Electron是什么
来自官网的介绍
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需要本地开发 经验。
总的来说就是 使用web前端技术开发桌面客户端程序;
开发环境搭建
安装NodeJS:
下载地址如下:根据系统下载指定安装程序并安装;安装完成后检查一下;
使用命令如下:node -v
npm -v
使用脚手架创建应用程序
- 新建文件夹first-app
- 使用命令初始化工程;
npm init

填入指定信息(有默认值),生成一个package.json

添加系统变量ELECTRON_MIRROR
ELECTRON_MIRROR = http://npm.taobao.org/mirrors/electron/
如果网速够快,可以省略这一步添加工程开发依赖electron
npm install --save-dev electron
工程创建完成,开始写代码;
程序入口main.js
任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程;
- 创建一个html页面,后续用main.js来加载;
```html
<!DOCTYPE html>
你好!
我是
这是一个客户端程序
- 创建一个js文件,在html引入使用;
```javascript
// renderer.js
document.getElementById("name").innerText = "your full name";
- 创建一个文件main.js用做程序入口,加载html文件;
将页面加载进应用窗口中。 需要 两个Electron模块:
app 模块,它控制应用程序的事件生命周期。
BrowserWindow 模块,它创建和管理应用程序 窗口。
因为主进程运行着 Node.js,可以在 main.js 文件头部将它们导入作为 CommonJS 模块:然后,添加一个createWindow()方法来将index.html加载进一个新的BrowserWindow实例。在 Electron 中,只有在 app 模块的 ready 事件被激发后才能创建浏览器窗口。 您可以通过使用 app.whenReady() API来监听此事件。 在whenReady()成功后调用createWindow()。
// main.js
// Modules to control application life and create native browser window
const {
app, BrowserWindow } = require('electron')
const createWindow = () => {
// Create the browser window.
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
})
// 加载 index.html
