Start linking with Basic Interactions
本章节阐述元素之间的相互作用。你会学习如何创建简单的页面链接和交互的多个实例。这是第一篇或第二篇关于创建交互的文章。
视频:下载MP4格式
Interactions Overview
在你的wireframe里面,可以从基本的页面链接到动态的“AJAX-J”的行为到有条件的逻辑和数学函数之间增加联系。
原型之间的相互作用往往取决于用户和意图。有时候,一个快速点击是一个方式。但是如果你在做用户测试,你可能希望在原型接近最终应用上面花费更多。在构建更复杂的交互之前,考虑是否需要是一个好主意。当然,有时它只是乐趣,使各项工作。
在Axure RP中,Interactions 主要有这三部分:事件Events,情形Cases和操作Actions。
Events
事件是用来触发一个Interactin的。譬如,单击,光标移动,拖拽,滚动等等。不同的Widgets有不同的事件。
下面是在Axure RP和widgets一些可用的事件。
- OnClick:当一个Widget被点击时(除了Dynamic Panel之外的Widgets都有)
- OnMouseEnter:当光标移动到一个Widget时(images,text panel,hyperlinks,button shapes,image map regions)
- OnMouseOut:当光标从一个Widget中移出时(同上)
- OnKeyUp:到键盘从点击的一个Widget中释放时(text fields, text areas)
- OnFocus:当一个表单widget(从点击或tab键)获取焦点时(text fields,text areas,droplist,list boxes,checkboxes,radio button)
- OnLostFocus:当一个表单widget失去焦点时(同上)
- OnChange:当一个下拉框droplist的选项或list表list box 的item被选中时
还有一些是dynamic panel的特殊事件:OnMove, OnShow, OnHide, OnPanelStateChange, OnDragStart, OnDrag, OnDragDrop。关于这些更多文章请点击高级Dynamic Panels。
Cases
Cases是对于事件作出的一种相应路径。譬如,在超链接上点击,可能会一个打开页面的简单case。或者,点击登陆按钮,可能会有两个cases。如果登陆成功,会打开一个页面;如果登陆失败,会显示错误信息。在Axure RP中,情形可以作为原型的选项或者可以依赖表单的值定义条件逻辑来自动执行case。
Actions
Actions是一个被定义好一个case的事件的反应。拿超链接的例子来说吧,点击超链接,在当前窗口中打开一个页面。这个Action就是“在当前窗口中打开一个页面”。
以下列表时可用的Actions。
link action:
- Open Link in Current Window:在当前页面打开一个页面或者外部链接
- Open Link in New Window/Tab:在一个新的窗口或tab打开一个页面或者外部链接
- Open Link in Popup Window:在一个弹出窗体中打开一个页面或者外部链接,你可以设定窗体的大小和属性
- Open Link in Parent Window:从弹出窗体加载父窗体的一个页面
- Close Current Window:关闭当前页面
- Open Link(s) in Frame(s):用内联框架的widget加载内联框架的页面
- Open Link in Parent Frame:在父框架打开一个页面。将一个页面加载到内联框架。
Dynamic Panel Action:
- Set Panel state(s) to State(s):设置一个或多个dynamic panels的当前可视状态
- Show Panel(s):显示一个或多个dynamic panels的内容
- Hide Panel(s):隐藏一个或多个dynamic panels的内容
- Toggle Visibility:根据当前的可视状态显示或隐藏dynamic panels
- Move Panel(s):移动dynamic panel到一个特定的位置或一段特定的距离
- Bring Panel(s) to Front:将dynamic panel移动到最顶层
Widgets and Variables actions:
- Set Variable/Widget value(s):设置一个或多个变量/Widget的值(譬如,在一个widget上面的文本值)
- Scroll to Image Map Region:滚动一个页面到一个图形地图区域widget的位置。类似锚或跳转连接(看不懂,原文是:Scrolls a page to the location of an image map region widget. Similar to an anchor or jump link)
- Enable Widget(s):设置widget为可用,譬如下拉框或者text field
- Disable Widget(s):设为不可用
- Set Widget(s) to Selected State:设置一个widget的样式为可选或设置为默认的样式
- Set Focus on Widget:设置一个widget的光标状态为focus状态(譬如,text field)
- Expand Tree Node(s):打开一颗widget树的结点
- Collapse Tree Node(s):收起一颗widget树的结点
Miscellaneous actions:
- Wait Time (ms): 延时一个特殊时间操作
- Other: 显示一个widget的一段特殊的文本,譬如“Send email to user”
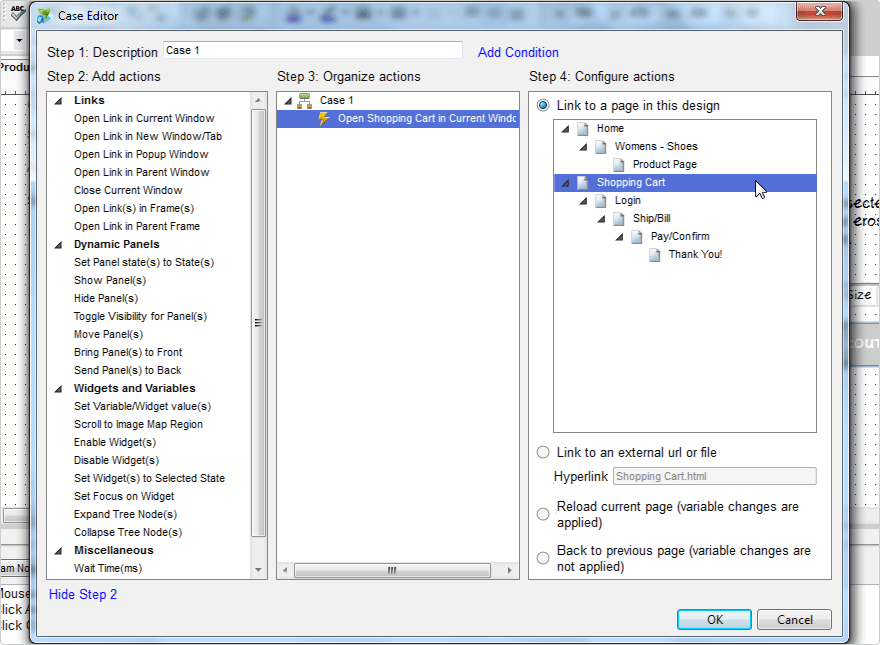
Interactions Case Editor
Add Interactions

