, //整页输出
//只clip出map div的范围输出地图
clip:{
x:0,
y:0,
width:result[0],
height:result[1]
}
});
browser.close();
})();
function sleep(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
以上代码保存为工程中,起名叫print.js,然后执行:
node print.js
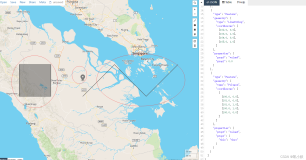
等待之后,输出结果如下:

结果.png
本文只简单介绍下Puppeteer,可以预见,将来会越来越火,毕竟是chrome官方维护的库,比同类产品牌子更大。