涉及到的图片请到这里下载
涉及到的图片请到这里下载
涉及到的图片请到这里下载
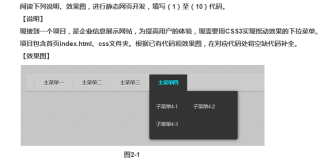
html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>北大青鸟——下拉列表菜单页面</title> <link href="css/menu.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container" class="bodyBg"> <!--导航开始--> <div id="top"> <div class="logo"><img src="image/logo.png" alt="logo" /></div> <div class="topAdver1">北大青鸟授权培训中心</div> <div class="topAdverText"><a href="#">青鸟官网</a> | <a href="#">中心首页</a></div> <div class="topAdver2"><img src="image/TopAdver.png" alt="adver" /></div> <div class="clear"></div> <!--页面栏目开始--> <div class="menu"> <dl> <dt><a href="#">中心信息</a></dt> <dd><a href="#">中心介绍</a> <a href="#" >荣誉奖项</a> <a href="#" >中心环境</a> <a href="#" >中心地址</a> <a href="#" >联系我们</a> </dd> </dl> <dl> <dt><a href="#">新闻动态</a></dt> <dd><a href="#">行业新闻</a> <a href="#" >中心新闻</a> </dd> </dl> <dl> <dt><a href="#">课程介绍</a></dt> </dl> <dl> <dt><a href="#">师资力量</a></dt> <dd><a href="#">招生办公室</a> <a href="#" >教质部</a> <a href="#" >学术部</a> <a href="#" >就业部</a> </dd> </dl> <dl> <dt><a href="#">就业展示</a></dt> <dd><a href="#">就业学员</a> <a href="#" >签约名企</a> <a href="#" >就业感言</a> <a href="#" >就业活动</a> <a href="#" >就业部工作</a> </dd> </dl> <dl> <dt><a href="#">学术教学</a></dt> <dd><a href="#">教学教法</a> <a href="#" >学习心得</a> <a href="#" >视频分享</a> <a href="#" >技术文档</a> </dd> </dl> <dl> <dt><a href="#">学员天地</a></dt> <dd><a href="#">学员活动</a> <a href="#" >学社工作</a> <a href="#" >项目展示</a> </dd> </dl> <dl> <dt><a href="#">招生信息</a></dt> <dd><a href="#">开班信息</a> <a href="#" >体验课信息</a> <a href="#" >讲座信息</a> <a href="#" >招生问答</a> </dd> </dl> <dl> <dt><a href="#">咨询报名</a></dt> </dl> </div> <!--页面栏目结束--> </div> <!--导航结束--> <!--主体内容开始--> <div id="content"> <!--公告--> <div class="topAdver"><span class="bold">公司公告栏:</span><a href="#">北大青鸟APTECH ACCP7.0新闻发布会将于10月18日下午在二楼会议厅召开!</a></div> <div class="h10"></div> <!--图片广告--> <div class="left w770"><img src="image/centerAdver05.png" alt="adver"/></div> <div class="right w200"> <div><a href="#"><img src="image/centerAdver01.png" alt="adver"/></a></div> <div class="adverImg1"><a href="#"><img src="image/centerAdver02.png" alt="adver"/></a></div> <div class="adverImg1"><a href="#"><img src="image/centerAdver03.png" alt="adver"/></a></div> <div class="adverImg1"><a href="#"><img src="image/centerAdver04.png" alt="adver"/></a> </div> </div> <div class="h10"></div> <div class="borderBlue"> <div class="borderBlueB"> <div class="cooperateTitle"></div> <div class="cooperateText">合作企业</div> </div> <div class="h10"></div> <ul class="cooperate"> <li><a href="#">北京北大青鸟</a></li> <li><a href="#">西安北大青鸟</a></li> <li><a href="#">武汉北大青鸟</a></li> <li><a href="#">长春北大青鸟</a></li> <li><a href="#">北京北大青鸟</a></li> <li><a href="#">西安北大青鸟</a></li> <li><a href="#">武汉北大青鸟</a></li> <li><a href="#">长春北大青鸟</a></li> <li><a href="#">北京北大青鸟</a></li> <li><a href="#">西安北大青鸟</a></li> <li><a href="#">武汉北大青鸟</a></li> <li><a href="#">长春北大青鸟</a></li> <li><a href="#">北京北大青鸟</a></li> <li><a href="#">西安北大青鸟</a></li> <li><a href="#">武汉北大青鸟</a></li> <li><a href="#">长春北大青鸟</a></li> </ul> <div class="h10"></div> <div class="clear"></div> </div> </div> <!--主体内容结束--> <!--版权内容开始--> <div class="h10"></div> <div id="bottom"> 北京APTECH北大青鸟信息技术有限公司版权所有<br /> 地址:北京市城府号207号北大青鸟楼<br /> 电话:010-62768866<br /> 传真:010-82667065</div> </div> <!--版权内容结束--> </div> </body> </html>
