【版权声明】未经博主同意,谢绝转载!(请尊重原创,博主保留追究权)
https://developer.aliyun.com/article/1635950
出自【进步*于辰的博客】纯文字阐述,内容比较干。并且,由于考虑到时间长了恐有所遗漏,便即兴记录,并没有对内容进行筛选、排序。因此,大家在阅读时可以直接Ctrl + F进行检索。
注:本文中“父级”指父级盒子或父级标签。
1、细节锦集
div~div表示选中前div后的所有同级div;- 内联元素(
inline)无法设置上、下外边距。故margin: 0 auto无效,同样对行内块元素(inline-block)无效; - 在不作为字体的情况下,单一显示字符,如:
<,需使用“字符实体”,格式:& + 实体名/实体号 + 分号。如:空格: ;; - 若一串字符由汉字、特殊字符、空格等组成,会自动换行;若仅包含数字、字母,且无空格,则视为单词,不换行;
<a>实现本页面跳转:href = "#id"(id 是盒子id);- js语句的优先级等同于行内式;
- 去除输入框被选中时的选中框:
outline: none; - 滚动条:
overflow: scroll; transform会覆盖,即当设置多个transform时,只有最后一个有效。其中,rotate会改变坐标轴方向;- 定义动画时,所有位移、旋转、缩放等都相对于起始点;
- 修改网页标题 logo:
<link ref = "icon" href = "<ico图片路径>" />; - 使用伪选择器创建的盒子属子级;
- H5之前,form 表单必须嵌套。H5中 form 表单不嵌套的方法:为
<form>设置 id,并指定<input>的属性form为此 id; box-sizing样式表示是否将边框包含在width/height之内。取值:1、content-box表示不包含;2、border-box表示包含;3、inherit表示继承父级box-sizing;- 设置
<a>的href为函数名,可实现点击链接调用函数(前端框架普遍也如此定义); 一般情况下,表单提交时正则校验最好只设置一次,因为连续校验可能出错;
2、关于定位
相对定位(
relative)的参照对象是自身;- 绝对定位(
absolute)的参照对象是父级。
先检查父级标签是否设置定位方式(无论何种定位)。若有,则参照父级标签;否则,再检查父父级标签是否设置定位方式。依次类推。若都没有设置,则参照网页(指html/body标签,具体不确定,而结果相差不大)。4、关于层级
z-index可设置层级,前提是==已设置定位方式==,且若是相对定位,层级会增加;- 盒子层级默认为
0,若是将层级设置为负数,在不改变<body>层级的情况下,盒子将不能操作; - 层级会继承;
- 盒子的层级取决于这个盒子所在“家族”、已设置层级且“辈分”最大的盒子,其后代无法再修改层级(的确仍可以设置
z-index,但无意义); - 当层级相同时,后面的盒子比前面的盒子高(指距离我们眼睛越近);
定位不会改变层级,在第1点中说:“相对定位会增加层级”其实说的是第5点。若盒子设置为相对定位,则看起来此盒子会更高,而实际上层级未变;
5、全局标签属性
参考笔记一,P6.13。
设置
<table>可编辑:contented:table = "true";hidden:隐藏标签,不占据空间。若要去除隐藏,需去掉hidden,修改值无用;spellcheck = "true"属性用于设置可编辑(第1点)的input[type = text]、<textArea>或编辑类 标签进行拼写检查。7、功能:滚轮控制(jq)
参考笔记一,P13.5/6。
实现思路:通过动画修改scrollTop(滚动高度。“滚动高度”就是盒子的高度,即样式top)。注:scrollTop不是样式。
示例。
var footTop=parseInt($("footer").offset().top);
var se2Top=parseInt($("#section2").offset().top);
var se3Top=parseInt($("#section3").offset().top);
var se4Top=parseInt($("#section4").offset().top);
$(window).scroll(function(){
var sTop;
if($("html").scrollTop()!=0&&$("body").scrollTop()!=0){
sTop=$("html,body").scrollTop()
}else if($("html").scrollTop()==0){
sTop=$("body").scrollTop()
}else{
sTop=$("html").scrollTop()
}
if(sTop>=se4Top){
$("#scroll>li").eq(3).css("background","white").siblings().css("background","none")
}else if(sTop>=se3Top){
$("#scroll>li").eq(2).css("background","white").siblings().css("background","none")
