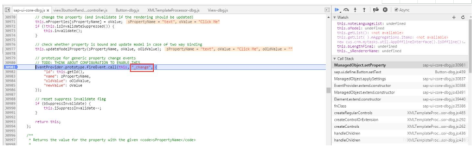
string s = "var _elm = document.getElementById('loginBtn');var _evt = document.createEvent('MouseEvents');_evt.initEvent('click', true, true);_elm.dispatchEvent(_evt);"; browser.StringByEvaluatingJavaScriptFromString(s); 本文转自黄聪博客园博客,原文链接:http://www.cnblogs.com/huangcong/p/5135713.html,如需转载请自行联系原作者
如何使用WebKitBrowser调用元素点击事件(C#)
2017-10-08
2859
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
目录
相关文章
|
JavaScript
前端开发
|
JavaScript
前端开发
|
6月前
|
JavaScript
前端开发
|
6月前
|
JavaScript
【sgDrag】自定义组件:基于Vue开发支持批量声明拖拽元素、被碰撞元素,拖拽全过程监听元素碰撞检测并返回拖拽原始元素、克隆元素及其getBoundingClientRect对象和碰撞接触元素数组。
【sgDrag】自定义组件:基于Vue开发支持批量声明拖拽元素、被碰撞元素,拖拽全过程监听元素碰撞检测并返回拖拽原始元素、克隆元素及其getBoundingClientRect对象和碰撞接触元素数组。
70
0
0
|
前端开发
JavaScript
element组件的属性、事件和方法怎么使用
我们在使用element组件的时候,经常会使用到组件的属性、事件和方法,但对于第一次接触element组件的小白来说,由于没有代码示例,所以不知道怎么使用组件的属性、事件和方法是很常见的情况,所以本文将教会大家怎么去使用element组件的属性、事件和方法
399
0
1

|
移动开发
JavaScript
|
JavaScript
C#
C#(WPF)去除事件中注册的事件处理方法!
在WPF中,移除一个事件中已经注册的处理方法,看似简单,实际还是很痛苦的一件事情。因为C#的灵活性,定义事件的方法也是多种多样。我自己定义了一个事件:
public event EventHandler TestEvent;
当我想注销这个事件上注册的所有方法的时候,我可以按如下的方法进行
Delegate[] dels = TestEvent.
4011
0
1
|
C#
WPF(C#)真正能移除所有事件的注册事件列表的代码!
1678
0
0
热门文章
最新文章
1
为什么lisp这么强大的语言用的人这么少
2
数据库中的Schema和Database的区别
3
MAVEN简介之——settings.xml
4
小技巧 - 怎样屏蔽群消息(包括 @全体成员)?
5
深度 | 大数据算法应用的测试发展之路
6
RDS for SQL server 空间问题排查汇总
7
JavaScript基本数据类型分析
8
日本将举办VR食品研讨会,用音效模拟食物入口的质感
9
df查询磁盘容量
10
谷歌搜搜不谋而合 “情境搜索”或成未来趋势
1
如何根据性能检测结果进行 CSS 优化?
25
2
如何检测 CSS 性能瓶颈并进行优化?
26
3
CSS优化技巧
25
4
如何在 JavaScript 中访问和修改 CSS 变量?
29
5
CSS 变量的作用域和 JavaScript 变量的作用域有什么不同?
27
6
如何在 CSS 变量中使用函数?
20
7
CSS 变量的作用域是什么?
14
8
京东面试:亿级黑名单 如何设计?亿级查重 呢?(答案含:布隆过滤器、布谷鸟过滤器)
21
9
android做中大型项目完美的架构模式是什么?是MVVM吗?如果不是,是什么?
16
10
如何使用 JavaScript 动态修改 CSS 变量的值?
10