Hide and show with Dynamic Panel(Basic)
Dynamic Panel允许你隐藏,显示,交换和移动wireframe的内容。本章节讲述dynamic panels的隐藏,显示内容的初级功能。更高级的用法请点击 Dynamic Panels(Advanced)
教程视频:下载MP4格式
Dynamic Panels Overview
Dynamic Panel 部件(widget)是一堆状态或包含其他部件的图形的面板。面板可以隐藏,显示和移动。可以将当前可视图形设置为动态。动态面板允许在你的原型当中显示功能,而且可以进行拖拽。譬如自定义提示(Custom tooltips),lightboxes,标签控件(Tab controls)。作为Axure RP的一般规则,在你的原型当中,无论你希望显示,隐藏,修改和移动对象的时候,就可以选择使用动态面板(Dynamic Panel)。你会发现可以在你的原型工具箱中,它会成为最常使用的工具。
Dynamic Panel States
一个动态面板可以有一个或多个状态(state),并且每一个状态可以是包含不同部件(widget)的图形。在同一时刻,只可以显示动态面板的一个状态。在交互中,可以隐藏或显示面板,同时也可以设置面板的当前状态。
在wireframe中,通过拖动和拖拽可以增加并设置面板的大小。通过手柄也可以重新设置大小。在wireframe页面中,动态面板部件的大小决定可以你看到状态的范围。
Tip:如果在你的wireframe已经存在了部件,并且你希望设置该部件为动态面板,有一个非常简单的操作——通过右键该部件弹出的菜单“Convert to Dynamic Panel“可以很方便地设置。该操作会自动生成一个新的动态面板,并且将该部件设置为第一个状态。
*Add and Design Dynamic Panel States

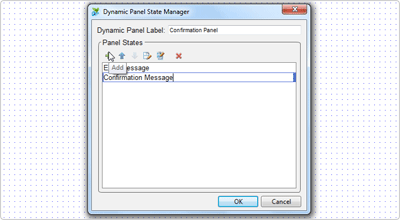
默认情况下,动态面板是空的,所以你需要设置内容(widget)为面板状态。为了完成这个,双击面板可以打开“Dynamic Panel State Manager”对话框。
在对话框中,你可以增加,删除,重新排序和打开编辑状态。第一个状态为动态面板的默认状态。
在列表框中选择一个状态,点击“Edite State”按钮打开编辑状态对话框。

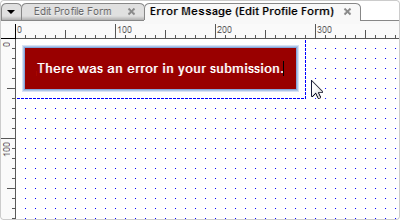
你会发现蓝色表明轮廓状态是正在编辑状态。这会显示动态面板的大小,并且蓝色轮廓也是你可以看到状态的边界。通过拖拽部件(widget)可以设计面板状态,就像在任何wireframe上进行拖拽一样。
Scrollable Area:右键面板选择“Edit Dynamic Panel"->"Show Scrollbars as Needed"可以为动态面板增加滚动条。如果你增加的部件(widget)超过了面板一个状态的边界时,滚动条就会在原型里面的动态面板中出现。
*Hide Content by Default
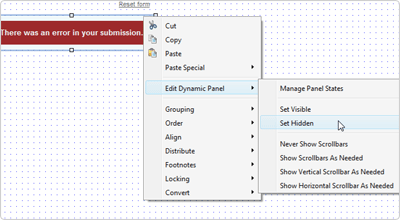
动态面板可以设置默认为隐藏状态。为了完成这个,在wireframe中右键点击面板,选择“Edite Dynamic Panel(编辑动态面板)”->“Set Hidden(设置隐藏)"即可。
隐藏面板内容会将部件(widget)表面轮廓的蓝色变为黄色。

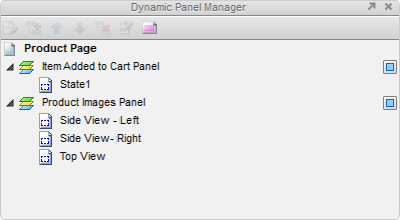
Dynamic Panel Manager
动态面板管理面板(Dynamic Panel Manager) 会提供所有动态面板的状态的新增,这是管理动态面板的另一个方式。当你在一个页面使用很多动态面板的时候,这个对话框就非常有用,可以很快导航到自己想编辑的动态面板。

