大家好,我是猫头虎。在10月22日晚上的原生鸿蒙之夜发布会上,华为不仅带来了全新的原生鸿蒙鸿蒙系统,还宣布了原生鸿蒙应用市场的焕新升级。这次升级在用户体验和隐私保护上实现了双重创新,尤其在可用性和隐私安全方面取得了显著突破。同时原生鸿蒙应用市场也为开发者提供自动化检测前移、测试、按需加载等服务,帮助开发者更高效地实现应用开发、降低开发成本并精准获取用户反馈,提升应用质量和用户满意度。今天我就从开发者和用户的角度,深入剖析这些变化。
文章目录
如果你对原生鸿蒙操作系统还不太了解,不妨先看一下对HarmonyOS NEXT的简单介绍,然后我们再一起看看原生鸿蒙应用市场。
什么是HarmonyOS NEXT?
首先,为了让大家更好地了解今天的主题,我们简单介绍一下HarmonyOS NEXT及其鸿蒙生态。
HarmonyOS NEXT是华为推出的下一代智能终端操作系统,基于统一架构,旨在实现多设备间的无缝协同。这一生态系统不仅为开发者提供了更加高效、便捷的开发环境,也为用户带来了流畅、智能的跨设备体验。通过HarmonyOS,开发者可以轻松适配不同设备,减少重复工作,同时为用户创造更为连贯的数字生活体验。
