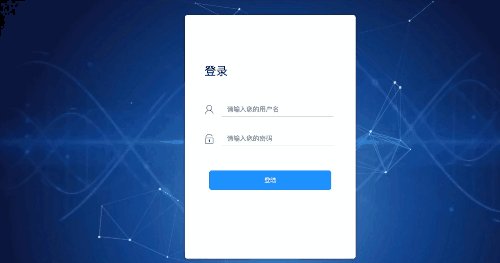
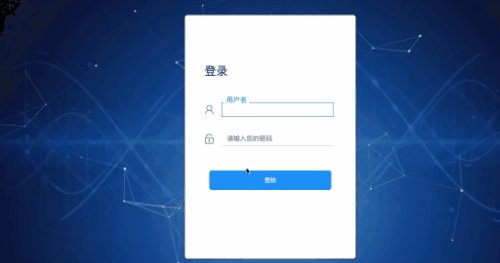
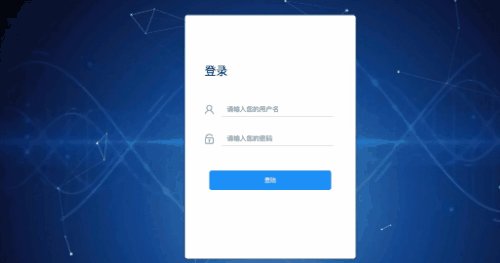
效果
🌟 在本文中,我们将深入探讨如何使用HTML和CSS来设计一个不仅功能完备,而且视觉吸引力十足的登录页面。从布局设计到动画效果,每一步都经过精心策划,以确保用户获得流畅且愉悦的登录体验。文章中不仅介绍了设计理念和实现方法,还提供了完整的源码,供读者学习和直接应用到自己的项目中。
完整代码
部分HTML:
<div id="particles-js"> <div class="login"> <div class="login-top"> 登录 </div> <div class="login-center clearfix"> <div class="login-center-img"><img src="img/name.png"/></div> <div class="login-center-input"> <input type="text" name="" value="" placeholder="请输入您的用户名" onfocus="this.placeholder=''" onblur="this.placeholder='请输入您的用户名'"/> <div class="login-center-input-text">用户名</div> </div> </div> <div class="login-center clearfix"> <div class="login-center-img"><img src="img/password.png"/></div> <div class="login-center-input"> <input type="password" name=""value="" placeholder="请输入您的密码" onfocus="this.placeholder=''" onblur="this.placeholder='请输入您的密码'"/> <div class="login-center-input-text">密码</div> </div> </div> <div class="login-button"> 登陆 </div> </div> <div class="sk-rotating-plane"></div> </div>
部分js:
function hasClass(elem, cls) { cls = cls || ''; if (cls.replace(/\s/g, '').length == 0) return false; //当cls没有参数时,返回false return new RegExp(' ' + cls + ' ').test(' ' + elem.className + ' '); } function addClass(ele, cls) { if (!hasClass(ele, cls)) { ele.className = ele.className == '' ? cls : ele.className + ' ' + cls; } } function removeClass(ele, cls) { if (hasClass(ele, cls)) { var newClass = ' ' + ele.className.replace(/[\t\r\n]/g, '') + ' '; while (newClass.indexOf(' ' + cls + ' ') >= 0) { newClass = newClass.replace(' ' + cls + ' ', ' '); } ele.className = newClass.replace(/^\s+|\s+$/g, ''); } } document.querySelector(".login-button").onclick = function(){ addClass(document.querySelector(".login"), "active") setTimeout(function(){ addClass(document.querySelector(".sk-rotating-plane"), "active") document.querySelector(".login").style.display = "none" },800) setTimeout(function(){ removeClass(document.querySelector(".login"), "active") removeClass(document.querySelector(".sk-rotating-plane"), "active") document.querySelector(".login").style.display = "block" alert("登录成功") },5000) }