Bootstrap模态框是一种常用的交互式弹窗组件,可以在网页设计中实现信息展示、用户交互等功能。本文将介绍Bootstrap模态框的基本用法和一些常见功能,并提供相应的代码片段,帮助读者理解和应用这一功能。
Bootstrap是一个流行的前端开发框架,提供了丰富的组件和样式,其中模态框(Modal)是常用的交互式弹窗组件。使用Bootstrap模态框,可以方便地实现弹窗式的信息展示、用户交互等功能。下面我们将介绍Bootstrap模态框的基本用法和一些常见功能,并提供相应的代码片段,帮助读者更好地理解和应用这一功能。
基本用法
使用Bootstrap模态框,首先需要引入Bootstrap的CSS和JavaScript文件。以下是一个基本的模态框代码示例:
html
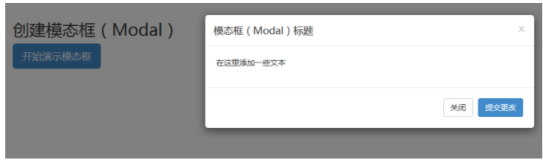
<!-- 模态框触发按钮 --><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
打开模态框</button>
<!-- 模态框 --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-
hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="myModalLabel">模态框标题</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>模态框内容...</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">保存</button> </div> </div> </div></div>
上述代码中,通过设置data-toggle="modal"和data-target="#myModal"属性,可以将按钮与模态框关联起来。点击按钮时,模态框将以弹窗形式展示在页面上。
模态框功能扩展
除了基本用法外,Bootstrap模态框还提供了一些功能扩展,可以满足不同的需求。
尺寸调整
模态框的尺寸可以根据实际需求进行调整。可以通过添加.modal-sm、.modal-lg或.modal-xl类来定义小、大或超大尺寸的模态框。
嵌套模态框
Bootstrap模态框支持嵌套,即在一个模态框内再打开另一个模态框。需要注意的是,在嵌套模态框中应谨慎使用,以避免用户体验上的混乱。
远程内容
模态框的内容可以通过AJAX请求从远程服务器获取。可以通过设置data-remote属性和href属性指定远程内容的URL。
事件触发
模态框提供了一系列事件,如show.bs.modal、shown.bs.modal、hide.bs.modal、hidden.bs.modal等,可以在相应的事件中执行自定义的逻辑。
结论
本文介绍了Bootstrap模态框的基本用法和一些常见功能,并提供了相应的代码片段帮助读者更好地理解和应用这一功能。通过使用Bootstrap模态框,开发人员可以轻松实现交互式的弹窗组件,提升用户体验和界面交互性。希望本文能对读者在Bootstrap模态框方面提供实用的技术指导,并在实际开发中起到帮助作用。