♥️作者:小宋1021
🤵♂️个人主页:小宋1021主页
♥️坚持分析平时学习到的项目以及学习到的软件开发知识,和大家一起努力呀!!!
🎈🎈加油! 加油! 加油! 加油
🎈欢迎评论 💬点赞👍🏻 收藏 📂加关注+!
学习目标:芋道开发框架
来建立你的第一个低代码的SpringCloud项目吧!
目录
一、引言
在软件开发的旅程中,我们经常面临大量重复性的增删改查(CRUD)操作,这无疑增加了工作的繁琐性和机械性。为了应对这一挑战,低代码开发平台应运而生,它们以提高开发效率为己任,尤其受到中小企业的青睐。在众多开发框架中,芋道框架以其卓越的性能和功能脱颖而出,成为开发者的新宠。
我们公司也采用芋道开发框架成功实施了多个项目。今天,我愿意分享我的使用经验,包括如何高效利用这个框架,以及在开发过程中遇到的一些挑战和解决方案,希望能帮助大家避免不必要的弯路。
下面,我将简要介绍芋道平台的核心能力及其特色功能:
- 高效的CRUD操作支持:芋道框架通过自动化代码生成,简化了常规的增删改查操作,让开发者能够更专注于业务逻辑的构建。
- 灵活的模块化设计:框架采用模块化设计,便于功能的扩展和维护,支持按需加载,提高了应用的灵活性和可维护性。
- 强大的集成能力:芋道框架支持与多种数据库、消息队列和第三方服务的集成,为构建复杂的企业级应用提供了坚实的基础。
- 用户友好的界面:提供直观的可视化界面,使得即使是非技术用户也能轻松上手,进行简单的配置和定制。
- 多租户架构支持:芋道框架支持多租户架构,能够满足不同客户的需求,同时保持应用的高性能和稳定性。
- 全面的文档和社区支持:芋道拥有详尽的开发文档和活跃的开发者社区,为开发者提供了丰富的学习资源和问题解答。
- 安全性保障:内置的安全机制确保了应用的数据安全和访问控制,保护企业数据不受威胁。
通过这些功能,芋道框架不仅提升了开发效率,也保证了应用的质量和性能。我们期待与大家分享更多关于芋道框架的深入使用技巧和最佳实践,共同推动软件开发的创新和进步。
平台简介
芋道,一套全部开源的企业级的快速开发平台,毫无保留给个人及企业免费使用。
- 前端采用 vue-element-admin。
- 后端采用 Spring Boot、MySQL、Redis。
- 权限认证使用 Spring Security & Token,支持多终端认证系统。
- 支持加载动态权限菜单,多方式轻松权限控制。
- 高效率开发,使用代码生成器可以一键生成前后端代码。
系统功能
| 功能 | 描述 | |
| 用户管理 | 用户是系统操作者,该功能主要完成系统用户配置 | |
| 在线用户 | 当前系统中活跃用户状态监控,支持手动踢下线 | |
| 角色管理 | 角色菜单权限分配、设置角色按机构进行数据范围权限划分 | |
| 菜单管理 | 配置系统菜单,操作权限,按钮权限标识等 | |
| 部门管理 | 配置系统组织机构(公司、部门、小组),树结构展现支持数据权限 | |
| 岗位管理 | 配置系统用户所属担任职务 | |
| 字典管理 | 对系统中经常使用的一些较为固定的数据进行维护 | |
| 短信管理 | 短信渠道、短息模板、短信日志,对接阿里云、云片等主流短信平台 | |
| 操作日志 | 系统正常操作日志记录和查询,集成 Swagger 生成日志内容 | |
| 登录日志 | 系统登录日志记录查询,包含登录异常 | |
| 错误码管理 | 系统所有错误码的管理,可在线修改错误提示,无需重启服务 | |
| 通知公告 | 系统通知公告信息发布维护 |
基础设施
| 功能 | 描述 | |
| 配置管理 | 对系统动态配置常用参数,支持 SpringBoot 加载 | |
| 定时任务 | 在线(添加、修改、删除)任务调度包含执行结果日志 | |
| 文件服务 | 支持本地文件存储,同时支持兼容 Amazon S3 协议的云服务、开源组件 | |
| API 日志 | 包括 RESTful API 访问日志、异常日志两部分,方便排查 API 相关的问题 | |
