前言
书接上文,在上次完成文字冒险小游戏之后,我依然觉得不够过瘾,于是又突发奇想,利用千问开发了一款情侣刮刮乐小游戏,初衷是为了给平淡的生活多创造一些惊喜,更好的促进两人之间的交流和感情升温。
效果展示:因电脑端不好操作,手机端使用最佳

三句话开发一个刮刮乐小游戏
第一句话:单个功能实现
帮助我开发一个刮刮乐的游戏,使用鼠标刮掉图层30%的面积后可以看到图层内的真实内容,确保只有刮开涂层后下面的内容才能显示。
在最开始,我们可以专注于单个功能的实现,确保已实现的单个刮刮乐模板逻辑是完全正确的
运行后给出代码预览如下:

第二句话:整体框架实现
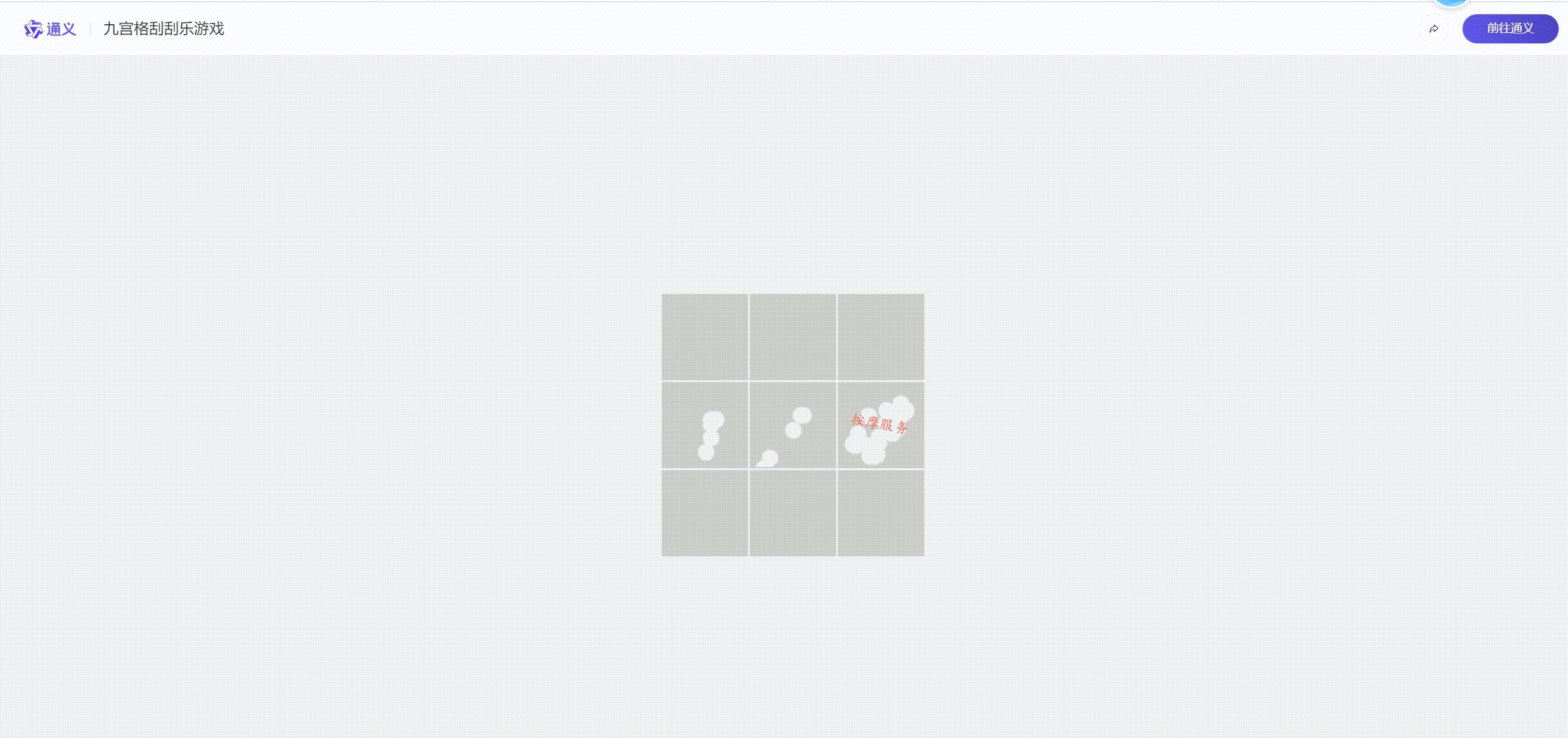
将其修改成九宫格,每个格子下面内置随机的奖励文字,适配谷歌浏览器,保证隐藏的字体能显示在对应的网格容器内部。
这里是进行了诸多prompt限制,确保整体框架的实现

第三句话:多端及内容优化
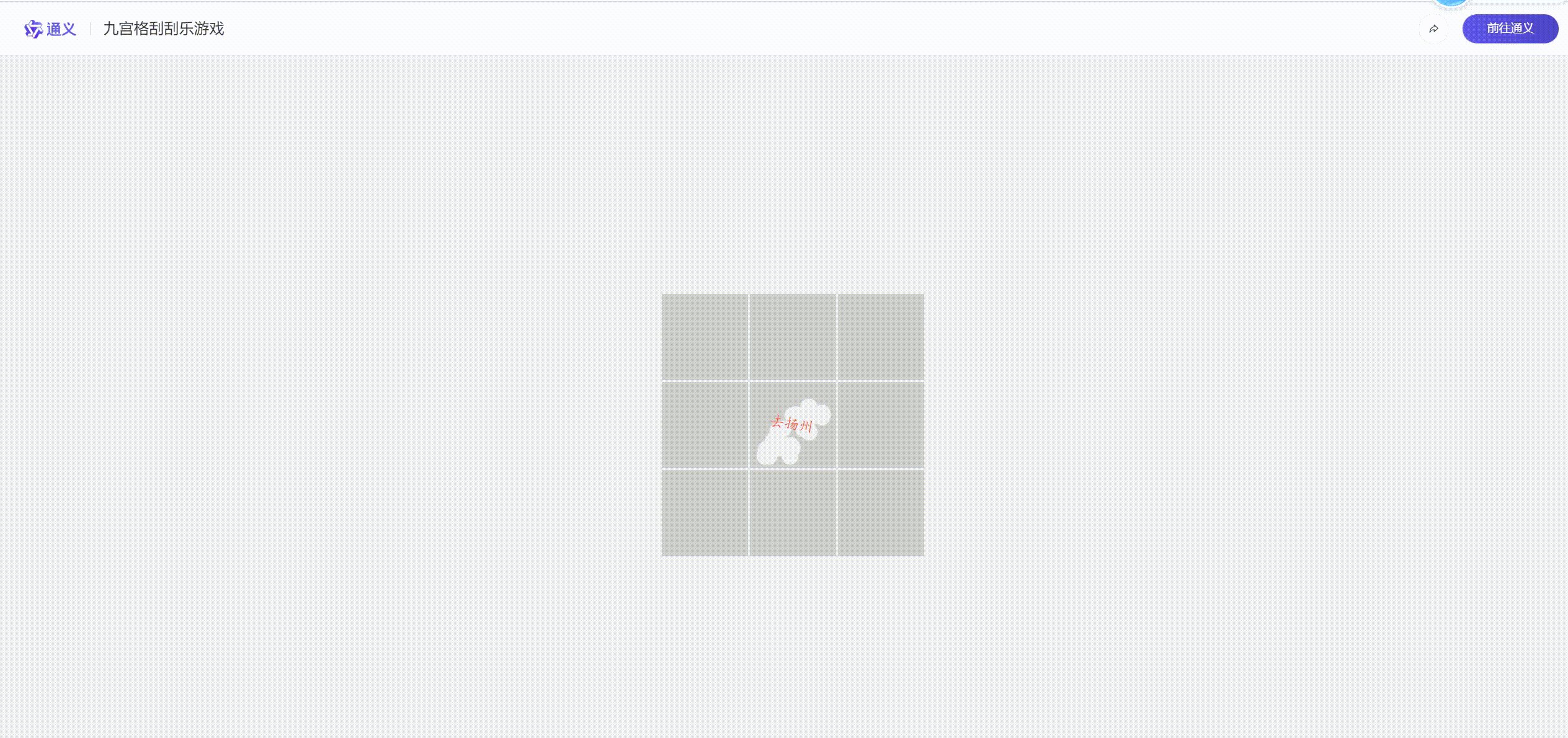
优化使刮开涂层的操作能在手机端正常使用,优化文字的字体,稍微可爱一些等等。
也可以直接自己指定涂层下的内容,采用如下prompt:
将第一排的文字依次修改成XXX、XXX、XXX,将第二排的文字依次修改成XXX、XXX、XXX,第三排的文字依次修改成XXX、XXX、XXX
或者为了界面更好看,可以自己引入一些特效之类的,比如:
在随机刮开任何一个涂层后,显示出文字之前,加载一个爱心绽放的全屏绽放效果
源码
应需求,附上源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
font-family: 'Bungee Inline', cursive; /* Bolder and playful font */
overflow: hidden;
position: relative;
}
.grid-container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
gap: 5px;
position: relative;
}
canvas {
border: 2px solid #ccc;
cursor: crosshair;
touch-action: none; /* Prevent default touch actions */
}
.hidden-text {
position: absolute;
font-size: 16px;
color: #ff6347; /* Tomato color for the prize text */
visibility: hidden;
pointer-events: none;
width: 100px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
transition: transform 0.5s ease-in-out, opacity 0.5s ease-in-out;
}
.hidden-text.visible {
visibility: visible;
opacity: 1;
transform: scale(1.1) rotate(10deg);
}
/* Importing Bungee Inline font */
@import url('https://fonts.googleapis.com/css2?family=Bungee+Inline&display=swap');
</style>
</head>
<body>
<div class="grid-container">
<!-- Grid items will be generated by JavaScript -->
