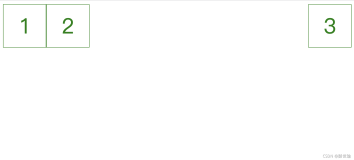
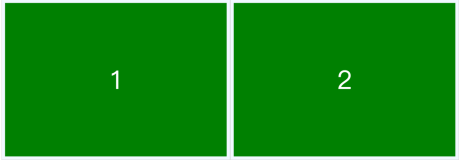
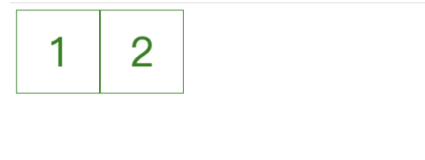
adding不会撑开盒子的情况
2024-07-02
8
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
adding不会撑开盒子的情况
目录
相关文章
|
2月前
|
2月前
|
前端开发
|
2天前
|
28天前
|
前端开发
容器
Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影(一)
Web网页制作-知识点(4)——CSS盒子模型、弹性盒模型(flex box)、文档流、浮动、清除浮动、定位、圆角、阴影一
30
0
0
|
前端开发
热门文章
最新文章
1
Docker的Windows容器初体验
2
启动报错“No bootable device”
3
使用TDengine国产时序数据库存储能耗数据并通过钉钉机器人接收报警信息
4
解决跨域问题 Response to preflight request doesn't pass access control check
5
[机器学习] 1、《机器学习系统设计》学后总结
6
如何设计一个消息队列?
7
semaphore
8
Net设计模式实例之外观模式(Façade Pattern)(2)
9
《认知设计:提升学习体验的艺术》——学习者应该达到何种熟练程度
10
QuartZ Cron表达式在java定时框架中的应用
1
Flask实现内部接口----pycharm安装及新建,location代表着文件路径,下面是Python的环境,Flask是由Python开发的框架,Python文件接口ython通过GET发送
27
2
文本,文字识别,PaddleOCR,如何删除,PaddleOCR详解,检测,方向分类器,识别,检测的意思是检查字符的位置,查像素坐标,方向分类器,能够实现180度的图像,字符识别是把识别字符
17
3
基于SpringBoot+Vue的短视频广告发布系统的详细设计和实现(源码+lw+部署文档+讲解等)
19
4
python -m pip ,SyntaxError: invalid syntax,下载需要pip的包
19
5
Python安装pip
23
6
文本,文字识别02----PaddleOCR基础概念及介绍,安装和使用,人工智能是一种使计算机模仿人类的一种技术,PaddleOCR的安装地址-https://www.paddlepaddle.org
17
7
文本,文字扫描01,OCR文本识别技术展示,一个安卓App,一个简单的设计,文字识别可以应用于人工智能,机器学习,车牌识别,身份证识别,银行卡识别,PaddleOCR+SpringBoot+Andr
16
8
基于SpringBoot+Vue的白优校园社团网站的详细设计和实现(源码+lw+部署文档+讲解等)
16
9
Annotations are not allowed here,@PostMapper路径,不加;
12
10
文本,wangEditor5教程-上传图片,在开发文档的菜单配置当中,去搜索里搜索图片,也可以找到,上传图片必须有服务端的图片,验证接口正确用postman,wangEditor的postman接口
14