👊 一、原生鸿蒙应用市场的全新布局:从应用超市到 App 精品廊
接下来,我们来看看这次原生鸿蒙应用市场的全新变化——特别是在用户体验方面的创新。
视觉大翻修:杂志化布局,回归用户需求
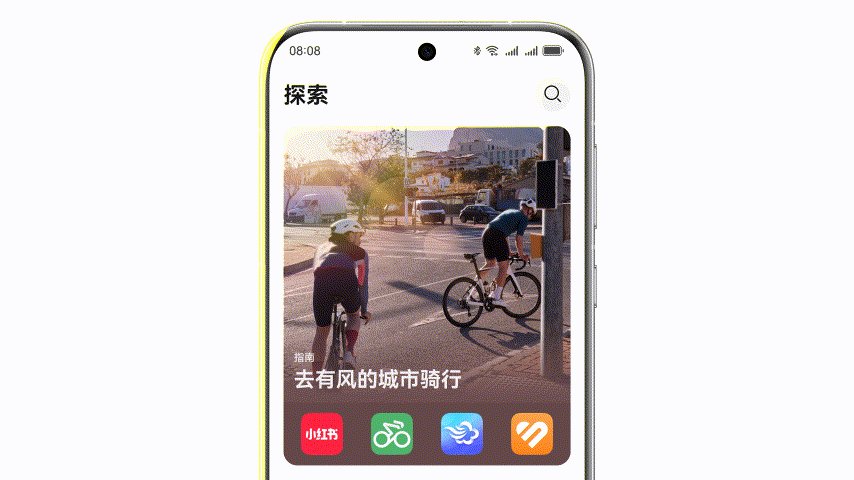
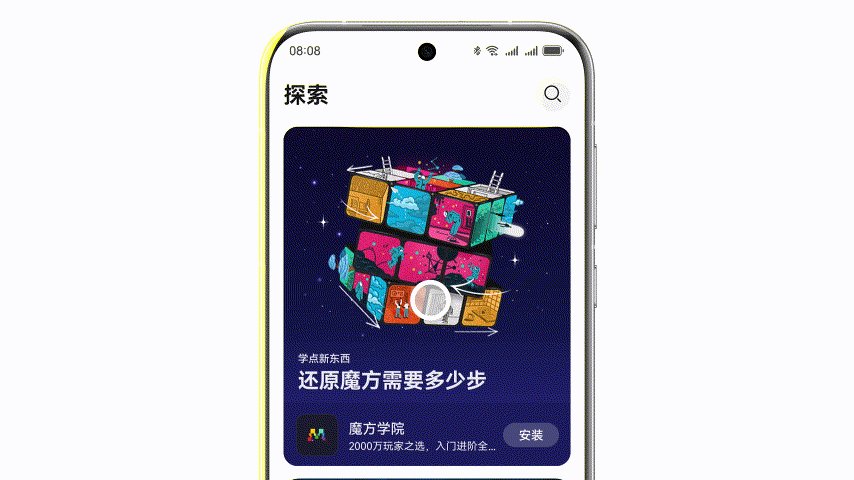
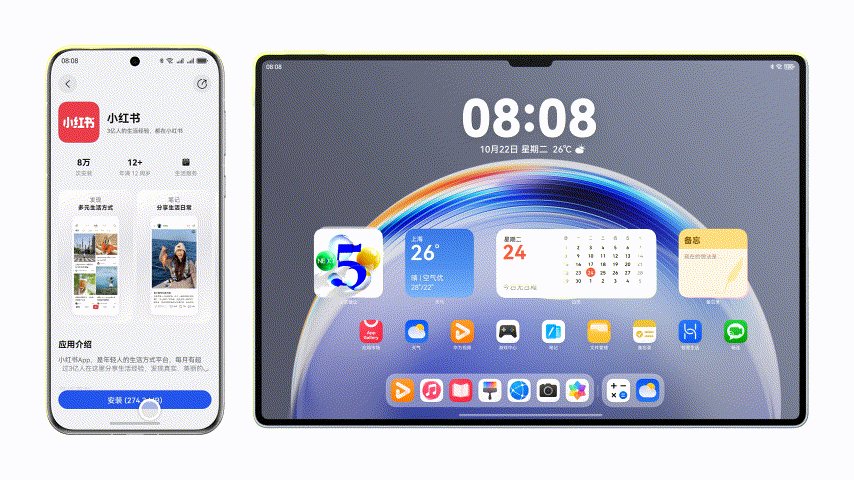
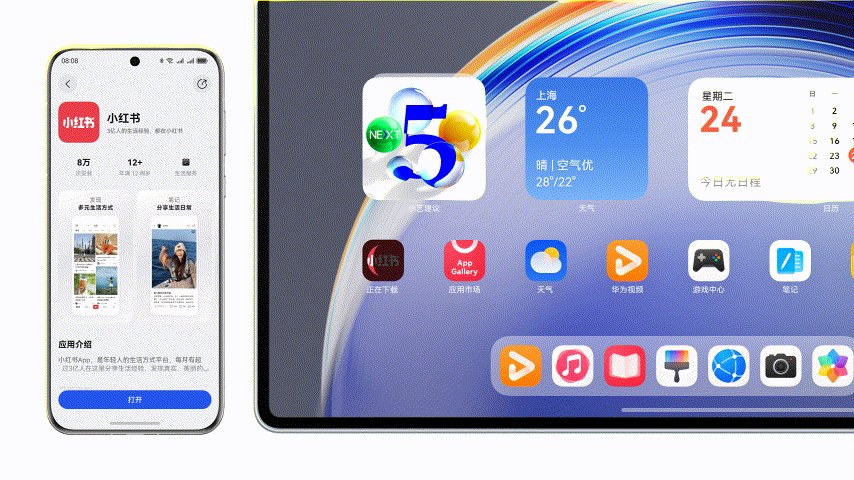
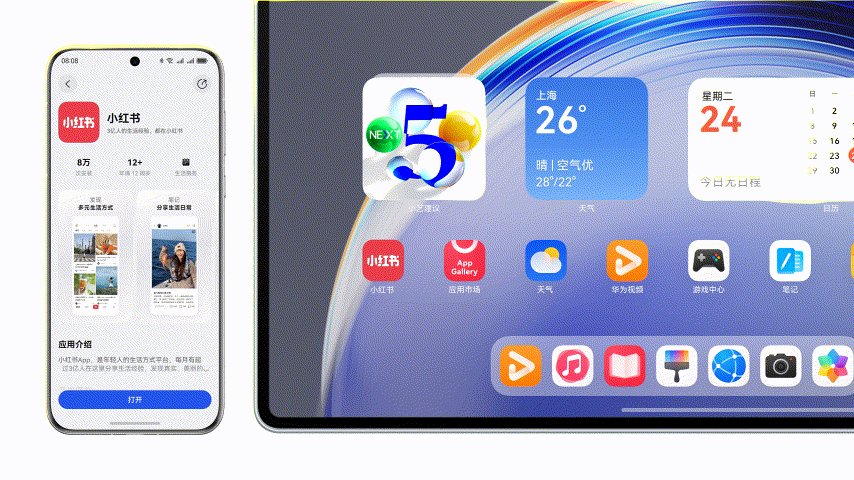
原生鸿蒙应用市场的新设计摒弃了以往满屏应用图标的杂乱方式,采用了杂志化的视觉卡片来展示应用。用户滑动屏幕时,仿佛置身于一个精致的数字画廊,页面布局减少了多余的标签交错,将焦点放在每款应用上,带来沉浸式的探索体验。
这对于用户来说不仅意味着视觉上的大幅提升,也使得应用的内容更为聚焦,方便用户找到真正需要的应用。
🛡️ 二、隐私至上的鸿蒙生态:从透明到安全
在用户体验升级的同时,原生鸿蒙应用市场在隐私保护方面也实现了质的飞跃。现代用户越来越关注个人数据的隐私和安全,华为在这一点上通过多项创新功能,给出了自己的解决方案。