| MySQL 监控 | 监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈 | |
| Redis 监控 | 监控 Redis 数据库的使用情况,使用的 Redis Key 管理 | |
| Java 监控 | 基于 Spring Boot Admin 实现 Java 应用的监控 | |
| 链路追踪 | 接入 SkyWalking 组件,实现链路追踪 | |
| 日志中心 | 接入 SkyWalking 组件,实现日志中心 | |
| 分布式锁 | 基于 Redis 实现分布式锁,满足并发场景 | |
| 幂等组件 | 基于 Redis 实现幂等组件,解决重复请求问题 | |
| 服务保障 | 基于 Resilience4j 实现服务的稳定性,包括限流、熔断等功能 | |
| 日志服务 | 轻量级日志中心,查看远程服务器的日志 | |
| 单元测试 | 基于 JUnit + Mockito 实现单元测试,保证功能的正确性、代码的质量等 |
研发工具
| 功能 | 描述 | |
| 代码生成 | 前后端代码的生成(Java、Vue、SQL、单元测试),支持 CRUD 下载 | |
| 系统接口 | 基于 Swagger 自动生成相关的 RESTful API 接口文档 | |
| 数据库文档 | 基于 Screw 自动生成数据库文档,支持导出 Word、HTML、MD 格式 | |
| 表单构建 | 拖动表单元素生成相应的 HTML 代码 |
芋道参考文档
芋道源码
总结
可以看出来芋道开发框架是非常全能的,我也用这个框架开发了三个项目所使用的技术栈后端为SpringCloud,前端使用的是Vue3,数据库主要用的两个,MySQL和postgre,主要使用的是他的代码生成功能,在此需要注意的是芋道开发框架目前只支持MySQL的建表插入语句,其余数据库需要另做更改,我一会会去介绍postgre的使用方式。
那就让我们开始学习创建一个项目吧!
准备阶段
后端
去我上面给的链接里面下载下来然后用idea打开
如果不是企业项目的话,个人使用直接再命令行里执行这一段代码即可
git clone https://gitee.com/zhijiantianya/yudao-cloud.git
编辑
编辑
编辑
这样就下载好了,使用idea打开即可
编辑
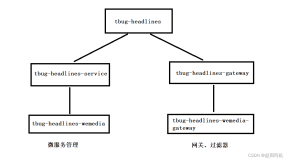
这就是后端打开的样子,由于这是一个SpringCloud微服务框架,每一个module模块都是一个单独的服务,可以根据自己的需求对模块来进行删除或者保留,而这个系统里的核心模块也就是一定要保留的模块分别是yudao-moudle-getway、yudao-moudle-system(系统功能模块)、yudao-moudle-infra(基础设施模块),作者也在文档中有所标注。
编辑
可以看出来芋道框架的功能是很强大的,由于我们要做一个演示所以就把多余的功能模块删掉。
编辑
然后把项目pom文件中的响应报红的依赖删除掉即可
编辑
如果你在启动项目的途中遇到了“Caused by: java.net.ConnectException: Connection refused: getsockopt”这个错误说明你没有启动nacos,我们还需要启动一个nacos,没有nacos的小伙伴需要下载一个。
nacos官网
编辑
这里一定要看好了要下载server版本的,要记得往下划一划,不要下载client版本的。nacos下载好以后在路径栏里输入cmd进入控制终端,输入以下语句启动nacos
startup -m standalone
编辑
编辑
看到上面这个页面就说明nacos启动成功了,再回到后端启动getway,就会发现启动成功了。
编辑
然后要下载好tomcat,如果没有tomcat是没有办法启动的,下面是tomcat的链接:
Tomcat下载链接:Apache Tomcat® - Welcome!