</div>
<script>
const rewards = [
"准备早餐", "逛艺术馆", "小礼物",
"快去学习", "去扬州", "按摩服务",
"特权奖励", "谢谢参与", "做家务"
];
const gridContainer = document.querySelector('.grid-container');
const gridSize = 3;
let canDraw = true;
function createGrid() {
for (let i = 0; i < gridSize * gridSize; i++) {
const canvas = document.createElement('canvas');
canvas.width = 100;
canvas.height = 100;
const ctx = canvas.getContext('2d');
// Draw the overlay layer
ctx.fillStyle = '#cccccc';
ctx.fillRect(0, 0, canvas.width, canvas.height);
// Create a div for the reward text
const prizeText = document.createElement('div');
prizeText.className = 'hidden-text';
prizeText.textContent = rewards[i];
// Position the prize text within the corresponding grid cell
prizeText.style.gridColumnStart = (i % gridSize) + 1;
prizeText.style.gridRowStart = Math.floor(i / gridSize) + 1;
// Add event listeners for drawing on desktop and mobile
let isDrawing = false;
const totalPixels = canvas.width * canvas.height;
function startDrawing(e) {
if (!canDraw || !isDrawingAllowed(canvas)) return;
e.preventDefault(); // Prevent default touch behavior
isDrawing = true;
draw(e);
}
function stopDrawing() {
isDrawing = false;
}
function draw(e) {
if (!isDrawing || !canDraw) return;
const rect = canvas.getBoundingClientRect();
let x, y;
if (e.touches && e.touches.length > 0) {
x = e.touches[0].clientX - rect.left;
y = e.touches[0].clientY - rect.top;
} else {
x = e.clientX - rect.left;
y = e.clientY - rect.top;
}
ctx.globalCompositeOperation = 'destination-out';
ctx.beginPath();
ctx.arc(x, y, 10, 0, Math.PI * 2);
ctx.fill();
checkIfOneThirdErased(canvas, prizeText);
}