}else if(sTop>=se2Top){
$("#scroll>li").eq(1).css("background","white").siblings().css("background","none")
}else{
$("#scroll>li").eq(0).css("background","white").siblings().css("background","none") }
})
说明:
offset():将标签转为对象。从而获取样式top,直接使用css('top')也可。
注意:若没有为盒子设置样式top,css('top')返回undefined,而offset().top返回0,因为后者底层进行了处理;scroll():滚轮事件,当滚轮滚动时执行;scrollTop():返回滚动高度;siblings():返回除自身以外的所有同级盒子。
时隔多年,只能请大家自行揣摩了。。。
8、关于 css
- 设置样式(css)的方法很多:外链式、内嵌式、内行式和属性设置。若需要令某一样式具有最高优先级,可在样式后加:
!important; - 外链式与内嵌式无优先级之分,在于顺序。
9、功能:轮播
参考笔记一,P13.7、P14.8。

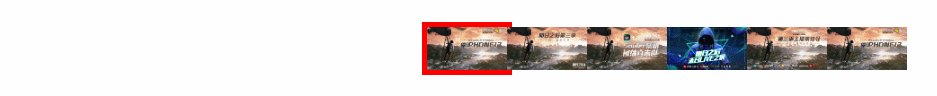
初步效果:
实现思路:
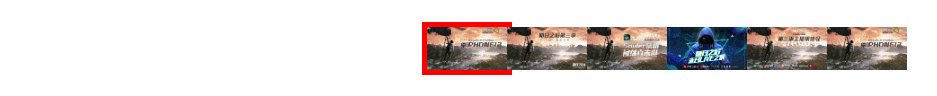
从这张图,大家就大致可以知道轮播是如何实现的。需要三个样式:定时器(setInterval())、平移(translate() / left)和过渡(transition)。
先附上这张平移图的实现源码:(草草写的。。。给大家参考一下)
1、html。(快速生成代码:div>div>div*6>img,在输入g的时候按 Tab)
<div id="border">
<div id="scroll">
<div><img src="" alt=""></div>
<div><img src="" alt=""></div>
<div><img src="" alt=""></div>
<div><img src="" alt=""></div>
<div><img src="" alt=""></div>
<div><img src="" alt=""></div>
</div>
</div>
2、css。
#border {
width: 80px;
height: 43px;
border: 5px solid red;
margin: 100px auto;
}
#scroll {
width: 480px;
height: 47px;
position: relative
}
#scroll>div {
float: left;
}
3、js。
var srcs = ['img/11.jpg', 'img/12.jpg', 'img/13.jpg', 'img/14.jpg', 'img/15.jpg', 'img/16.jpg']
$("#scroll img").each(function(i, e) {
e.width = 80
e.height - 45
e.src = srcs[i]
})
var i = 0
var move = function() {
$("#scroll").css('left', -80 * i + 'px')
i++
if(i == 6)
i = 0
}
setInterval(move, 500)
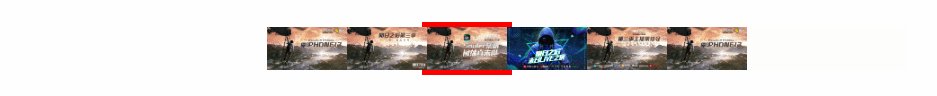
当i == 5时(最后一张),将过渡归0,实现“瞬间”轮播,理论上可以实现“完美”效果(淘宝上经常出现的那种效果),实际上由于过渡需要时间,当原过渡开始时,程序继续执行,原过渡被“瞬间”过渡取代,偏移(translate() / left)也被取代,就出现了当轮播到第6张图时,瞬间回到第一张图的情况,故需要当x == 6时再执行“瞬间”过渡,但这样就出现了0.5s的停顿。
上面那张图还没有“过渡”效果,加上这个样式:
#scroll {
transition: 0.5s
}
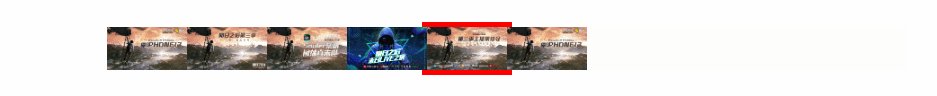
效果:
“理想”效果:当过渡到第6张图后,下0.5s,轮播到第2张图。(时间挺长了,实现细节有些忘了。。。)
“理想”效果实现方法:使用动画(animation)。由于动画不会被取代,故当x == 5时轮播,即可实现。(源码找不到了,只能请大家自行理解补充)
最后
本文中的例子是为了方便大家理解和阐述知识点而简单举出的,旨在阐明知识点,并不一定有实用性,仅是抛砖引玉。
如果大家想了解一些前端原生知识点,可查阅博文《[HTML/CSS]知识点》。
本文持续更新中。。。
![[HTML、CSS]知识点](https://ucc.alicdn.com/3mfxe2r26qbaq/developer-article1635461/20241109/bcc34220ff734707ab00ebc739596dff.jpeg?x-oss-process=image/resize,h_160,m_lfit)