然后还要在本地下载一个redis
redis下载链接:Redis - The Real-time Data Platform
启动redis:
编辑
然后我们要找到对应的sql文件导入到自己的数据库里面,要看好自己是什么数据库去导入对应的数据库文件,我这里用的是mysql数据库所以就展示mysql数据库导入。
编辑
找到这个sql文件的位置导入到我们提前建好的数据库中即可。
编辑
都ok即可,然后我们刷新一下数据库,看看是不是多了很多表
编辑
然后启动InfraServerApplication和SystemServerApplication模块,出现这个界面则代表后端已经启动成功了,接下来咱们启动前端项目。
编辑
前端
我们继续去yudao-cloud 开发指南找到前端页面的下载指南,在这里我演示基于Vue3+ element-plus 版本,在安装之前我们需要在本地下载一个node.js
node.js下载地址:Node.js — Download Node.js® (nodejs.org)
下载好以后,一路next即可安装好。
编辑
注意:一定要在本地有一个node.js要不然启动前端会报错。
使用vscode打开
在终端运行以下命令:
# 安装 pnpm,提升依赖的安装速度
npm config set registry https://registry.npmjs.org
npm install -g pnpm
# 安装依赖
pnpm install
# 启动服务
npm run dev
“pnpm install”这条命令会需要一段时间,请大家耐心等待。
输入npm run dev我们即可启动芋道服务界面
如果出现以下错误则证明你的80端口被占用了,芋道系统默认打开80端口
error when starting dev server:
Error: listen EACCES: permission denied 0.0.0.0:80
at Server.setupListenHandle [as _listen2] (node:net:1881:21)
at listenInCluster (node:net:1946:12)
at doListen (node:net:2116:7)
at process.processTicksAndRejections (node:internal/process/task_queues:83:21)
我们需要去env里更改默认的80端口,改成可以用的。
编辑
如果出现了以下错误:
22:02:05 [vite] Internal server error: getaddrinfo ENOENT raw.githubusercontent.com
at GetAddrInfoReqWrap.onlookupall [as oncomplete] (node:dns:120:26)
22:02:05 [vite] Pre-transform error: getaddrinfo ENOENT raw.githubusercontent.com
22:02:05 [vite] Pre-transform error: getaddrinfo ENOENT raw.githubusercontent.com (x2)
解决方法:
查看raw.githubusercontent.com的真实IP地址
点开网址 https://www.ipaddress.com/ ,输入raw.githubusercontent.com,点击查询:
复制以下的ip
修改hosts文件
找到这个文件夹: C:\Windows\System32\drivers\etc 下的hosts
以管理员身份运行笔记本打开hosts,在最后一行编辑
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com
即可
编辑
当我们看到这个页面就证明前端启动成功了。
点击登录,如果你可以正常登陆的话就可以。
编辑
这个就是我们点进来的界面了。那就让我们进行接下来的操作:芋道功能介绍吧~
功能实现
代码生成
我刚刚介绍了芋道的功能,在这里就不过多赘述了,我相信大家不管是学习还是在企业之中最离不开的就是增删改查了,而我们现在要介绍的就是芋道的代码生成,它可以帮我们快速的生成一张具备CURD的功能表,那就让我们快开始吧。
数据库文件
我们开发业务的时候最开始先要有的就是数据库,当然芋道是没有办法帮我们建立数据库的,数据库还是要我们自己建的,在我们建数据库的时候也有需要注意的事项:
1.设计数据库字段时每个字段的类型尽量不要错,要不然在生成代码的时候会很麻烦
2.设计数据库的时候每个字段以及表一定要有自己的注释也就是comment才可以,要不然在你生成代码的时候,芋道系统是不会接收的
3.每个表最好都要有一个主键id方便后期做一些业务查询
4.要严格遵循驼峰原则,字段名称的英文不要拼错
我在这里准备了几张表,大家如果不愿意自己建表的话,也可以用我的准备好的表,我这是一个智慧城市的表,这个项目可以记录每个小区里的人员以及小区附近的场所的功能,算是一个政府性质的项目,也是我自己在企业里开发的项目,大家仅作参考,数据库文件我就放在资源包里了。
数据库文件弄好以后我们就来看看能不能生成前后端文件。
屏蔽多余菜单
芋道自带的功能是很多的,在这里我们不展示他的功能,为了方便开发我们就屏蔽一些功能菜单,大家可以屏蔽也可以不屏蔽,我是为了简洁所以屏蔽掉。
编辑
点击修改 编辑
当然也可以通过用户管理更改菜单权限来屏蔽掉,都可以
编辑
我们只需要留系统管理和基础设施即可,其余的都不需要,屏蔽完成之后点击刷新菜单缓存即可。
编辑
这样界面就会简洁不少。
建立所需的菜单
然后我们建立自己所需要的业务菜单,这里我们就建一个“居住人信息”菜单吧,建好之后点击刷新菜单缓存就可以发现已经出现在左侧导航窗格里了。
编辑
代码生成
万事俱备,我们现在可以代码生成了!!好耶!!