1. 📄 隐私透明化与隐私政策托管
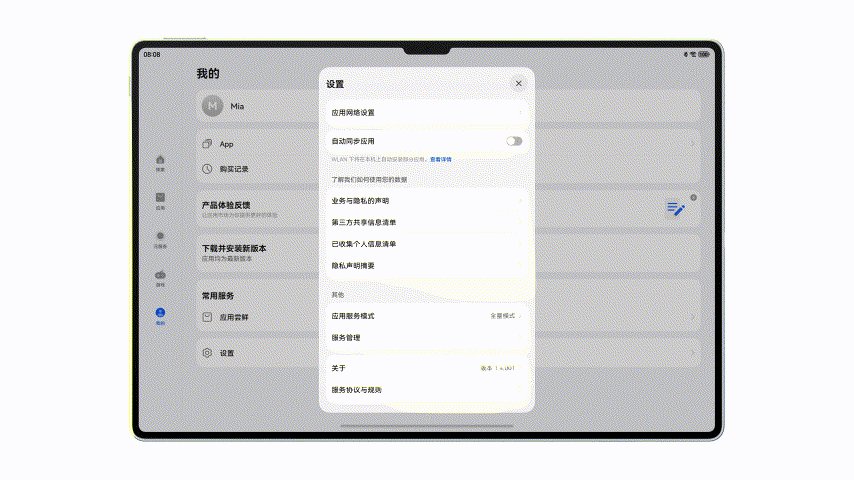
原生鸿蒙应用市场在每个应用页面中详细展示了隐私数据的使用情况,如访问图库、位置或联系人等敏感数据。这种做法大大增强了用户的透明感与安全感。通过隐私政策托管服务,开发者可以轻松展示应用的权限申请及个人信息收集情况,确保应用符合隐私保护法律标准。这不仅简化了开发者的合规流程,也帮助用户更好地掌握隐私保护情况。
2. 🔒 权限管理与数据加密
原生鸿蒙应用市场通过严格的权限管理和数据加密,为用户提供强大的隐私保护机制。不同于安卓系统,用户在授予权限时不再是一次性开放所有权限,而是可以针对特定操作逐步授予权限。例如,只有在用户选择某张照片时,应用才能访问该照片,最大程度地保护了用户隐私。
👨💻 三、鸿蒙生态带给开发者的全新机遇
除了用户体验的提升,原生鸿蒙应用市场还为开发者提供了更多支持,特别是在应用的全生命周期管理方面。从开发、测试到上线,华为提供了一整套解决方案,帮助开发者更高效地实现应用开发和发布。
什么是自动化检测前移?
