ClkLog 的自定义事件分析功能在大家满满的期待下终于发布了。
这次更新我们添加了【用户关联】、【事件采集】、【事件分析】三大块功能点。
本次上线的自定义事件分析可以让用户根据自身业务场景创建不同维度的事件进行数据采集分析。比如:市场人员可以关注点击进入落地页的人数以及点击核心按钮的人数;运营人员可以关注某次营销活动中新老用户下单的比例;PM 可以关注新功能的使用情况。
事件分析不仅是对用户行为的分析,还能发现业务转化的瓶颈,评估推广效果,提升用户体验。
因为用户是事件分析的重要元素之一,所以我们在本次更新中先加入了【用户关联】,这样就能在自定义事件进行业务分析的同时获取事件相关的用户以及属性,从而更全面的进行业务分析。
● 事件分析功能点介绍
为了便于给大家展示事件分析的统计数据,小编已经在体验环境中对内部项目货清清做了事件分析的集成,其中配置了{购买服务}、{货源搜索}、{广告位点击}等事件。欢迎看客们移步体验环境
事件分析核心功能

功能示例
事件分析-日志查询(记录所有事件触发的日志)
数据统计示例(查看事件基础指标的统计数据:用户数、触发次数、人均次数;事件趋势图与事件触发日志)

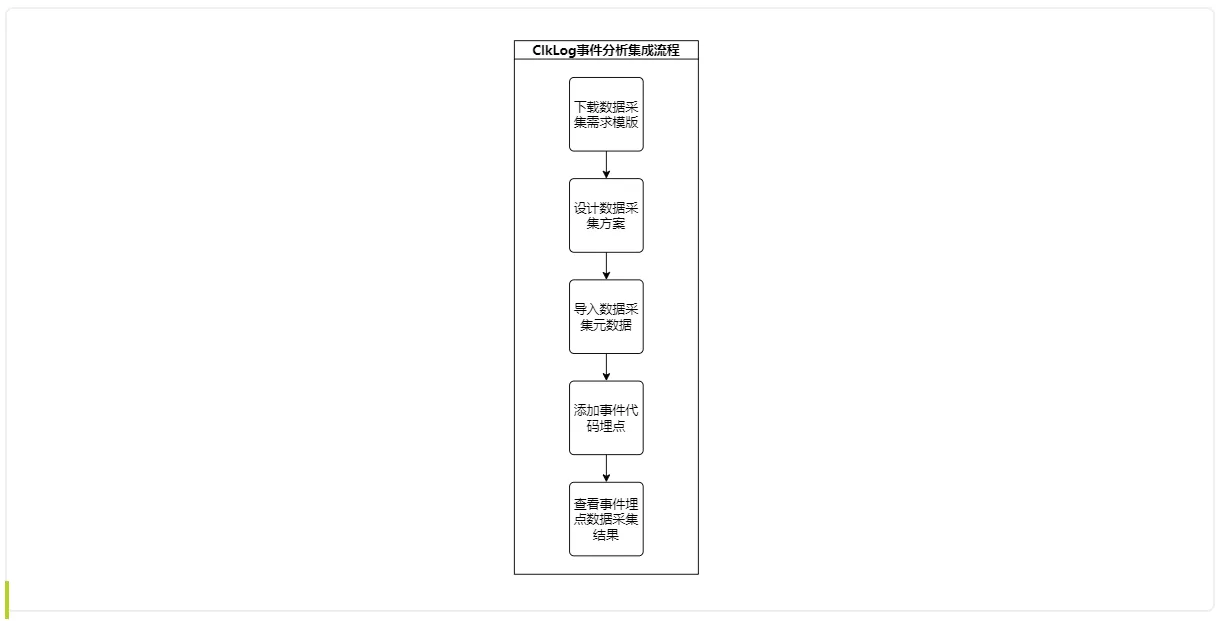
如果你已经迫不及待想要体验使用了,别急,先了解下我们事件分析的集成流程,帮助你能更快集成。
tips:小小提醒,在做事件采集之前需要先完成事件与属性的元数据配置。
ClkLog 事件分析集成流程

● ClkLog 集成简介
对于刚刚知晓我们 ClkLog 的伙伴们,小编给大家介绍下我们基础的集成概念。
ClkLog 集成流程
前情提要:ClkLog 的数据采集是基于神策分析 SDK 来实现的,采集完成后 ClkLog 对采集数据进行存储和处理。
那么在实际应用过程中,主要有以下几步:
- 首先需要完成 ClkLog 相关应用和服务的安装与部署;
- 在完成 ClkLog 的安装部署后,通过神策分析官方提供的客户端和服务端 SDK 对采集端进行埋点;
- 将采集到的数据接收地址配置为 ClkLog 接收服务【clklog-receiver】的接收地址;
- 前端项目【clklog-ui】调用 ClkLog 统计接口【clklog-api】来实现埋点采集数据的统计分析数据图形化界面展示。
简简单单的几步就可以完成部署和集成啦。我们提供 Docker 安装和分步安装两种模式,最快 10 分钟搞定!
● 剧透时间
后续 ClkLog 会继续完善事件分析的高级功能-自定义的事件分析;用户分群;用户路径等。