css代码
@charset "utf-8"; /* CSS Document */ /*通用部分*/ body, h1, h2, h3, h4, h5, h6, p, dl, dt, dd, ul, ol, li { margin:0; padding:0; } body { font:12px/1.5 "宋体"; color:#000; } img { border:0; } ul, li { list-style:none; } a { color:#626262; text-decoration:none; } a:hover { color:#626262; text-decoration:underline; } #container { margin:0 auto; width:1004px; } .bodyBg { background-image:url(../image/bodyBg.jpg); background-repeat:no-repeat; width:1004px; } #top, #content, #bottom { width:980px; margin:0px auto; clear:both; } /*保证使用float时背景正常显示*/ .clear { clear:both; height:0px; overflow:hidden; } .h10 { height:10px; clear:both; overflow:hidden; } .left { float:left; } .right { float:right; } .logo { float:left; padding-left:5px; padding-top:15px; } .topAdver1 { float:left; padding-top:50px; padding-left:0px; color:#FFF; font-size:18px; font-weight:bolder; } .topAdverText { float:right; color:#6cddfd; width:300px; text-align:right; padding-top:5px; } .topAdverText a, .topAdverText a:hover { color:#6cddfd; text-decoration:none; } .topAdver2 { float:right; } .topAdver3 { float:right; padding-top:40px; width:165px; text-align:right; } /*下拉列表菜单*/ .menu dl { float:left; width:108px; position:relative; /*下拉效果*/ } .menu dt { background-image:url(../image/centerMenuBg.png); background-repeat:no-repeat; height:36px; padding-top:13px; text-align:center; color:#ffffff; font-size:14px; font-weight:bold; } .menu dt a, .menu dt a:hover { text-decoration:none; color:#ffffff; font-size:14px; font-weight:900; } .menu dd { background:url(../image/secondBgj.gif) repeat-y; width:80px; padding-left:10px; /*下拉菜单效果*/ display:none; position:absolute; z-index:1; left:10px; top:36px; } .menu dd a { font-size:12px; line-height:25px; display:block; } .menu dl:hover dd { display:block; /*下拉菜单效果*/ } .bold { font-weight:bold; } .topAdver { background-image: url(../image/adverBg.png); background-repeat:no-repeat; width:975px; height:20px; padding-left:5px; padding-top:5px; color:#626262; } .borderBlue { border:1px #0273c3 solid; } .borderBlueB { border-bottom:1px #0273c3 solid; height:33px; background-color:#1b93e9; } .cooperateTitle { background:url(../image/iconBg.gif) 2px 1px no-repeat; width:35px; height:30px; float:left; } .cooperateText { color:#FFF; font-size:14px; font-weight:bold; padding-top:5px; } .cooperate li { float:left; padding-left:10px; padding-top:5px; width:110px; } .centerTopAdver { background-image:url(../image/centerTopAdver.png); background-repeat:no-repeat; width:535px; height:21px; float:left; padding-top:4px; padding-left:5px; color:#626262; } #bottom { color:#626262; text-align:center; line-height:25px; }