为了更好地保证应用的质量和稳定性,自动化检测前移是一个非常重要的步骤。作为开发者,我尤其看重大会提到的自动化检测前移这一服务。通过在开发初期阶段引入自动化检测,可以大大降低后期的测试成本和Bug修复压力。原生鸿蒙应用市场提供的这一功能让我能够及早发现问题,从而优化代码质量,确保应用在上线前达到更高的稳定性。这不仅减少了开发周期中的不确定性,也提高了用户的使用体验。
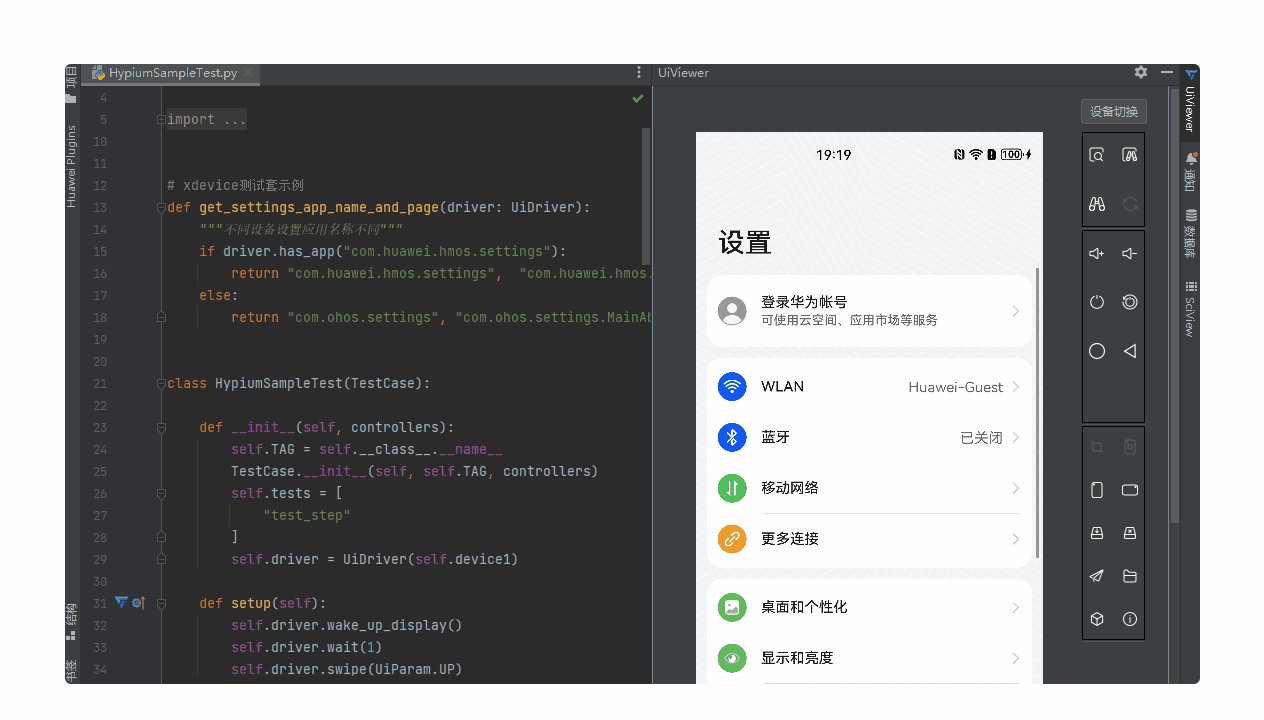
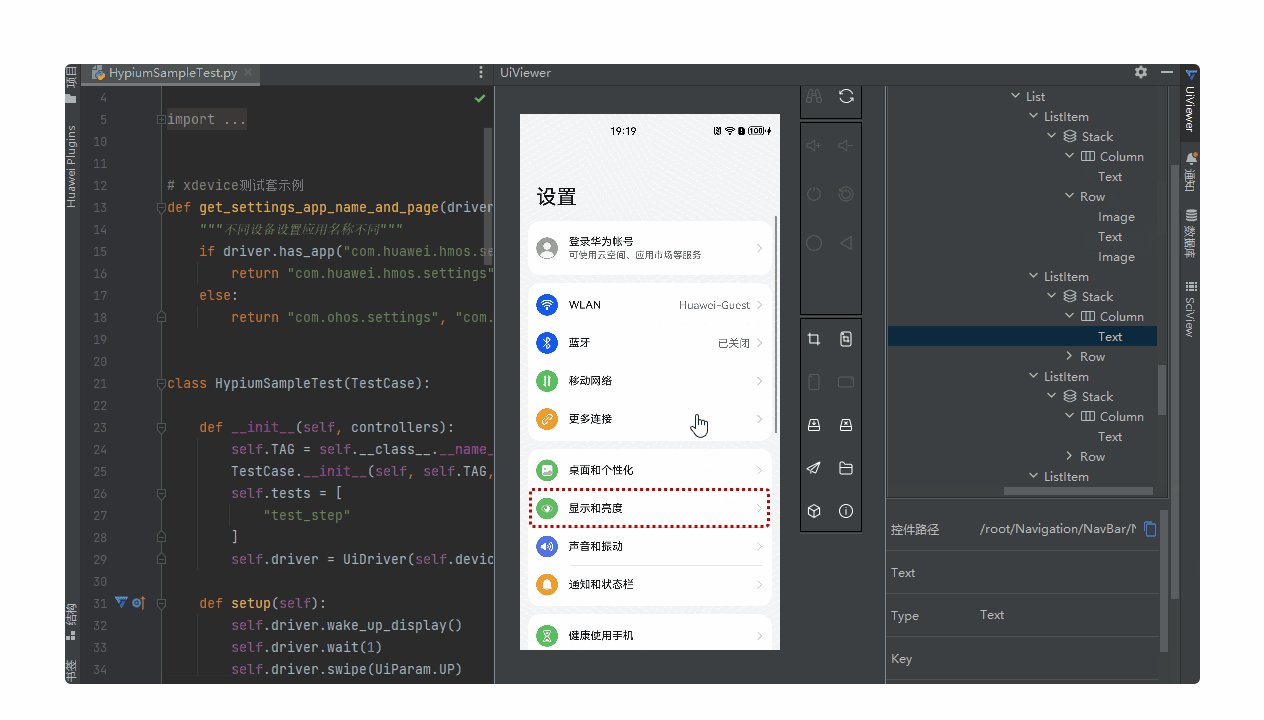
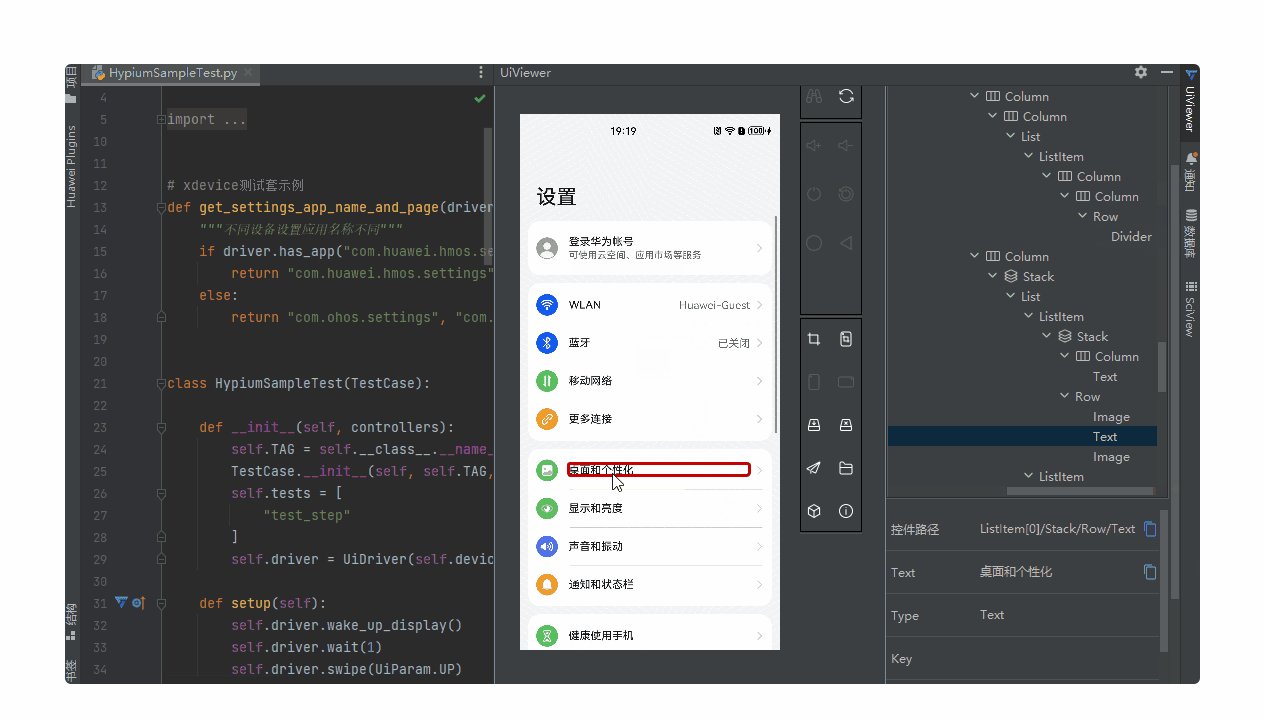
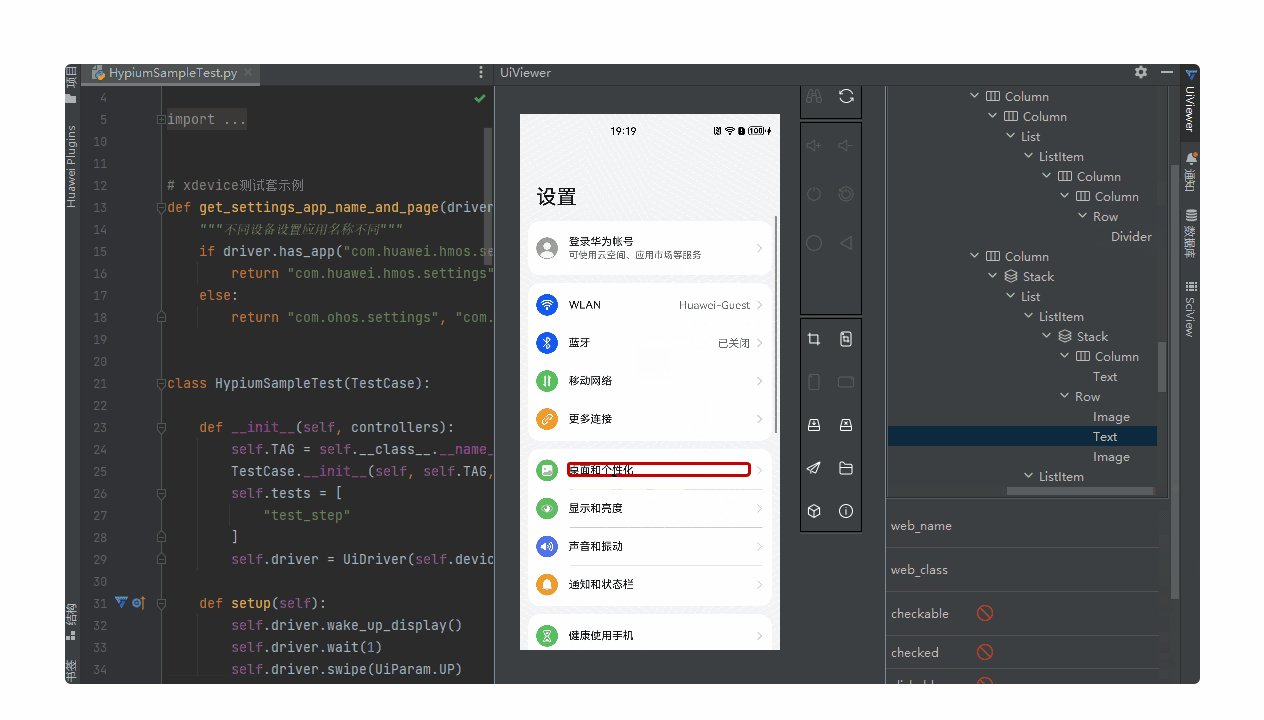
在原生鸿蒙操作系统中实现自动化检测前移,可以通过使用DevEco Testing平台和Hypium自动化测试框架。以下是具体的实现原理和代码案例:
实现原理
- DevEco Testing:一个一站式的应用测试服务平台,提供了稳定性、性能、应用基础质量等专项测试服务。通过在开发初期阶段引入自动化检测,可以降低后期的测试成本和Bug修复压力。
- Hypium自动化测试框架:Hypium是一个轻量级的自动化测试框架,支持开发者用Python语言编写测试用例。它包含单元测试框架(HJsUnit)和UI测试框架(HUiTest),帮助开发者快速编写和执行测试用例。
代码案例
自动化检测前移示例:
import { describe, it, expect } from '@ohos/hypium'; import abilityDelegatorRegistry from '@ohos.application.abilityDelegatorRegistry'; const delegator = abilityDelegatorRegistry.getAbilityDelegator(); export default function abilityTest() { describe('ActsAbilityTest', function () { it('testUiExample', 