mainWindow.loadFile('index.html')
}
// 这段程序将会在 Electron 结束初始化
// 和创建浏览器窗口的时候调用
// 部分 API 在 ready 事件触发后才能使用。
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
// 在 macOS 系统内, 如果没有已开启的应用窗口
// 点击托盘图标时通常会重新创建一个新窗口
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 除了 macOS 外,当所有窗口都被关闭的时候退出程序。 因此, 通常
// 对应用程序和它们的菜单栏来说应该时刻保持激活状态,
// 直到用户使用 Cmd + Q 明确退出
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
- 在package.json文件中添加启动脚本;
```json
{
"name": "first-app",
"version": "1.0.0",
"description": "hello world",
"main": "main.js",
"scripts": {
"start":"electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "L",
"license": "MIT",
"devDependencies": {
"electron": "^28.1.0"
}
}
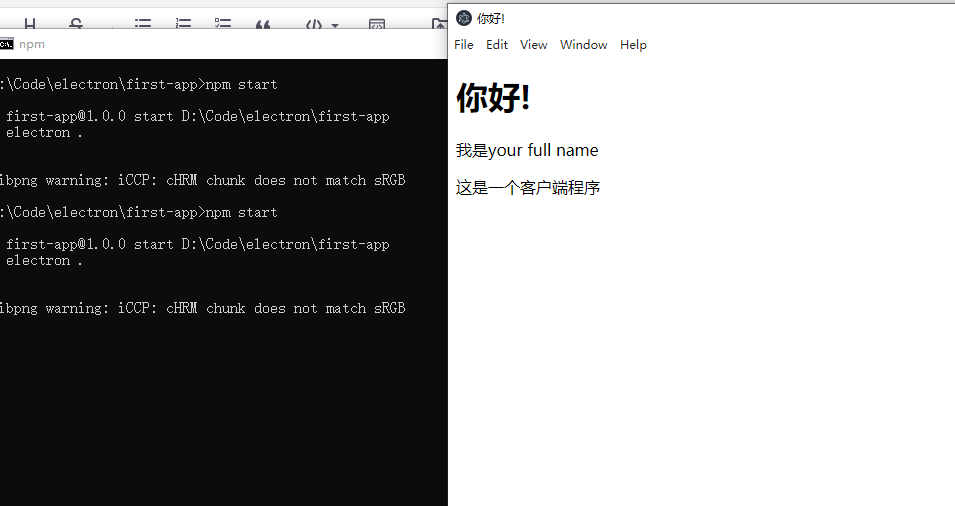
- 启动应用程序,命令如下:
> npm start

如果有错误提示如下,大概率是安装了QQ输入法,只需要切换输入法就行;
> libpng warning: iCCP: cHRM chunk does not match sRGB
#### 打包应用
Electron 的核心模块中没有捆绑任何用于打包或分发文件的工具。 开发完成一个 Electron 应用,需要使用额外的工具来打包应用程序 ;而Electron Forge 是一个处理 Electron 应用程序打包与分发的一体化工具。
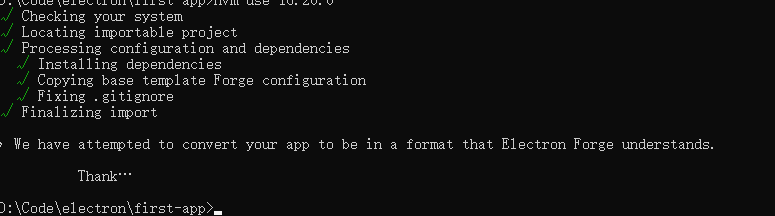
使用如下命令完成elecron-forge的安装和导入:
> npm install --save-dev @electron-forge/cli
> npx electron-forge import
如果安装失败,大概率是npm版本问题,升级版本即可;

安装完成后,新增了有个文件

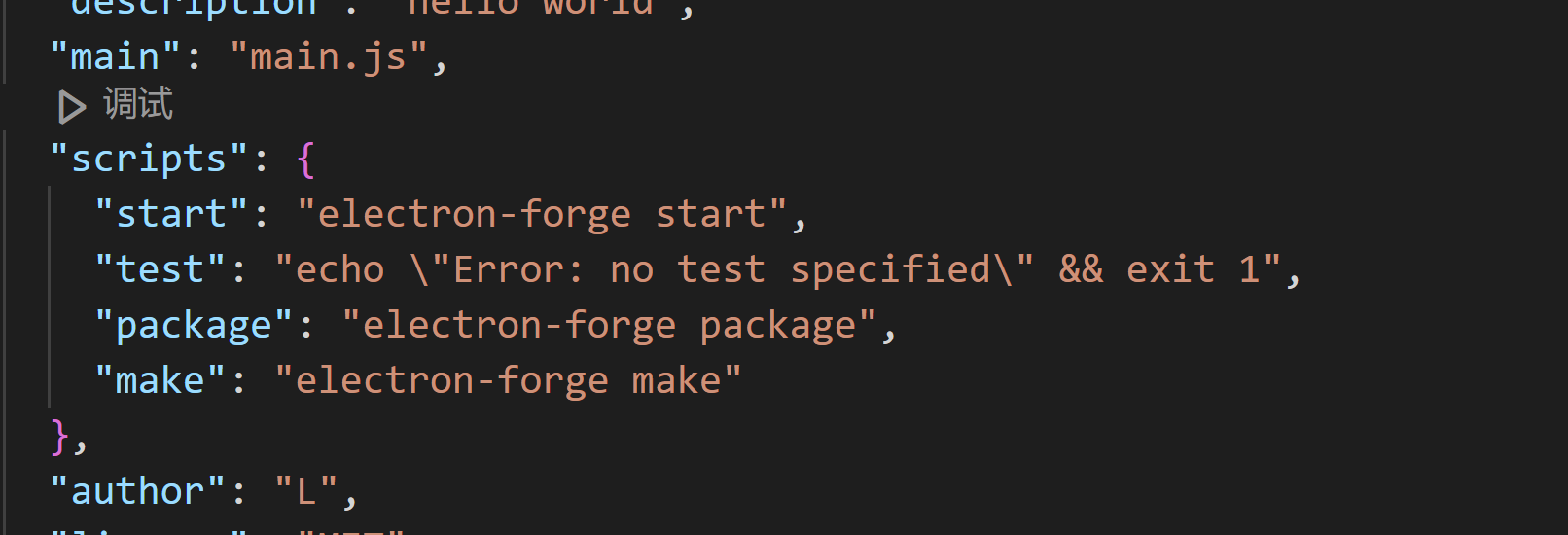
pageage.json中新增了make和package脚本;

使用以下命令打包成可执行程序;
npm run make
```
打包完成后,会生成一个out文件夹;软件包就在里面

