【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权)
https://developer.aliyun.com/article/1636179>
出自【进步*于辰的博客】大学学习前端的时候,我们团队以【网易游戏官网】中的部分游戏页面作为参考开发了一些页面作为实训作品(作品源码我已上传→ 网易游戏官网-部分游戏页面源码.rar)。
首页
由于本站无法上传视频,请大家转站CSDN预览页面效果 → 网易游戏官网-首页效果。
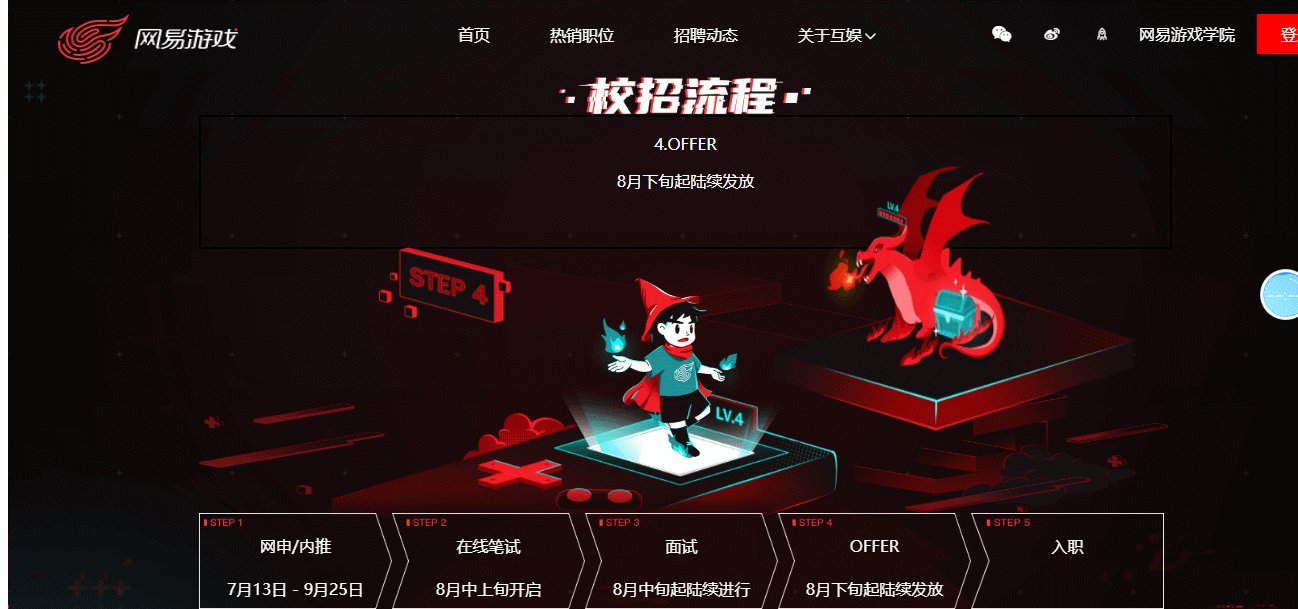
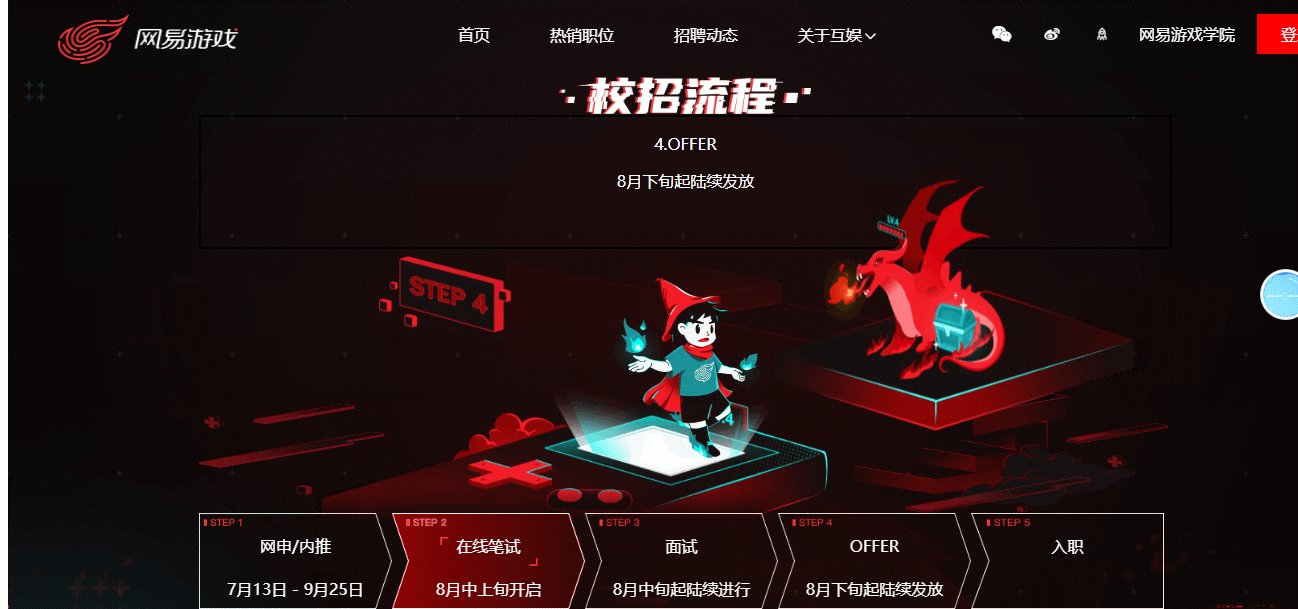
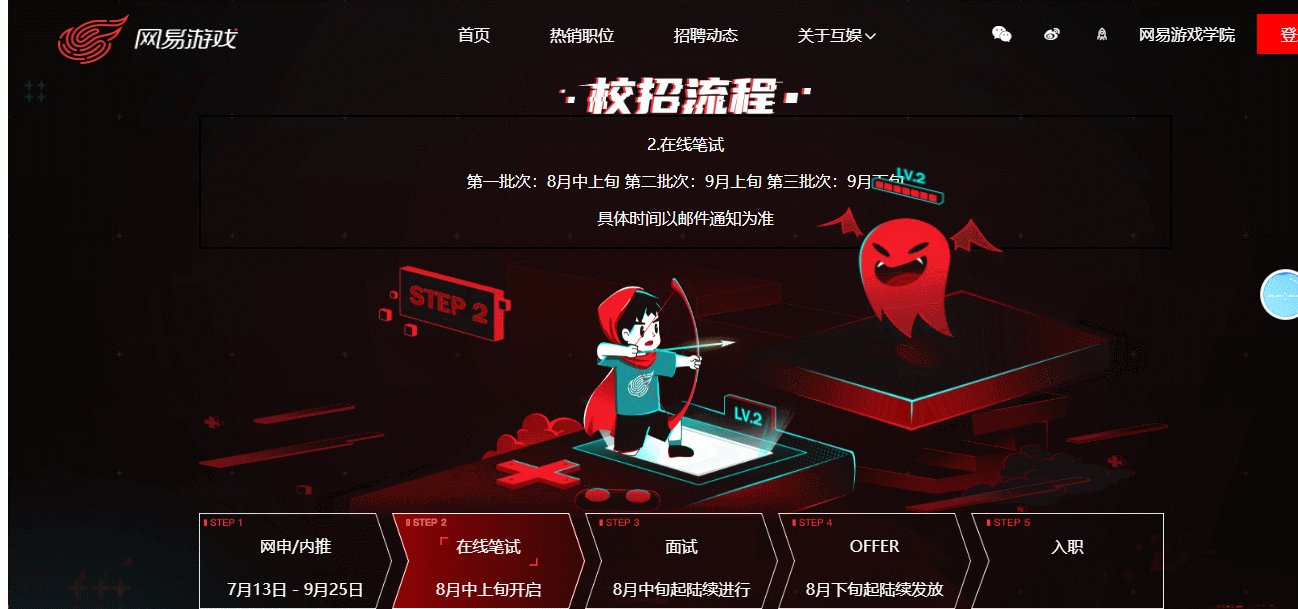
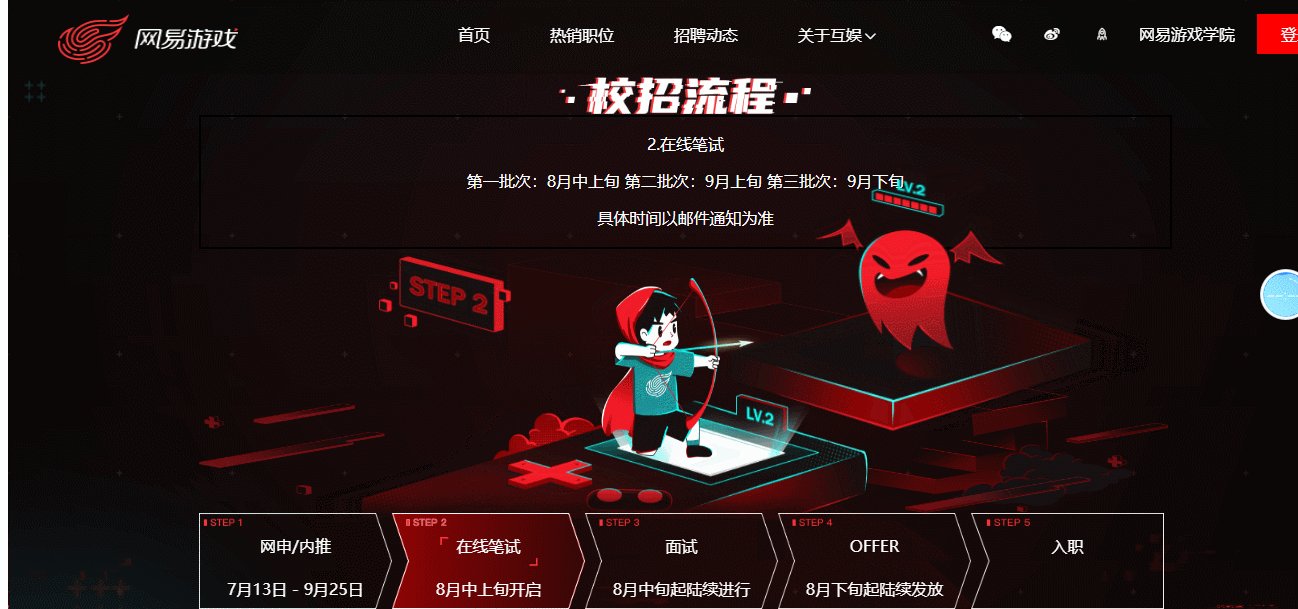
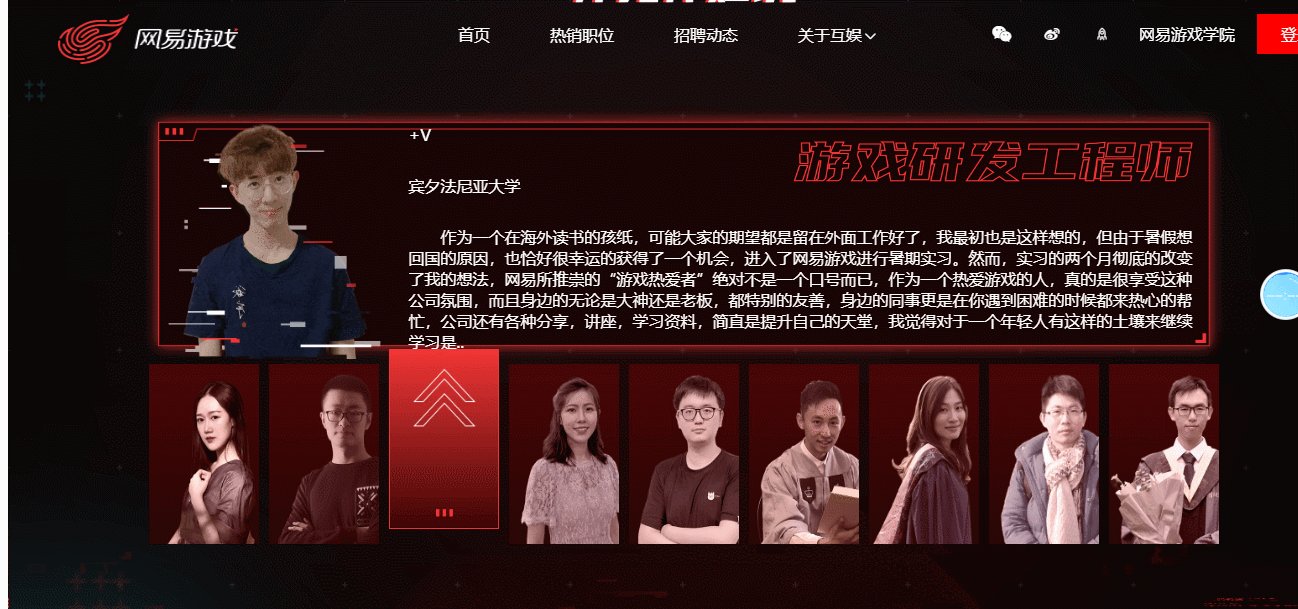
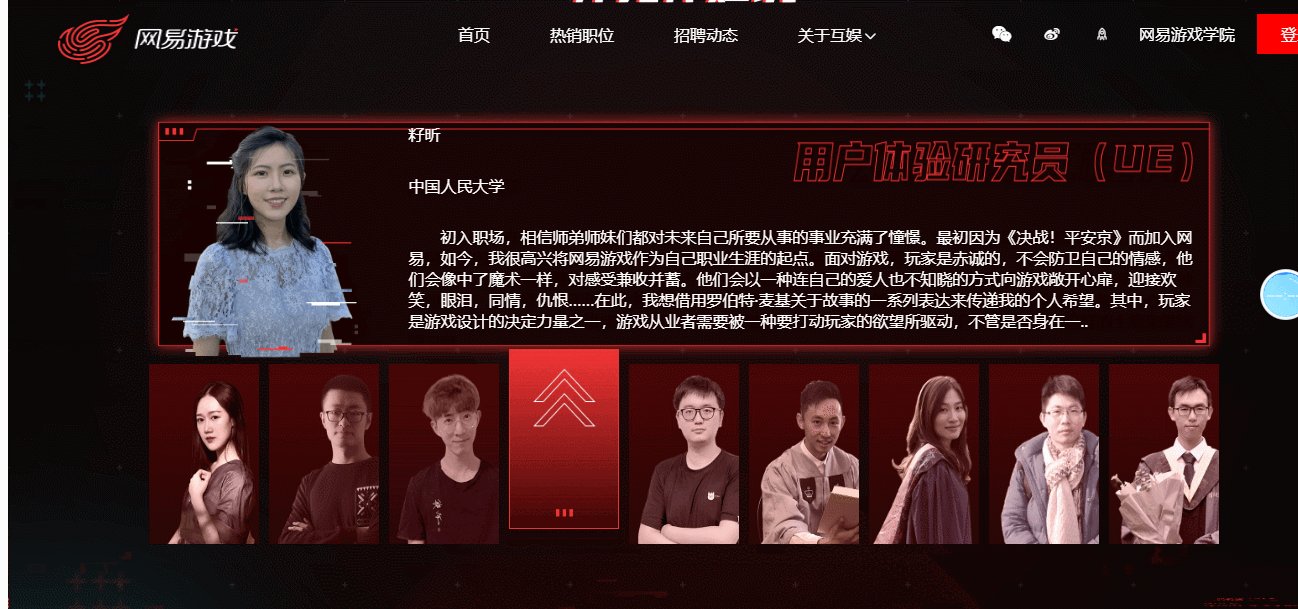