0, async function (done) { console.info("uitest: TestUiExample begin"); await delegator.executeShellCommand('aa start -b com.ohos.uitest -a MainAbility').then(result => { console.info('Uitest, start ability finished:' + result); }).catch(err => { console.info('Uitest, start ability failed: ' + err); }); await sleep(1000); await delegator.getCurrentTopAbility().then((Ability) => { console.info("get top ability"); expect(Ability.context.abilityInfo.name).assertEqual('MainAbility'); }); done(); }); function sleep(time) { return new Promise((resolve) => setTimeout(resolve, time)); } }); }
UI测试示例:
import { Driver, ON } from '@ohos.UiTest'; export default function abilityTest() { describe('ActsAbilityTest', function () { it('testUiExample', 0, async function (done) { console.info("uitest: TestUiExample begin"); await delegator.executeShellCommand('aa start -b com.ohos.uitest -a MainAbility').then(result => { console.info('Uitest, start ability finished:' + result); }).catch(err => { console.info('Uitest, start ability failed: ' + err); }); await sleep(1000); await delegator.getCurrentTopAbility().then((Ability) => { console.info("get top ability"); expect(Ability.context.abilityInfo.name).assertEqual('MainAbility'); }); var driver = await Driver.create(); await driver.delayMs(1000); var button = await driver.findComponent(ON.text('Next')); await button.click(); await driver.delayMs(1000); await driver.assertComponentExist(ON.text('after click')); await driver.pressBack(); done(); }); function sleep(time) { return new Promise((resolve) => setTimeout(resolve, time)); } }); }
在应用正式上架前,测试是不可或缺的重要环节。通过测试服务,我们可以实现更高质量和高效率的分发。
什么是内部测试?
内部测试是由开发团队内部成员进行的,旨在确保软件在发布给外部用户之前能够满足基本的功能和性能要求。这一阶段可能包括单元测试、集成测试和系统测试等。在内部测试中,开发者检查代码质量、修复发现的问题,并进行性能优化。通过这一过程,可以在早期识别和修复缺陷,从而降低软件开发成本,提升软件质量。
什么邀请测试?
相对而言,邀请测试则是开发者邀请一部分外部用户参与软件测试。这些用户通常是早期体验者或特定群体,他们的反馈能够帮助开发者了解软件在实际使用中的表现。邀请测试的目的在于收集用户意见,以便根据实际体验进行产品优化。这种方式不仅能从用户角度发现潜在问题,还能确保在正式发布前进行必要的改进。
