🏆 文章目标:记录前端开发中遇见的问题。
🍀 sync修饰符-子组件修改父组件属性
✅ 创作者:Jay…
🎉 个人主页:Jay的个人主页
🍁 展望:若本篇讲解内容帮助到您,请帮忙点个赞吧,您的支持是我继续写作的最大动力,谢谢。🙏
.sync修饰符
.sync是一个语法糖。是父组件监听子组件更新某个props的请求的缩写语法。
- Vue规则:组件不能修改props外部数据
- Vue规则:
$emit可以触发事件并传参 - Vue规则:
$event可以获取$emit的参数
以上三条规则,都是Vue作者-尤雨溪定的
场景
Vue规则:组件不能修改props外部数据
Vue中的 props 是单向向下绑定的。
即:每次父组件更新时,子组件中的所有 props 都会刷新为最新的值。但是如果在子组件中修改 props ,Vue会向你发出一个警告。(无法通过修改子组件的props来更改父组件。)
使用$emit触发父组件的属性更新。
由于无法通过修改子组件的props来更改父组件,所以我们在父组件使用子组件的标签上声明一个监听事件。在子组件想要修改时使用
$emit触发事件并传入新的值,让父组件进行修改。
案例
案例1
介绍
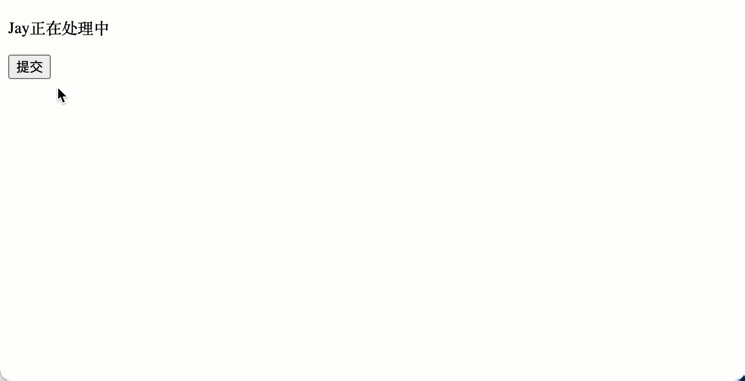
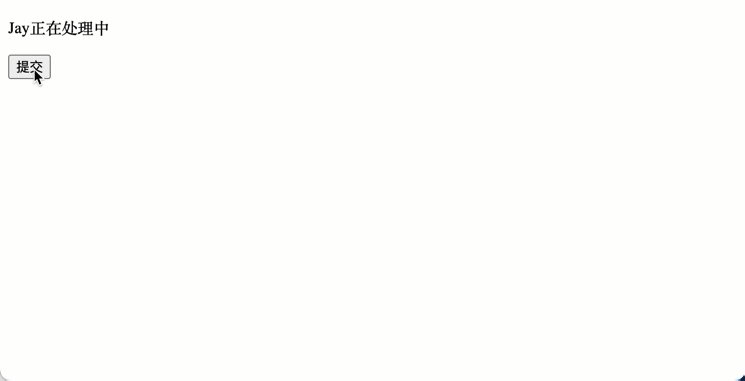
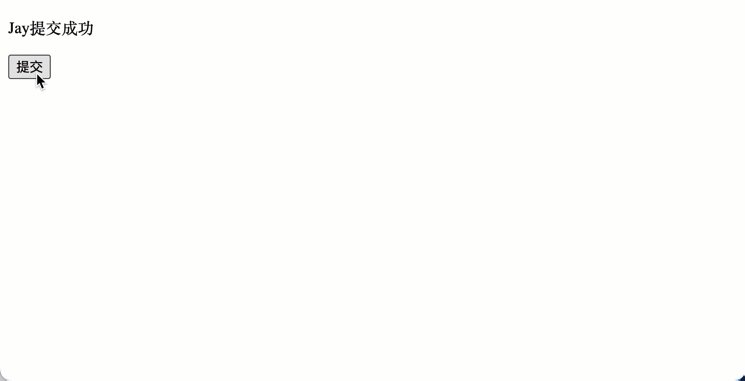
使用.sync修饰符来修改父组件的属性。
即按钮提交前,父组件的提交信息为“Jay正在处理中”,提交后,子组件修改提交信息为“提交成功”
主要代码
父组件引用子组件
<child :button-name="name" :commit-message.sync="message"></child>
子组件修改父组件的参数
this.$emit('update:commitMessage', 'Jay提交成功');
效果
源码
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>sync修饰符-子组件修改父组件</title> <script src="../vue.js"></script> </head> <body> <div id="parent"> <p>{{message}}</p> <child :button-name="name" :commit-message.sync="message"></child> </div> <script> /** * 子组件 */ Vue.component('child', { props: ['buttonName', "commitMessage"], template: '<button @click="commit">{{buttonName}}</button>', methods: { /** * 提交 */ commit: function () { this.$emit('update:commitMessage', 'Jay提交成功'); } } }) /** * 父组件 */ new Vue({ el: '#parent', data: { name: '提交', age: '', message: 'Jay正在处理中' } }) </script> </body> </html>
案例2
介绍
sync在2.3版本引入,在该版本之前,主要方案时,父组件需要传一个绑定值(myMessage)同时需要设置一个更新触发函数(updateMessage)给子组件修改绑定值的时候调用。
源码
相对比较简单,需要参考源码进行理解。
<!DOCTYPE html> <html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>sync修饰符-子组件修改父组件</title> <script src="../vue.js"></script> </head> <body> <div id="parent"> <p>{{message}}</p> <child :button-name="name" @update:commit-message="updateMessage"></child> </div> <script> /** * 子组件 */ Vue.component('child', { props: ['buttonName', "commitMessage"], template: '<button @click="commit">{{buttonName}}</button>', methods: { /** * 提交 */ commit: function () { this.$emit('update:commit-message', 'Jay提交成功'); } } }) /** * 父组件 */ new Vue({ el: '#parent', data: { name: '提交', age: '', message: 'Jay正在处理中' }, methods: { updateMessage: function (val) { this.message = val } } }) </script> </body> </html>
关注公众号:熊猫Jay字节之旅,了解更多 AI 技巧 ~