在vue项目中,很多时候我们需要二级路由或者三级路由来跳转页面,但大部分需求下我们都只用到了二级路由,有小伙伴就会发现,用到三级路由的时候,就会突然不知所措,是有新的方法呢,还是跟二级路由配置的时候是一样的呢,下面将展开详细的介绍。
----------------------------先进行效果演示----------------------------
AI 代码解读

1、用vue create ***** 命令创建一个vue项目,创建后目录结构如下所示。

2、对入口文件App.vue进行修改
<template> <keep-alive> <router-view/> </keep-alive> </template>AI 代码解读
3、在views下新建三个文件夹,命名为Home,User,News,在三个文件夹下分别新建一个index.vue文件,目录如下。
4、在三个vue文件下撰写相关代码
Home/index.vue
<template>
<div class="container">
<div class="home">
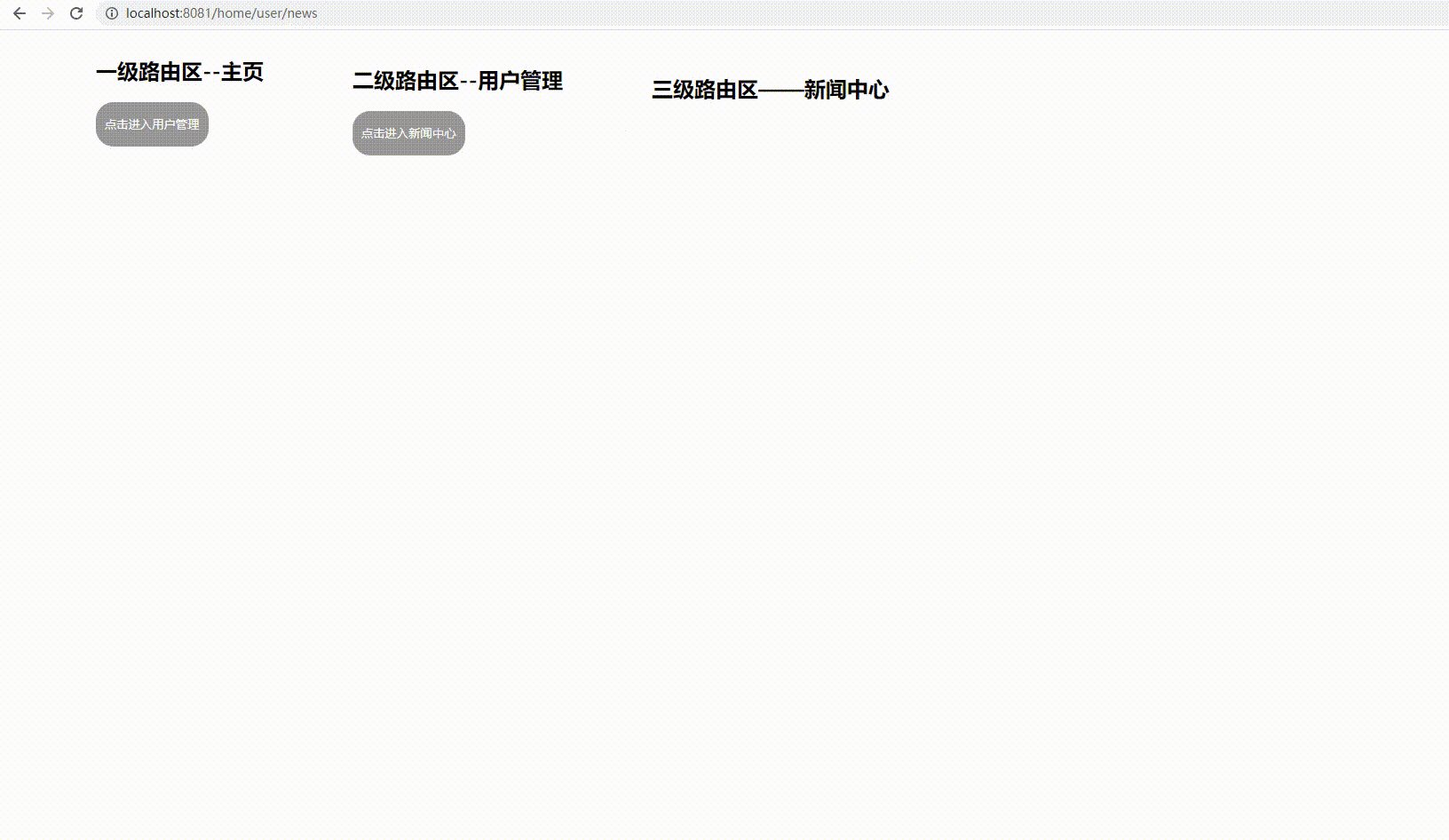
<h2>一级路由区--主页</h2>
<router-link to="/home/user" tag="button">点击进入用户管理</router-link>
</div>
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
.container{
height: 100vh;
display: flex;
margin:10px 100px;
}
.home button{
height: 50px;
background-color: #999999;
outline: none;
border: none;
color: #fff;
padding: 0 10px;
border-radius: 20px;
}
</style>
AI 代码解读
User/index.vue
<template>
<div class = "container">
<div class="user">
<h2>二级路由区--用户管理</h2>
<router-link to="/home/user/news" tag="button">点击进入新闻中心</router-link>
</div>
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>
<script>
export default {
name: "User",
};
</script>
<style scoped>
.container{
height: 100vh;
display: flex;
margin:10px 100px;
}
.user button{
height: 50px;
background-color: #999999;
outline: none;
border: none;
color: #fff;
padding: 0 10px;
border-radius: 20px;
}
</style>
AI 代码解读
News/index.vue
<template>
<div class="container">
<div class="news">
<h2>三级路由区——新闻中心</h2>
</div>
<keep-alive>
<router-view />
</keep-alive>
</div>
</template>
<script>
export default {
name: "News",
};
</script>
<style scoped>
.container{
height: 100vh;
display: flex;
margin:10px 100px;
}
.news button{
height: 50px;
background-color: #999999;
outline: none;
border: none;
color: #fff;
padding: 0 10px;
border-radius: 20px;
}
</style>
AI 代码解读
5、在router下新建一个文件,命名为home,在home下新建一个index.js文件,目录如下。

6、打开router文件夹下的index.js文件,将刚刚第三步新建的home引入。
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import homeRouter from './home'
Vue.use(VueRouter)
const routes = [
homeRouter,
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
AI 代码解读
7、之后对router下的home文件进行配置,home/index.js代码如下。
export default{
path:'/home',
// 在vue中@表示src目录
component:() => import('@/views/Home/index.vue'),
// 二级路由
children:[
{
path:'user',
name:'user',
component: () => import('@/views/User/index.vue'),
// 继续嵌套,三级路由
children:[
{
path:'news',
name:'newsone',
component: () => import('@/views/News/index.vue')
}
]
},
{
path:'news',
name:'newstwo',
component: () => import('@/views/News/index.vue')
}
]
}
AI 代码解读
8、最后在在浏览器中输入/home,/home/user,/home/news,/home/user/news进行测试。
测试完成之后就看到文章开头的具体效果啦!