同时面板提供在wireframe编辑中隐藏动态面板的功能(右边的小方框就是拿来隐藏面板的。)。这样方便选择那些被面板遮住的部件(widget)。
在母板中的动态面板同样具有这一选项。
如果管理面板不在视图中,你可以从“view->Dynamic Oanel Manager“中重新打开和显示该面板。
*Using the Dynamic Panel Manager

选择一个动态面板的名字或状态,点击管理面板的工具栏中的“Add State”按钮可以新建和删除状态。右键一个动态面板的名字或状态可以使用文本菜单。
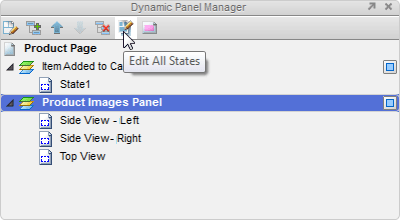
双击一个状态可以打开编辑状态。你也可以选择一个面板名称或状态,点击“Edit All States“按钮,来打开所有动态面板的状态。右键动态面板的名称同样也有这一选项。

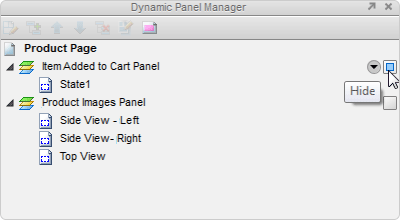
管理面板中,点击面板名称右边的蓝色正方形,可以在wireframe面板中隐藏动态面板。右键页面名称选择”Hide All"可以在页面当中隐藏所有动态面板。在动态面板遮住其他部件的时候,这一点非常有用。
需要注意的是,这里的隐藏和动态面板的默认隐藏内容是不一样的。
Interacting with Dynamic Panels
一旦你的wiraframe拥有了一个动态面板,你就可以通过增加事件的case和从列表选择操作(Action)来增加一般的交互。操作(Actions)提供给动态面板交互一些可用的操作有:Set Panel state(s) to State(s), Toggle Visibility for Panel(s), Show Panel(s), Move Panel(s), Hide Panel(s), Bring Panel(s) to Front, Send Panel(s) to Back.
我们将说明一些基本的交互,包括显示和隐藏面板,设置面板状态,设置面板为最前。移动动态面板和动态面板的事件将在Advanced Dynamic Panels里面讨论。
*Set Dynamic Panel State

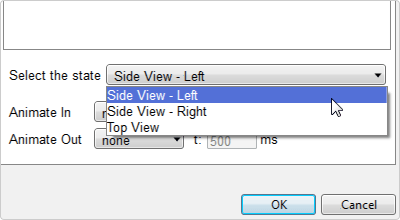
创建一个有多个状态的动态面板,并且用“Set Panel State(s) to State(s)“操作设置面板为一个特定的状态。在”Case Editor" 对话框中,在列表中选择操作(action)。当你选择了一个面板,你可以选择一个你想设置的状态(在Select the Satate下拉框中)。你可以在同一个操作里面设置多个动态面板的状态。
操作用于模式中,譬如选项卡或者点击一个按钮或下拉框改变一个区域的内容的时候。(看下面例子)
*Show & Hide / Toggle Visibility for Panel

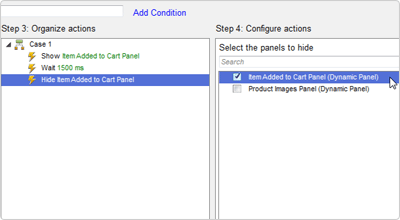
使用“Show Panel(s)”和“Hide Panel(s)”操作可以显示和隐藏动态面板当前状态的内容。在“Editor Case”对话框中,选择操作,在列表中选择页面中的动态面板。设置动态面板的标签是个好习惯,这方便面板的查找。你可以在同一个操作里面设置多个面板的为隐藏或显示。
使用“Toggle Visibility for Panel(s)”操作可以转换面板的显示和隐藏。
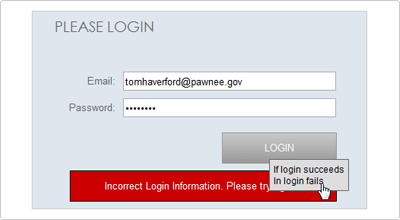
该操作常用于错误信息的动态显示和隐藏。(看下面例子)
*Move Panel

