Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新。
所以如果你用一个for循环来动态改变数据100次,实际上它只会应用最后一次改变,如果没有这种机制,DOM就进行 100 次的重绘,这固然是一个很大的开销。
而这里就涉及 Vue 一个重要的概念:异步更新队列。
如果想要在修改数据之后立即获取更新后的 DOM 可以使用 nextTick。今天就来看看nextTick 是如何实现的吧!!!
JS 运行机制 (Event Loop)
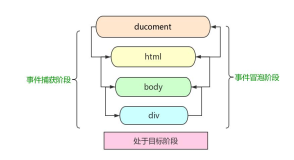
JS 执行是单线程的,它是基于事件循环的。事件循环大致分为以下几个步骤:
所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
主线程不断重复上面的第三步。
这里主线程的执行过程就是一个tick,而所有的异步结果都是通过任务队列来调度。
Loop 分为宏任务和微任务,无论是执行宏任务还是微任务,完成后都会进入到一下tick,并在两个tick之间进行UI渲染。
由于Vue DOM更新是异步执行的,即修改数据时,视图不会立即更新,而是会监听数据变化,并缓存在同一事件循环中,等同一数据循环中的所有数据变化完成之后,再统一进行视图更新。为了确保得到更新后的DOM,所以设置了 Vue.nextTick()方法。
探究 $nextTick 的实现原理
2024-10-15
35
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
10月更文挑战第1天
目录
热门文章
最新文章
1
weex-html5 组件进阶
2
会声会影2023视频编辑软件免费序列号永久
3
苹果电脑 Mac OS X 系统上防止误按 command+Q 退出软件
4
SSH连接远程服务器,本地known_hosts文件记录了什么
5
31.6. MongoDB
6
saltstack的探索-改善管理用户的sls文件
7
marathon小知识点分享之如何远程调试marathon
8
Myeclipse 操作数据库
9
光伏发电或能控制城市天气
10
WPF进度条
1
ROS机器视觉入门:从基础到人脸识别与目标检测
79
2
鸿蒙开发:自定义一个简单的标题栏
24
3
鸿蒙开发:切换至基于rcp的网络请求
26
4
【MyBatisPlus·最新教程】包含多个改造案例,常用注解、条件构造器、代码生成、静态工具、类型处理器、分页插件、自动填充字段
29
5
《C++跨平台编译:打破系统边界,释放代码潜能》
23
6
电路板设计中射频反馈线的优化
10
7
《C++20 图形界面程序:速度与渲染效率的双重优化秘籍》
10
8
图解 Spring 循环依赖,一文吃透!
18
9
关于 Kafka 高性能架构,这篇说得最全面,建议收藏!
10
10
微服务和 SOA 的 6 大核心区别,你都知道吗?
14