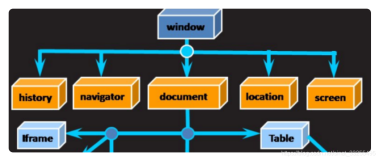
今天 写js 时 要动态获取 window 的 高度,在ie 和 chrome 下都能获取 正确的高度
但firefox 就是要高出300 px 左右
先用的jquery 的 $(window).height();
得到的结果是不对的
改成 window.screen.availWidth 也高出了
用qq截图 看出 firefox是把浏览器 工具栏的高度 也算上了
设计就是一个满屏的 于是 给新加了css
html,body{
height:100%;
}
firefox 就能 获得正确的高度 了