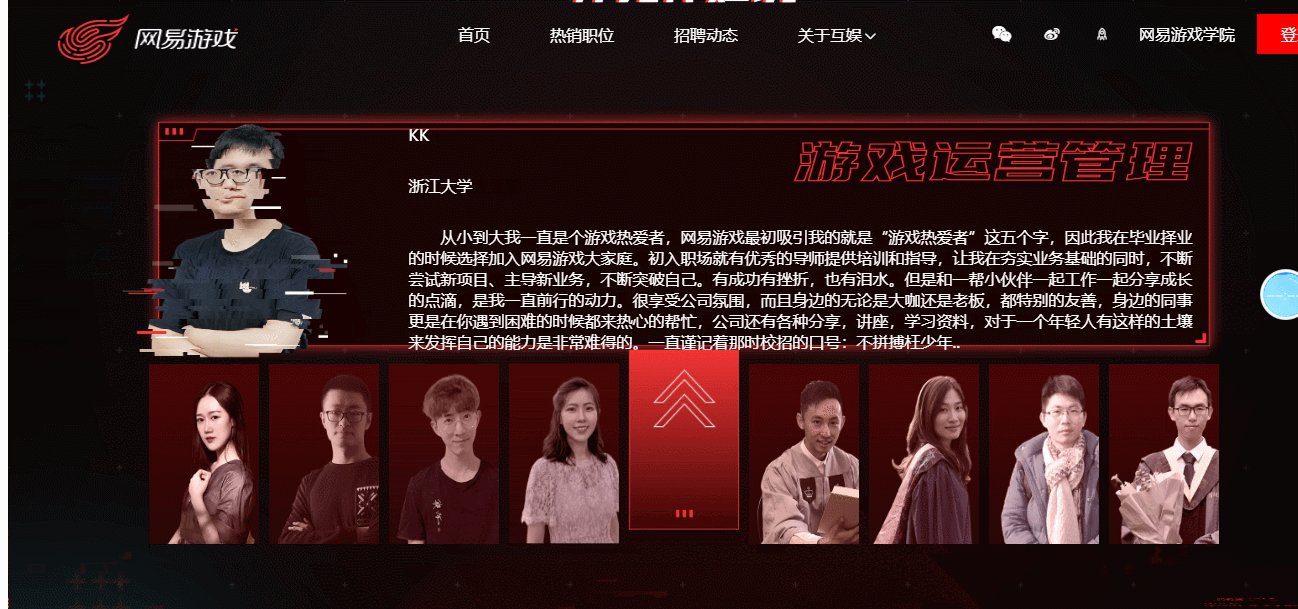
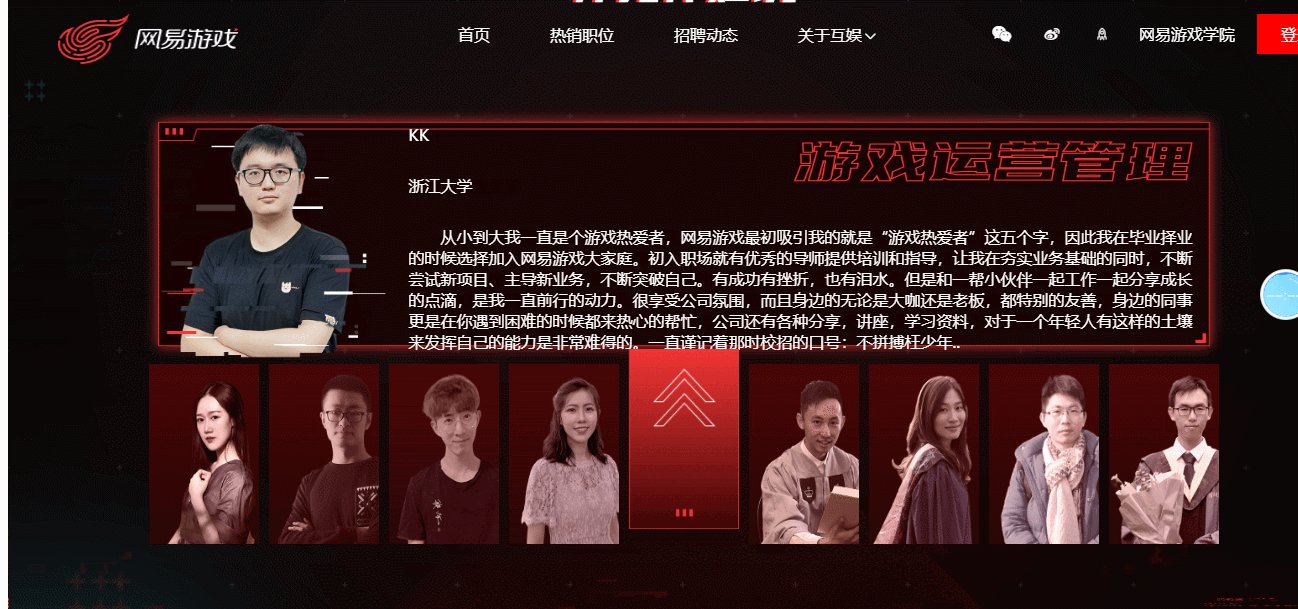
网页一:(2021校园招聘)网页
由于本站无法上传视频,请大家转站CSDN预览页面效果 → 网易游戏官网-【2021校园招聘】页面效果。
特效一
效果。

实现思路:
- 不断移动的是通过
annotation(动画)实现的,只是移动方向、移动距离、动画周期以及移动时机等不同; - 不断移动的其实是一张张图片,点击切换时“修改图片路径”(换图)。这里,我是用 js 数组来存放图片路径,也用到了 js 对象。
