从数据库中获取的数据在浏览器页面上以表格的形式显示,通过对显示的表格中的信息进行编辑然后在重新提交给数据库,这对于修改数据非常方便。
使用jQuery实现可编辑的表格:
在页面上显示数据,采用表格显示输出;在表格中的某一个格子上单击后,可以对该单元格中的数据进行修改编辑,然后确认修改结果,并且存储到数据库中去。
1. 实现步骤:
a) 首先实现页面编辑效果,即可以通过单击单元格之后可以编辑
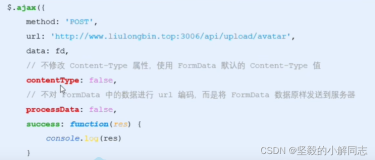
b) 页面编辑完成之后,利用Ajax效果存储到数据库中
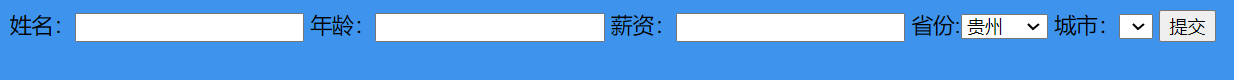
2. 实现页面效果
a) 利用文本框实现对表格的编辑
b) 单击单元格,将单元格中的值存在一个变量Val中
c) 向单元格中添加以个文本框
d) 将存储在变量Val中的值赋给文本框
e) 修改文本框中的内容
f) 将文本框中的内容在次存储在变量Val中
g) 删除单元格中的文本框
h) 将存储在变量Val中的值写回单元格
i) 这样就实现了单元格的编辑
3. 对文本框的事件处理
a) 文本框的单击事件禁用
b) 文本框失去焦点后应该删除文本框,并且将文本框中的值写回单元格
4. 实现操作无痕迹的页面效果显示
a) 文本框的背景颜色和单元格的背景颜色相同
b) 文本框不设置边框
c)
文本框的宽度和单元格的宽度一致
未进行样式设置如图:这样可以看到操作实现。
进行样式设置后,就看不到操作的实现过程。
本文转自 secondriver 51CTO博客,原文链接:http://blog.51cto.com/aiilive/881405,如需转载请自行联系原作者