什么是按需加载?
为了确保应用能够高效运行,按需加载是一个常用的优化策略。通过动态加载页面和懒加载,开发者可以有效地提升应用性能,减少页面首次启动时的加载时间。
- 动态加载页面:通过动态加载组件或模块,只在需要时加载,从而提升应用性能。
- 懒加载(LazyForEach):对于List、WaterFlow、Grid等容器组件的数据加载和渲染,可以使用LazyForEach按需加载数据,减少页面首次启动时的加载时间。
动态加载页面示例
import { lazy } from 'ohos'; const PageOne = lazy(() => import('./PageOne')); function HomePage() { const [pageOneLoader, setPageOneLoader] = useState(null); const loadPageOne = async () => { const PageOneComponent = await PageOne(); setPageOneLoader(() => PageOneComponent.default); }; return ( <div> <button onClick={loadPageOne}>Load Page One</button> {pageOneLoader && <pageOneLoader />} </div> ); }
懒加载示例:
import { LazyForEach } from 'ohos'; function LazyLoadList() { const data = new Array(100).fill(0).map((_, index) => `Item ${index + 1}`); return ( <LazyForEach items={data} cacheCount={10}> {(item) => <div>{item}</div>} </LazyForEach> ); }
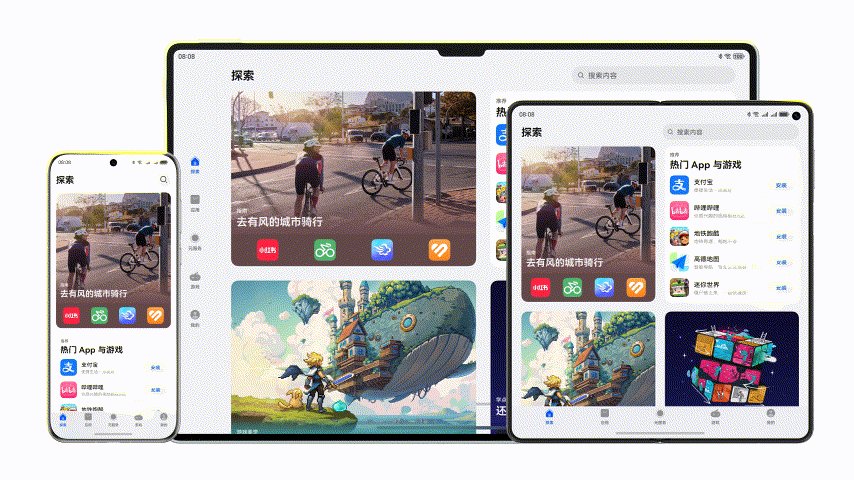
什么是一次开发,多端适配?
