Bring your wireframes to life with Interactive Prototypes
体验和分享你的使用了交互原型的设计。在本章节,学习如何自定义,生成和分享交互原型。
视频:下载MP4格式
Interactive Prototypes Overview
交互原型是一种简单化文档,获取用户反馈,识别和确定需求的有力方法。在你设计,注释和添加交互到你的wireframe之后,可以在浏览器基础原型中产生交互——不需要写一行代码。
Axure RP原型由HTML,Javascript,CSS和图片组成。你可以在当前最流行的浏览器中观看原型。譬如Firefox,IE,Safari或者Chrome。你不需要安装一个解析器,播放器或者Axure RP才能观看原型。这样让原型可以更容易进行分享。你的客户端只需要Axure RP就可以编辑设计原型。
生成的代码不意味着可以直接使用。然而,我们提供了可用的API给你,以便你访问Axure RP的数据来编程。如果你想创建自定义的内容,可以学习“learn more about the API”
Configure and Generate Prototypes
有几种方法可以定制原型。像选择包含的页面和添加logo或标题。一旦你配置好了你的原型,只需要单击一个按钮就可以生成HTML和Javascript。
*Configure Prototypes

在主菜单中点击“Generate->Prototypes”或者在编辑工具栏中点击“Prototypes”按钮可以打开“Generate Prototype”对话框。
-
- General:选择原型生成的目标文件夹和默认打开的浏览器。原型有很多文件,所以最好创建一个文件夹用于原型保存。在默认情况下,原型会生成在“~/My Documents/My Axure RP Prototypes"(PC上面)或者”~/Documents/My Axure RP Prototypes“(Mac上面)文件夹中。
- 单击”Use Default“按钮可以重新设置默认目的保存路径。
- Pages:选择你生成原型包含的页面。默认情况下会包含所有页面。
- Notes:选择和排序页面在原型中显示备注的顺序。
- Annotation:选择和排序annotation在原型显示的区域。当然也有替代带widget标签的笔记图标的选项。
- Interactions:选择总是显示的case描述,或者当多个cse存在的时候显示的case描述。
- Logo:导入一个图片作为原型的标志说明。
- Mobile/Device:选择插入的移动视图窗口标签。视口标签说明了设备可用于原型显示的大小和比例选项。
- Distribution (for PC only):生成用于原型的一种简单文件描述的CHM版本的选项设置。
- Advanced:设置图像显示的文本,字体大小和是否使用素描效果。
- Discuss(Beta):设置是否可以在AxShare(share.axure.com)上授权讨论。这个特性还只是测试版中的。
*Generate Prototypes

当你完成了配置,点击“Generate”按钮在目标路径中创建原型文件并在一个特地的浏览器中打开原型。
为了任何时候可以启动原型,找到你生成原型文件所在的文件夹打开“start.html”文件。(譬如,“My Documents/My Axire RP Prototypes/{File Name}”)
Tip:在第一次生成原型之后,你可以在主菜单中选择“Generate->Regenerate Current Page”重新生成单一的页面。刷新浏览器就会更新原型页面。这个功能在你大文件中编辑页面个别也非常节省时间。
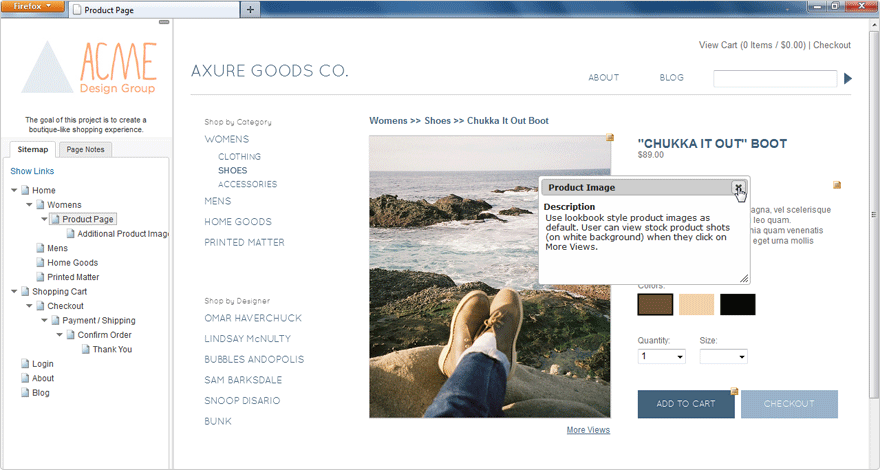
Using Prototypes

