最近有些朋友很是疑惑web标准是什么,我在这里先做一个总结,有更好的见解的可以私信给我!
首先切入正题之前先谈一下什么叫DOCTYPE,DOCTYPE是document type(文档类型)的简写,主要作用是用来说明你用的XHTML或者HTML是什么版本。浏览器会根据你的DOCTYPE定义的DTD(文档类型定义)来解释页面代码,并展现出来。所以要建设符合web标准的网页,DOCTYPE是必不可少的关键组成部分!
接着我们来谈下web标准的组成。
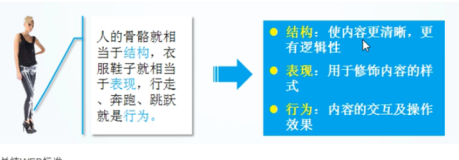
Web标准主要有三部分组成:结构(Structure)、变现(Presentation)和行为(Behavior)。
结构标准对应的主要语言是XHTML。
表现标准对应的主要语言是CSS。
行为标准对应的主要语言是JavaScript.
制作一个静态页面,主要用到的就是XHTML+CSS,所以制作标准页面的技术就是XHTML+CSS。
采用Web标准建站的优点:
1.提高页面浏览速度,使用CSS方法,比传统的web设计方法 要至少节约50%以上的文件尺寸。
2.缩短改版时间,将表现(样式/外观)和内容(信息/数据)相分离。只需要修改几个简单的CSS文件就可以重新设计一个拥有成千上万个页面的站点。
3.降低网站的费用,带宽要求降低(代码更简洁),降低成本!
4.更容易被搜索引擎找到,提高站点在Google或者百度等上面的排名。
5.内容能被更广泛的设备所访问,包括屏幕阅读机、打印机、手持设备、搜索机器人、电冰箱等等。
一般网站站点的制作流程为:内容层---结构层---表现层---行为层。