为了让应用能够适配多种设备,HarmonyOS NEXT提供了跨端开发的能力。开发者可以一次性开发应用,并在多个设备上适配。这不仅提高了开发效率,还帮助开发者触达更多用户,极大提升了应用的市场影响力。
技术原理解析
- 跨端适配:
- ArkUI:HarmonyOS的声明式UI开发框架,支持跨设备的UI适配。开发者可以使用ArkUI的组件和布局来构建适应不同设备的界面。
- ArkTS:HarmonyOS的编程语言,基于TypeScript扩展,提供了简洁的语法和强大的功能,支持跨端开发。
- DevEco Studio:一站式开发工具,支持多设备的工程管理、代码编辑、编译构建和调试。
代码案例
ArkUI示例:
import { Column, Text, Image, Flex, FlexAlign, FlexDirection } from '@ohos/arkui'; @Entry @Component struct MultiDeviceApp { build() { Column() { Flex({ direction: FlexDirection.Column, alignItems: FlexAlign.Center, }) { Image($r('app.media.logo')) .width('100%') .height(200) .objectFit(ImageFit.Cover) Text('Welcome to HarmonyOS') .fontSize(24) .fontWeight(FontWeight.Bold) .margin({ top: 20 }) Text('Develop once, deploy everywhere.') .fontSize(16) .margin({ top: 10 }) } .width('100%') .height('100%') .backgroundColor(Color.White) } } }
ArkTS示例:
import { Ability, AbilityDelegatorRegistry } from '@ohos.application.ability'; @Entry @Component struct MainAbility extends Ability { onCreate(want, launchParam) { console.info('MainAbility onCreate'); } onDestroy() { console.info('MainAbility onDestroy'); } onWindowStageCreate(windowStage) { console.info('MainAbility onWindowStageCreate'); windowStage.loadContent('pages/Index', (err, data) => { if (err) { console.error('Failed to load content. Error: ' + JSON.stringify(err)); } }); } onWindowStageDestroy() { console.info('MainAbility onWindowStageDestroy'); } onForeground() { console.info('MainAbility onForeground'); } onBackground() { console.info('MainAbility onBackground'); } }
基于HarmonyOS NEXT,我们能够利用原生鸿蒙应用市场提供的各项服务。这些服务不仅帮助开发者提升应用的开发效率和质量,还大大增强了用户体验和市场影响力。鸿蒙生态为开发者带来了更多创新的机遇,并使他们能够更好地应对多端、多设备的开发挑战。
参考资料
🏆 结语:原生鸿蒙应用市场的全新未来
截至目前,鸿蒙生态设备数量已突破10亿,超15000个应用和元服务上架原生鸿蒙应用市场。未来,期待原生鸿蒙应用市场构建更丰富的开发者服务,为我们提供更多技术支持和创新空间,助力我们在鸿蒙生态中实现更多可能。
我是猫头虎,感谢大家的阅读!如果您对原生鸿蒙应用市场的新功能或技术实现有任何疑问,欢迎留言探讨! 👍👇