新建Vue项目
1、安装Vue命令行工具,webpack和git,使用淘宝镜像CNPM。参考http://www.imooc.com/video/12299
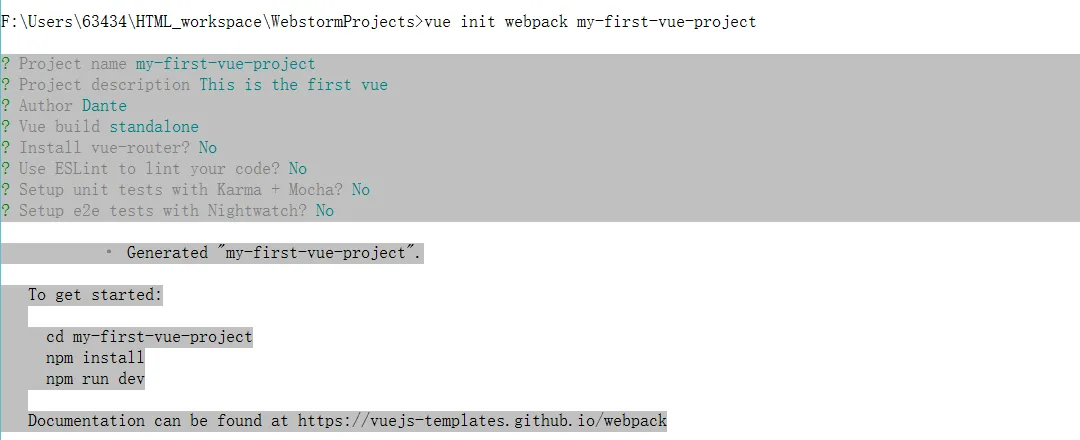
2、打开命令行,进入到要存放的目录,windows用户可以使用shift+鼠标右键,在想要存放的目录下打开命令行。然后输入“vue init webpack project-name”,进入vue新建项目。

通过提示信息我们可以看到,项目在git上是可以看到的。
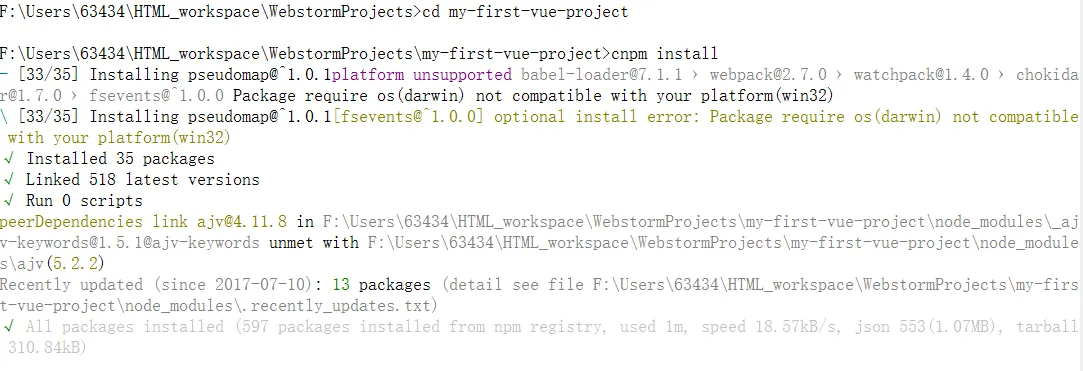
3.安装项目运行所需依赖。进入项目目录路径下,安装所需依赖。

4.运行项目:npm run build