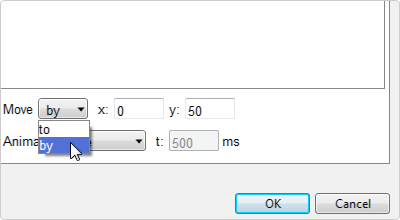
“Move Panel(s)“操作允许动态移动一个面板内容特定的像素距离或移动到一个页面中的特定的位置。设置你希望面板移动的位置,在事件中增加一个触发移动面板的交互用例。(譬如,在一个button的OnClick事件增加一个移动面板的用例)
在”Case Editor“对话框中选择”Move Panel(s)“操作,选择你需要移动的面板。到了Step 4(第四步)的底部,你可以设置面板移动的像素位置或者设置面板移动到固定的位置。
这一操作可以用于原型和扩大区域,移动下层的内容为显示或隐藏。(看下面的例子)
*Bring Panel to Front / Send Panel to Back

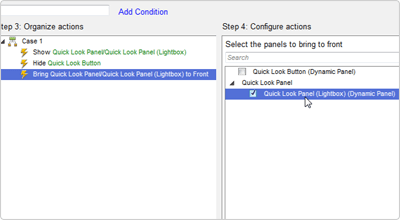
如果你的动态面板在原型中被其他部件遮住了,而你需要将其显示在最顶层的时候,你可以使用“Bring Panel(s) to Front”操作。这个操作会将面板显示在其他部件的上面。在“Case Editor ”对话框中,选择操作,选择需要操作的面板。你可以在同一个操作里面操作多个面板。“Send Panel(s) to Back“的作用恰好相反。
在”light boxes“和自定义弹出菜单,自定义提示中,该操作是必须使用的。特别是面板在母板的背景页中的时候。(看下面的例子)
*Animation and Transition Effects
移动面板的时候可以有一个动画效果,同样显示和隐藏面板的时候也可以有一个渐变效果。
警告:这些动画效果或许在原型设计的时候很容易,但是开发或许会很难实现。
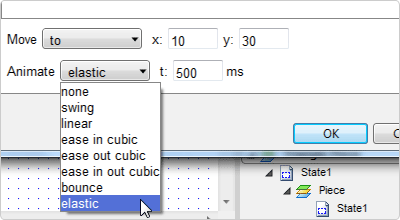
在实现“Move Panel”操作的时候,你可以选择像旋转,弹跳或其它特定的动画变换。
在实现“Show Panel”。“Hide Panel”或“Toggle Panel”的时候,你可以选择渐变动画。

在用“Set Panel State”操作设置面板状态的时候,你也可以选择渐变或滑动效果。
Dynamic Panel Tutorials
*Show Hidden Panel Tutorials

这个例子使用了动态面板并用“Show Panel(s)“操作动态显示一个隐藏的错误信息。
转到”Show Hidden Panel Tutorial(原文)“例子
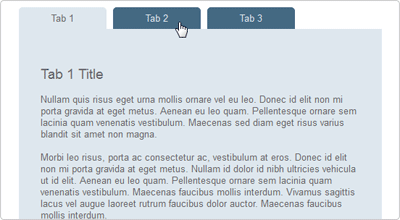
*Tab Control Tutorial

这个例子使用了一个有多个状态的动态面板和“Set Panel State(s) to State(s)"操作来设置选项卡控件显示的内容
转到“Tab Control Tutorial(原文)“例子
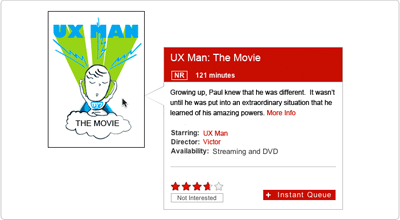
*Custom Tooltip Tutorial

这个例子讲述了在移动光标经过和移出一个部件的时候如何显示和隐藏一个动态面板的自定义提示。
转到“Custom Tooltip Tutorial(原文)”例子
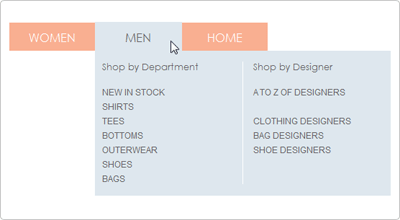
*Flyout Menu Tutorial

这个例子讲述了如果使用动态面板创建一个自定义弹出菜单。
转到“Flyout Menu Tutorial(原文)”例子
The Round Up
已经对动态面板的基础有所了解了吗?Good,继续深入学习"Dynamic Panels (Advanced)(动态面板高级功能)“
仍然需要帮助?进入论坛或发送邮件到support@axure.com
原文地址: Axure官方地址: http://www.axure.com/ PS:翻译是为了更加透彻地理解文章和分享。英文一般,请轻度吐槽。
版权由原地址提供公司所有。
本文转自 Ron Ngai 博客园博客,原文链接:http://www.cnblogs.com/rond/archive/2012/11/14/2770638.html ,如需转载请自行联系原作者

