MVC
我们已经可以用koa处理不同的URL,还可以用Nunjucks渲染模板。现在,是时候把这两者结合起来了!
当用户通过浏览器请求一个URL时,koa将调用某个异步函数处理该URL。在这个异步函数内部,我们用一行代码:
ctx.render('home.html', { name: 'Michael' });
通过Nunjucks把数据用指定的模板渲染成HTML,然后输出给浏览器,用户就可以看到渲染后的页面了:
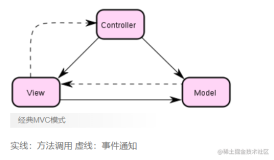
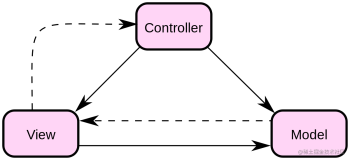
这就是传说中的MVC:Model-View-Controller,中文名“模型-视图-控制器”。
异步函数是C:Controller,Controller负责业务逻辑,比如检查用户名是否存在,取出用户信息等等;
包含变量{{ name }}的模板就是V:View,View负责显示逻辑,通过简单地替换一些变量,View最终输出的就是用户看到的HTML。
MVC中的Model在哪?Model是用来传给View的,这样View在替换变量的时候,就可以从Model中取出相应的数据。
上面的例子中,Model就是一个JavaScript对象:
{ name: 'Michael' }
下面,我们根据原来的url2-koa创建工程view-koa,把koa2、Nunjucks整合起来,然后,把原来直接输出字符串的方式,改为ctx.render(view, model)的方式。
工程view-koa结构如下:
view-koa/ | +- .vscode/ | | | +- launch.json <-- VSCode 配置文件 | +- controllers/ <-- Controller | +- views/ <-- html模板文件 | +- static/ <-- 静态资源文件 | +- controller.js <-- 扫描注册Controller | +- app.js <-- 使用koa的js | +- package.json <-- 项目描述文件 | +- node_modules/ <-- npm安装的所有依赖包
在package.json中,我们将要用到的依赖包有:
"koa": "2.0.0", "koa-bodyparser": "3.2.0", "koa-router": "7.0.0", "nunjucks": "2.4.2", "mime": "1.3.4", "mz": "2.4.0"
先用npm install安装依赖包。
然后,我们准备编写以下两个Controller:
处理首页 GET /
我们定义一个async函数处理首页URL/:
async (ctx, next) => { ctx.render('index.html', { title: 'Welcome' }); }
注意到koa并没有在ctx对象上提供render方法,这里我们假设应该这么使用,这样,我们在编写Controller的时候,最后一步调用ctx.render(view, model)就完成了页面输出。
处理登录请求 POST /signin
我们再定义一个async函数处理登录请求/signin:
async (ctx, next) => { var email = ctx.request.body.email || '', password = ctx.request.body.password || ''; if (email === 'admin@example.com' && password === '123456') { // 登录成功: ctx.render('signin-ok.html', { title: 'Sign In OK', name: 'Mr Node' }); } else { // 登录失败: ctx.render('signin-failed.html', { title: 'Sign In Failed' }); } }
由于登录请求是一个POST,我们就用ctx.request.body.拿到POST请求的数据,并给一个默认值。
登录成功时我们用signin-ok.html渲染,登录失败时我们用signin-failed.html渲染,所以,我们一共需要以下3个View:
index.html
signin-ok.html
signin-failed.html