特效二
效果。

实现思路:
“人物聚合”的效果是将多张图片切割、再合并、过渡实现的。
人物的“大盒子”是由25个大小相同的“小盒子”拼接而成。
宽:大盒子 = 小盒子;高:大盒子 = 小盒子 * 25
将一张人物图片(调整其宽高与“大盒子”相同)横截成25等份。
每一份的宽与“大盒子”相同,高是“大盒子”的 1/25
并不是真的截开,不破坏这张图,只是用于记录每一份所占的纵向像素起始点,一共25个像素区间,区间的长度记为“像素段”。
然后将这张图复制24份(一共25张),将这25张图片对应前一步所得的25个像素区间。并将其作为25个“小盒子”的背景图片。
设置好背景后,将图片上移。
上移的像素等于(n - 1)个像素段,n 是“小盒子”序号
因此,每个“小盒子”的背景图片都是人物图的1/25。拼接起来就是一张完整的人物图。
最后,将这25个“小盒子”分别设置一个“初始位置”,并隐藏。
left: -xxpx;
// 或:
transform: translateX(-xxpx);
当点击人物切换时,修改这25个“小盒子”的背景图片路径、将“小盒子”过渡平移到“大盒子”内、即可实现“聚合”效果。
3、网页二:(明日之后)游戏网页
由于本站无法上传视频,请大家转站CSDN预览页面效果 → 网易游戏官网-【明日之后】游戏页面效果。
特效一
效果。


实现思路:
- 这个特效如何实现的大家肯定已经看出来了,就是合并了(2021校园招聘)网页那两个特效的部分功能。不赘述了。
最后
本文中的视频由【ev录屏】软件录制,gif 图片由【GifCam】小工具录制,这个工具的安装包在这里→ 办公实用小工具锦集.rar,兴许大家用得到。
本文完结。