点击基础设施->代码生成->导入,导入数据库文件即可,在这里我们先演示导入一个数据库文件,剩下的数据库文件大家可以当练习,如果碰到什么困难可以后台私信我,我非常愿意和大家交流以及分享我的经验,话不多说,走着~
我们就先导入这个“居住人信息这张表”,点击导入。
编辑
点击编辑,我们按照自己的需求来进行修改,比如什么信息需要列表显示,什么信息时查询字段,什么信息需要新增,什么信息可以编辑可以查看,什么信息是下拉框以及要生成Cloud的后台还是Boot的后台,Vue3的前台还是Vue2的前台。
字段信息这样即可,当然这是你自己的项目,你也可以根据自己的想法不用按照我的例子来更改。
编辑
编辑
编辑
生成信息:
编辑
点击保存以后再次点击代码生成你就会发现自动下载了一个压缩包
编辑
解压完成后会有三个文件,分别对应了前端、后端、数据库
编辑
接下来让我们导入这些文件吧。
前端导入
前端导入是很容易的,我们打开yudao-ui-admin-vue3-->src-->api-->basic
编辑
复制到我们刚刚clone下来的前端文件里的yudao-ui-admin-vue3-->src-->api中即可
编辑
同理,前端文件中的views文件也要复制到clone下来的views文件中。
注意:一定要看好生成的api放到api下,views放到views下。
这样前端文件就搞定啦,是不是很简单。
后端导入
接下来我们进行后端导入,这是一个比较麻烦的过程,请大家要认真一点。那么我们就开始吧。
最开始我们直接把生成的yudao-module-basic这个文件直接复制到clone下来的芋道后端文件中即可,它就是一个独立的微服务模块。
编辑
只复制过来是不够的,这里面是缺少很多东西的,让我们依次来完善
pom文件
在整个文件下的pom文件里面要加上这句话:<module>yudao-module-basic</module>
这是为了添加module拓展的
编辑
getway加断言
点击到yudao-getway-->application.yaml文件中,给我们的basic模块加上断言
编辑
在对应位置加上
## crm-server 服务
- id: basic-admin-api # 路由的编号
uri: grayLb://basic-server
predicates: # 断言,作为路由的匹配条件,对应 RouteDefinition 数组
- Path=/admin-api/basic/**
filters:
- RewritePath=/admin-api/basic/v3/api-docs, /v3/api-docs # 配置,保证转发到 /v3/api-docs
注意:一定要注意对齐格式!!否则会报错
编辑
在下面再加上这句话:
- name: basic-server
service-name: basic-server
url: /admin-api/basic/v3/api-docs
编辑
同样要注意对齐格式和名字对应问题
yudao-module-basic-api
复制一个yudao-module-system-api下面的ErrorCodeConstants文件过来
编辑
复制到这里
编辑
把ErrorCodeConstants_手动操作里面的代码复制到ErrorCodeConstants中,并自己起一个错误代码,如下图所示:
编辑
package cn.iocoder.yudao.module.basic.enums;
import cn.iocoder.yudao.framework.common.exception.ErrorCode;
/**
* System 错误码枚举类
*
* system 系统,使用 1-002-000-000 段
*/
public interface ErrorCodeConstants {
// ========== 居住人信息 TODO 补充编号 ==========
ErrorCode INFO_RESIDENT_INFORMATION_NOT_EXISTS = new ErrorCode(1_1_001_001, "居住人信息不存在");
}
记得更改package把system换成basic,然后删掉ErrorCodeConstants_手动操作这个文件即可。
复制yudao-module-system-api下的pom文件给yudao-module-basic-api,然后批量替换,ctrl+shift+r把“system”批量替换成“basic”
yudao-module-basic-biz
1.复制yudao-module-system-biz下的pom文件给yudao-module-basic-biz,然后批量替换,ctrl+shift+r把“system”批量替换成“basic”