原型有以下两部分组成:
Sitemap, Page Notes, Discuss(左边部分):在左边的面板中有三个选项卡。Sitemap(网站地图)可以通过点击页面名称可以在main frame(右边的主框架)中直接打开页面。在Page Notes 选项卡中可以查看给页面添加的备注说明。而Discuss tab可以增加和评论话题。
你可以点击右上角的灰色框隐藏左边的面板。当然你也可以在左上角的灰色图标重新唤出面板。你也可以直接导航到一个页面的html文件,这样就不用让所有的文件都显示出来。
Main Frame(右边部分):交互的线框图(wireframe)。线框图中的交互行为会按照你在Axure RP中定义的行为交互。带注释的widget会在附近出现一个备注图标(note icon)。点击备注图标会出现一个显示注释的对话框。
Tip:如果你使用的是IE浏览器,你会看见一个是否允许显示AxtiveX内容的弹出警告。在主菜单中打开“Tools(工具)->Internet Options(Internet设置)”,在“Advanced(高级)”选项卡中,向下滚动到“Security(安全)”部分,点击选中”Allow active content to run files on My Computer(允许在我的计算机中允许Active内容)“可以关闭警告。
Share and Distribute Prototypes
有几种方法途径可以分享和发布原型...而且不需要你的读者安装Axure RP和阅读软件。
*Send a Zip

右键包含原型的文件夹,从菜单中选择"Send to -> Compressed (zipped) Folder(发送到 -> 压缩(zipped)文件)"(对于PC),"Compress [folder name]"(对于Mac),将文件压缩为zip文件。创建了zip文件后就可以email给其他人。
当其他人接受到你的文件后,就可以解压文件将原型释放到他的计算机中。右键zip文件选择"Extrct All Files"或者直接将原型文件从zip中拖拽到桌面就可以将原型解压出来。
打开"start.html",文件会从网页浏览器中打开,就可以查看原型。请记住,你不能直接在zip文件中打开原型,你必须先解压。
*Publish to a Shared Server or Web Server

先在本地生成原型,然后将文件移动到服务器。当然你也可以直接在服务器生成原型。转换文件为服务,可以使用FTP软件,譬如Flash FXP 将原型文件夹上传到服务器。 如果你不确定你的服务器是否被设置好,你的IT朋友也许可以帮你。
上传完成后,你可以发布你的地址或者连接到你的原型。如果其他人拥有服务器的权限,他们就可以通过浏览器访问原型。
*Publish to AxShare

AxShare是我们原型分享的一个网站,并且它允许你在上面管理10个动态原型。需要更多服务就需要支付费用了。你可以上传一个RP文件,AxShare就会提供一个可以访问原型的连接给你。你就可以和别人分享你的原型作品了。你也可以对你提交的原型作品设置一个秘密来防止别人访问。这些都是免费的。
你也发现了在你的原型中,网站地图sitemap附近有一个Discuss选项卡(你可以关闭显示)。你可以查看AxShare用户在上面的讨论。
在http://share.axure.com/ 你可能会发现更多内容。
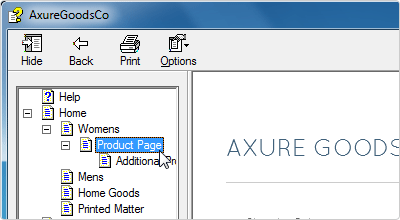
*Send a CHM File (PC Only)

CHM是微软提供的一种HTML格式的帮助文件。大不了windows平台机器都安装了CHM的播放器。像Zipe文件,CHM可以让你发布一个单独文件而且接收者不需要安装任何软件就可以查看文件。对于接收者不需要解压软件来解压文件这还是有点好处的吧。
在生成原型文件的时候(F5),“Generate Prototype”对话框有一个“Distribution”选项,可以选择是否生成CHM文件。
如果你没有微软安装好的HTML帮助平台,但是你又必须需要它来生产你的CHM文件,你可以免费下载它(点击“htmlhelp.exe”按钮)。当你安装完成后,有一个“hhc.exe”文件需要你安装。在“Distribute”中点击“Locate hhc.exe"打开你的hhc.exe文件。