function checkIfOneThirdErased(canvas, prizeText) {
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const data = imageData.data;
let transparentPixels = 0;
for (let i = 0; i < data.length; i += 4) {
if (data[i] === 0 && data[i + 1] === 0 && data[i + 2] === 0 && data[i + 3] === 0) {
transparentPixels++;
}
}
if (transparentPixels > totalPixels / 3) {
prizeText.classList.add('visible'); // Show the prize text
canDraw = false; // Disable further drawing
}
}
function isDrawingAllowed(canvas) {
// Check if any part of the canvas is already transparent
const imageData = canvas.getContext('2d').getImageData(0, 0, canvas.width, canvas.height);
const data = imageData.data;
for (let i = 0; i < data.length; i += 4) {
if (data[i] === 0 && data[i + 1] === 0 && data[i + 2] === 0 && data[i + 3] === 0) {
return false; // Drawing not allowed if already erased
}
}
return true; // Drawing allowed
}
canvas.addEventListener('mousedown', startDrawing);
canvas.addEventListener('mousemove', draw);
canvas.addEventListener('mouseup', stopDrawing);
canvas.addEventListener('mouseout', stopDrawing);
// Touch events for mobile devices
canvas.addEventListener('touchstart', startDrawing);
canvas.addEventListener('touchmove', draw);
canvas.addEventListener('touchend', stopDrawing);
canvas.addEventListener('touchcancel', stopDrawing);
gridContainer.appendChild(canvas);
gridContainer.appendChild(prizeText);
}
}
createGrid();
</script>
</body>
</html>
总结
完成这三步,你就可以得到一个和上面一摸一样的刮刮乐小游戏啦,是不是很简单呢?
希望这个小项目能够激发更多的人去探索编程的魅力,尝试结合AI用自己的双手创造出独一无二的作品,无论是为了娱乐、学习还是分享给他人。如果你也对这样的创意编程感兴趣,不妨动手试试,也许下一个令人惊艳的小游戏就出自你的想象之中。不要忘记,编程的世界充满了无限可能,只要你敢于梦想,就能将它们变为现实。

