inquirer 官网
https://www.npmjs.com/package/inquirer
创建 inquirer 的演示项目
- 新建文件夹 inquirerDemo
- 在 inquirerDemo文件夹中打开命令行,执行
npm init -y
会自动生成 package.json
- 安装 inquirer
cnpm install --save inquirer
无 cnpm 的朋友先执行 npm i cnpm
- 在package.json中添加项目启动脚本
"start": "node index.js",
- 在package.json中添加对ES6模块化规范的支持
以便代码中可以使用 import 导入依赖
"type": "module",
此时 package.json 的完整代码如下:
(当时最新的 “inquirer” 版本为 “^9.0.2”)
{ "name": "inquirerdemo", "version": "1.0.0", "description": "", "main": "index.js", "type": "module", "scripts": { "start": "node index.js", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "inquirer": "^9.0.2" } }
- 在文件夹 inquirerDemo中创建文件 index.js ,内容为:
import inquirer from "inquirer"; inquirer .prompt([ { type: "input", message: "请输入您的姓名:", name: "name", }, ]) .then((answers) => { console.log(answers); });
- 启动项目
npm run start
输入姓名会回车,此处以我的昵称朝阳为例:
项目创建并运行成功!
导入 inquirer 依赖
import inquirer from "inquirer";
提示用户输入 input
inquirer .prompt([ { type: "input", // 交互类型 message: "请输入您的姓名:", // 引导词 name: "name", // 自定义的字段名 default: "朝阳", // 设定默认值 }, ]) .then((answers) => { // 打印用户输入的内容 console.log(answers); });
- 对输入内容进行校验
inquirer .prompt([ { type: "input", message: "请输入一个数字:", name: "num", validate: function (val) { const done = this.async(); if (val > 18) { done(null, true); } done("数字不能小于18!"); }, }, ]) .then((answers) => { // 打印用户输入的内容 console.log(answers); });
与用户确认 confirm
inquirer .prompt([ { type: "confirm", // 交互类型 -- 确认 message: "是否男性?", // 引导词 name: "genderConfirm", // 自定义的字段名 prefix: "系统管理员:", // 前缀 suffix: "必答题", // 后缀 }, ]) .then((answers) => { // 打印用户输入的内容 console.log(answers); });
无序单选 list
inquirer .prompt([ { type: "list", // 交互类型 -- 单选(无序) message: "请选择一种水果:", // 引导词 name: "fruit", // 自定义的字段名 choices: ["苹果", "梨子", "香蕉"], // 选项列表 }, ]) .then((answers) => { // 打印结果 console.log(answers); });
上下方向键可以调整选项,回车键确认选择
有序单选 rawlist
inquirer .prompt([ { type: "rawlist", // 交互类型 -- 有序单选 message: "请选择一种水果:", // 引导词 name: "fruit", // 自定义的字段名 choices: ["苹果", "梨子", "香蕉"], // 选项列表 }, ]) .then((answers) => { // 打印结果 console.log(answers); });
可直接输入序号,如3,来选择香蕉
也可以上下方向键可以调整选项,回车键确认选择
带索引的单选 expand
inquirer .prompt([ { type: "expand", // 交互类型 -- 带索引的单选 message: "请选择一种水果:", // 引导词 name: "fruit", // 自定义的字段名 // 选项列表 choices: [ { key: "a", name: "苹果", value: "apple", }, { key: "O", name: "橘子", value: "orange", }, { key: "p", name: "梨子", value: "pear", }, ], }, ]) .then((answers) => { // 打印结果 console.log(answers); });
输入 a会选中苹果
输入 o会选中橘子
输入 p会选中梨子
输入 h后回车会显示所有选项
若直接回车,也会显示所有选项
输入正确的索引值回车即可得到最终结果
多选 checkbox
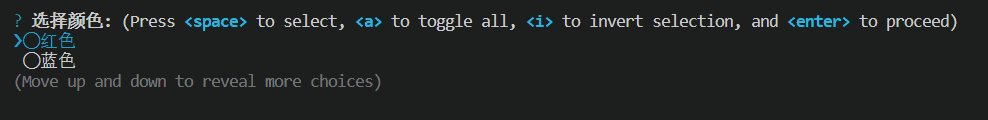
inquirer .prompt([ { type: "checkbox", // 交互类型 -- 多选 message: "选择颜色:", // 引导词 name: "color", // 自定义的字段名 // 选项列表 choices: [ { name: "红色", }, new inquirer.Separator(), // 默认分隔符 { name: "蓝色", checked: true, // 默认选中 }, { name: "绿色", }, new inquirer.Separator("--- 自定义的分隔符 ---"), // 自定义分隔符 { name: "黄色", }, ], }, ]) .then((answers) => { // 打印结果 console.log(answers); });
默认蓝色已选中
按空格键进行选中
上下方向键可以调整选项前的箭头 >
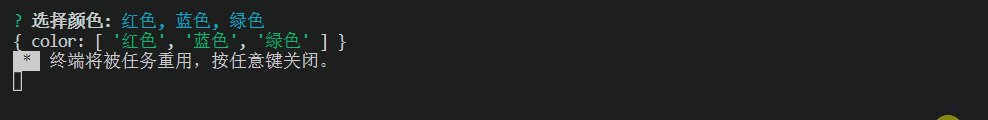
回车键打印最终选择结果
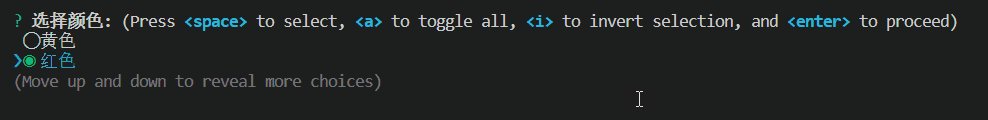
- 可滚动的多选
inquirer .prompt([ { type: "checkbox", // 交互类型 -- 多选 message: "选择颜色:", // 引导词 name: "color", // 自定义的字段名 // 选项列表 choices: ["红色", "蓝色", "绿色", "黄色"], pageSize: 2, // 设置选项展示的行数 }, ]) .then((answers) => { // 打印结果 console.log(answers); });
上下方向键可以调整选项前的箭头 >,超出行数的选项会循环轮播展示
输入密码 password
inquirer .prompt([ { type: "password", // 交互类型 -- 密码 message: "请输入密码:", // 引导词 name: "pwd", // 自定义的字段名 }, ]) .then((answers) => { // 打印结果 console.log(answers); });
输入密码时,密码的输入过程不可见
输完密码按回车后,打印输入的密码
编辑器(可多行输入) editor
inquirer .prompt([ { type: "editor", // 交互类型 -- 编辑器(可多行输入) message: "请输入备注:", // 引导词 name: "content", // 自定义的字段名 }, ]) .then((answers) => { // 打印结果 console.log(answers); });
按回车后,会创建并打开一个临时记事本
输入任意内容后,关闭记事本,会打印出输入的内容