object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度, 一般用于
img和video标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等
在我们工作中,经常会遇到附件上传,然后展示多张图片的,这些图片的尺寸大小不一,如果不进行样式的统一设置,看起来会比较不美观,这时我们可以使用object-fit属性对其设置。
先让我们看一下
object-fit属性的值:
我们新建一个
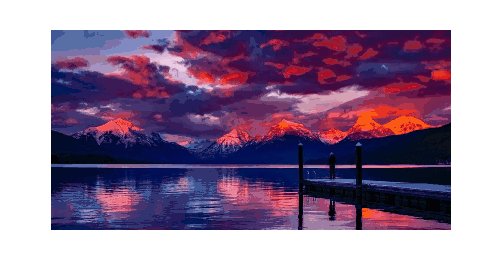
html文件,引入几张高度不一的图片:<head> <title>CSS属性 object-fit</title> <style> div { text-align: center; margin-top: 200px; } div img { width: 200px; } </style> </head> <body> <div> <img src="./Images/1.jpg"> <img src="./Images/2.jpg"> <img src="./Images/3.jpg"> <img src="./Images/4.jpg"> </div> </body> </html>此时的效果是这样的:

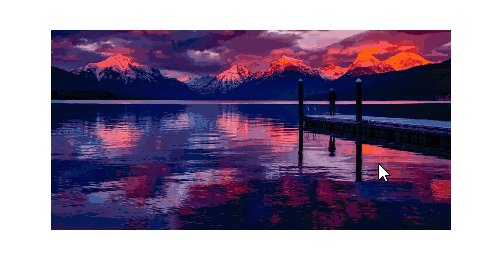
我们设置统一的高度,此时的图片会失真变形:

我们对其设置
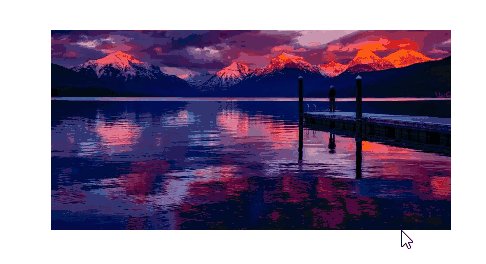
object-fit: cover样式:
此时图片能保持原有尺寸比例
如果想改变图片的显示位置,我们可以对其设置
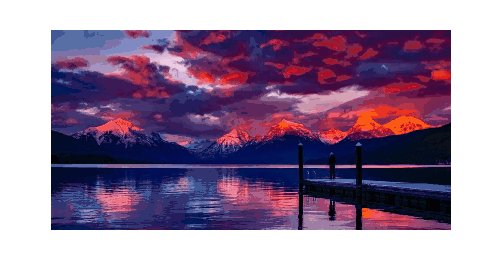
object-position: right top属性:
我们还可以使用
object-position属性来实现图片一些简单的过渡效果:<style> div { text-align: center; margin-top: 200px; } div img { width: 400px; height: 200px; object-fit: cover; object-position: right top; transition: .5s all; } div img:hover { object-position: left bottom; } </style>
object-position属性一般与object-fit
一起使用,用来设置元素的位置,两者结合可以实现很多图片动画效果,有兴趣的可以自行研究一下。

![js获取对象属性的两种方法,object.属性名,[‘属性名’ ]](https://ucc.alicdn.com/pic/developer-ecology/dfaa77bdad4e475ea64bb551758c4194.png?x-oss-process=image/resize,h_160,m_lfit)