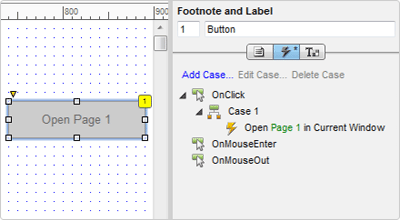
在wireframe选择一个widget,在属性面板(widget properties pane)中的Interactions 选项卡中会显示一个widget的可用属性。
Add a case:选中一个事件点击“Add Case”,或者双击事件。Axure会打开“Case Editor”对话框。在对话框里,你可以选择或设置你需要的操作。
在对话框顶端(“Step 1: Description“),你可以编辑case的描述。描述是用来介绍原型的。特别是当你的原型的事件有多个cases而又没有条件逻辑的时候。
在对话框左边的列表(”Step 2: Add Actions“)增加一个或多个Action到case。
你选择的Action会出现在中间的列表框内。(”Step 3: Organize Actions“)你可以增加一个Action多次。Action会按照显示的顺序响应。譬如,你先增加一个”Open Link in Current Window "之后再增加一个”Set Variable Value“ Action。执行的时候浏览器会先连接到下一个页面再设置变量。
通过拖拽可以改变Action的顺序。或者通过点击之后出现在旁边的箭头(或右键Action)选择向上或向下的选项。
在第三步(Step 3)中选择Action,可以在右边栏编辑属性。(“Step 4: Configure actions“)
当你设置完成之后,点击”OK“按钮,case和action会出现在widget的属性面板上面(Widget Properties Pane)。
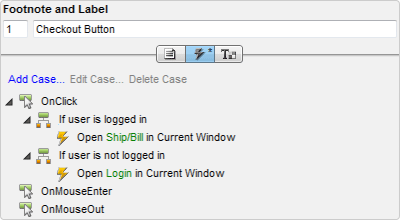
Defining Multiple Cases
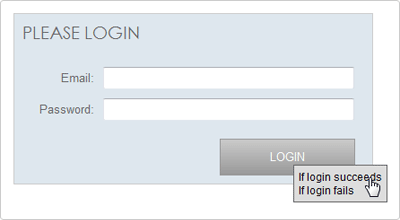
触发一个事件会有不同的路径或情景。重复增加case这一步会在一个事件上定义额外的cases。你可以用case的描述“case description”来描述脚本。譬如,在一个button的OnClick事件上,你可以有两个cases。描述分别为“If Login Succeeds”和“If Login Fails”。在原型中,点击一个button会显示描述,你可以选择其中一个描述来触发操作。
一个好的case描述能够与条件流的沟通更有效,并且便于维护和升级。当你需要你的原型自动执行,你可以在cases的操作中根据变量值或者用户输入的值定义条件逻辑。了解更多条件逻辑的文章。

Basic Interaction Tutorials (实例)
Page Links Tutorial

这个例子显示如何增加一个page到page的链接。在一个新的浏览器选项卡中打开链接,链接会跳转到前一个页面,然后关闭当前浏览器选项卡/窗口。
例子:Go to Page Links Tutorial
Multiple Cases Tutorial

这个例子说明了,如何在一个不同路径的用户登录脚本。事件里面增加多个cases和编辑case描述“case descriptions”。
例子:Go to Page Links Tutorial
Anchor Links Tutoral

这个例子在一个页面用“Image Map Region”Widget和“Scroll to Image Map Region“操作来创建一个跳转链接。
例子:Go to Page Links Tutorial
The Round Up
有了链接和多cases之后,东西就变得更加好玩了。
仍然需要帮助?进入论坛或发送邮件到support@axure.com
版权由原地址提供公司所有。
本文转自 Ron Ngai 博客园博客,原文链接:http://www.cnblogs.com/rond/archive/2012/10/31/2748845.html ,如需转载请自行联系原作者

