AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
### 示例 ###
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp = new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "/try/ajax/ajax_info.txt", true);
xmlhttp.send();
}
### NOTE ###
readyState:
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
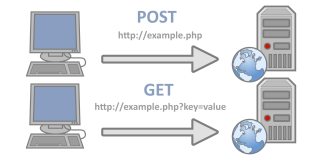
open(method, url, async)
method: GET、POST
async : ture(同步)、false(异步)
send(string)
string: 仅用于POST请求
可选的方法:
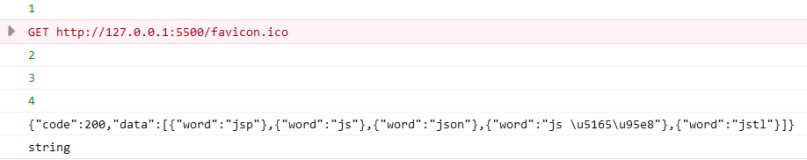
XMLHttpRequest有responseText、responseXML属性
setRequestHeader(header,value):设置HTTP头的名称和值