2.把yudao-module-system-biz-->java下的三个文件复制到yudao-module-basic-biz-->java中,分别是package-info.java、SystemServerApplication(替换成BasicServerApplication)、framework下的security文件包
注意更改package-info.java把system换成basic
编辑
改security的SecurityConfiguration这几个地方,把system都换成basic
编辑
3.右键yudao-module-basic-biz下的pom文件点击添加到maven仓库
编辑
4.复制yudao-module-system下的resources文件,把缺少的都复制过来
把yaml文件里这个地方的system换成basic
编辑
bootstrap同理
编辑
4.右键yudao-module-basic下的pom文件点击添加到maven仓库
5.尝试启动BasicServerApplication
注意:如果报D:\Desktop\workplace\yudao-cloud\yudao-module-basic\yudao-module-basic-biz\src\main\java\cn\iocoder\yudao\module\basic\controller\admin\inforesidentinformation\vo\InfoResidentInformationSaveReqVO.java:6
java: 程序包jakarta.validation.constraints不存在
这个错误的话 编辑
挨个把爆红的语句删除即可。
如果@NotEmpty这个注解报红的话导入对应的包即可,@NotNull也是这样解决
编辑
经过我们的一顿处理如果看到这个页面的话就代表启动成功了
在这里插一嘴,如果你端口占用的话,记得去yaml文件里改端口号哦,我改的是48083,以后每增加一个模块挨个加以即可
编辑
server:
port: 48083
编辑如果看到这个页面就代表启动成功了,那让我们赶快导入sql文件爽一下把!
sql文件导入
sql文件导入是很简单的,让我们打开下载下来的生成代码的文件。
编辑
找到sql.sql文件在数据库里执行一下即可,那个h2.sql不需要执行,那个是为了做测试用的。
执行这个sql文件的目的是把咱们生成好的菜单,以及增删改查的功能加入到system_menu这个表里,这样就可以显示出来了。
那就让我们赶紧运行一下sql文件吧。
右键数据库执行sql文件
编辑
出现successfully就代表sql文件运行好了,刷新一下数据表就好。
编辑
到此为止,我们所有的准备工作已经完成了,那就让我们赶快去体验一下功能吧!
功能演示
点击菜单管理,我们就会看到居住人信息旁边多了个箭头,我们打开这个箭头就会发现功能已经添加进去了。 编辑
点击用户管理,给当前用户分配权限,然后再回到菜单刷新菜单缓存就可以看见了。以后每添加一个新的模块新的菜单都是这样操作的。
编辑
这个就是我们的页面啦!是不是非常不容易,为自己鼓个掌!!
增删改查
这个页面的增删改查都是可以用的,非常方便
查询
编辑
新增
编辑
删除
编辑
编辑
编辑
但是页面需要自己去改,去完善,不过已经为我们提供很多方便了,我们可以基于这个页面去完善项目,实现自己的功能。
数据字典
数据字典是从系统管理-->字典管理-->新增,新增一个你想要的数据字典
编辑
比如我想要新增一个“民族”,字典名称就是民族,字典类型最好是"nation",见名知意。 编辑
新增成功之后在操作列点击数据,然后一个一个补充你的数据字典即可
编辑
然后在前端改一下,v-for遍历一下你的数据字典即可。
关于postgre数据库
芋道目前只支持mysql建表语句的生成,是无法按照你的数据库去生成建表语句的,小伙伴们都知道pg数据库和mysql数据库有一些细微的差别,在这里我准备了一个把mysql建表语句自动转换成pg数据库语句的程序,我已经上传在我主页了,但是收费并非我的本意,大家可以私信我,我发给大家,在文章的最后我会附上我的微信,也欢迎大家加我的好友,我们一起交流学习!
写在最后
即使是一万个字也就只能把“保姆级攻略”做到简单的代码生成,但是芋道我已经用了有三个月了,我对芋道的认识不止于此,如果小伙伴们有任何问题也欢迎大家随时给我发私信或者加我的好友,我的微信号是:sxy0802000,大家也可以关注我的博客我会坚持分享我学到的有用的技术和知识,让我们共同成长。
最后祝大家变成路上一帆风顺,头发多多,薪水高高!