请先完成列表数据的分页、触底加载
【微信小程序-原生开发】实用教程14 - 列表的分页加载,触底加载更多(含无更多数据的提醒和显示,自定义组件)
https://blog.csdn.net/weixin_41192489/article/details/129355396
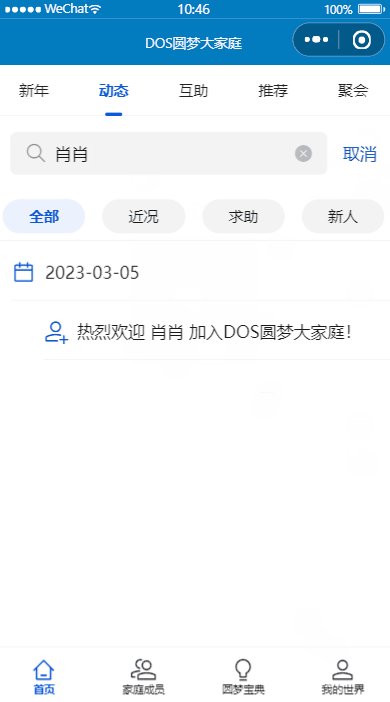
效果预览
核心技术
排序
db.where(condition) .orderBy('date', 'desc') // 按 date 降序, asc 升序 desc 降序
搜索
通过改变筛选条件实现
字符串完全匹配
如查询当前用户发布的信息,即目标数据的 _openid 与当前登录用户的 _openid 完全相等。
condition = { _openid: this.data.userInfo._openid }
字符串模糊匹配
需使用正则表达式,如
condition = { content: new RegExp(keyWords), }
查询 content 字段中,包含 keyWords 的数据。
(如效果预览中,通过“肖肖”,查询内容包含“肖肖”二字的数据)
时间范围搜索
如搜索 2023年3月5日 的数据:
- 点击日期,弹出日期选择器
<t-cell data-date="{{item.date}}" bind:tap='dateSearch' wx:if="{{item.date !== dataList[index-1].date}}" title="{{item.date}}" leftIcon="calendar" />
dateSearch(e) { this.setData({ formData: { date: e.currentTarget.dataset.date }, searchType: "dateSearch", dateVisible: true });
<!-- 日期选择器 --> <t-date-time-picker data-prop='date' title="选择日期" visible="{{dateVisible}}" mode="date" defaultValue="{{today}}" value="{{formData.date}}" format="YYYY-MM-DD" bindchange="chooseDate" />
- 选择目标日期,点击确定,触发日期改变,进而触发搜索
// 选择日期 chooseDate(e) { let value = e.detail.value this.setData({ date: value, }) this.init() },
搜索时,记得初始化,详见代码中的备注
// 初始化 init: function () { this.setData({ currentPage: 1, // 初始化页码为第1页 dataList: [], // 清空列表数据 noMore: false // 重置无更多数据为 false }) // 重新加载列表 this.getList() },
- 日期搜索逻辑的实现
// 数据库的高级查询指令 command const _ = wx.cloud.database().command condition = { // 日期范围搜索 date: _.gte(new Date(date + " 00:00:00")).and(_.lte(new Date(date + " 23:59:59"))) }
复杂搜索
如搜索内容或发布人 中包含指定关键字的数据
// 数据库的高级查询指令 command const _ = wx.cloud.database().command let keyWords = this.data.keyWords if (keyWords) { condition = _.and([ condition, _.or([{ content: new RegExp(keyWords), }, { publisher: new RegExp(keyWords), } ]) ]) }
- 且的关系用 and
- 或的关系用 or
其他常用查询如下:
progress: _.gt(50) // 大于 gte 大于等于 progress: _.lt(50) // 小于 lte 小于等于 // 等于 -- 可用于匹配非字符串,如对象相等,判断不相等为 neq stat: _.eq({ publishYear: 2018, language: 'zh-CN' }), // 是否在数组内 progress: _.in([0, 100]), // 是否不在数组内 progress: _.nin([0, 100]), // 是否存在指定字段 tags: _.exists(true), // 是否除以指定除数后得到指定余数,如是否是10的倍数(余数为0) progress: _.mod(10, 0), // tags 数组内是否同时包含'cloud'和 'database' tags: _.all(['cloud', 'database']), // places 数组字段中至少同时包含一个满足 “area 大于 100 且 age 小于 2” places: _.elemMatch({ area: _.gt(100), age: _.lt(2), }), // places 数组字段中至少有一个元素的 area 字段大于 100 且 places 数组字段中至少有一个元素的 age 字段小于 2 places: { area: _.gt(100), age: _.lt(2), }, // tags 数组字段长度为 2 tags: _.size(2)
更多查询方法详见官网
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
代码范例
"t-search": "tdesign-miniprogram/search/search",
<view class="searchBox"> <t-search bind:clear='search' bind:submit='search' model:value="{{keyWords}}" placeholder="想找啥?" action="{{ (keyWords || date)?'取消' :'' }} " bind:action-click="clearSearch" /> </view>
.searchBox { padding: 30rpx; }
data 中的变量
// 搜索 searchType: "", date: '', keyWords: '',
// 搜索 search() { this.init() },
// 清除搜索 clearSearch() { this.setData({ date: '', keyWords: '', searchType: '' }) this.init() },
// 初始化 init: function () { this.setData({ currentPage: 1, // 初始化页码为第1页 dataList: [], // 清空列表数据 noMore: false // 重置无更多数据 }) // 重新加载列表 this.getList() },
// 访问接口,获取列表 getList: function () { let that = this // 查询条件 -- 根据页面变量的变化,重组查询条件 let condition = {} if (this.data.scan === 'me') { condition = { _openid: this.data.userInfo._openid, type: 1 } } let type = this.data.type if (type) { condition.type = type } let date = this.data.date if (date) { condition = { ...condition, // 日期范围搜索 date: _.gte(new Date(date + " 00:00:00")).and(_.lte(new Date(date + " 23:59:59"))) } } let keyWords = this.data.keyWords if (keyWords) { condition = _.and([ condition, _.or([{ content: new RegExp(keyWords), }, { publisher: new RegExp(keyWords), } ]) ]) } wx.showLoading({ title: '加载中', }) db.where(condition) .orderBy('date', 'desc') // 按 date 降序, asc 升序 desc 降序 .skip(10 * (this.data.currentPage - 1)).limit(10) // 分页 .get().then( res => { if (res.data.length === 0) { this.setData({ currentPage: this.data.currentPage - 1, noMore: true }) wx.showToast({ title: `没有更多数据啦!`, }) } else { let data = res.data.map(item => { item.date = DateToStr(item.date) return item }) that.setData({ // 累加已加载数据 concat dataList: that.data.dataList.concat(data) }) } wx.hideLoading() } ).catch(() => { wx.hideLoading() }) },