我们上一篇讲解了用户注册的功能,当用户注册完毕的时候再次打开小程序的时候就需要验证权限。权限分为两类,第一类是判断用户是否注册,第二类是当前用户具备什么角色,可以访问哪些功能。
1 判断用户是否登录
当前用户在打开小程序的时候,如何判断用户是否登录呢?这就要用到页面的生命周期函数。所谓生命周期,是指从小程序启动、打开、关闭全过程可以触发的事件。
打开我们的自定义应用,点击页面管理,点击事件
有两个事件可供设置,一个是页面加载一个是页面显示。那要在哪个事件里配置呢?一般是放在页面显示里,因为页面加载只执行一次,如果在其他页面改变了用户的状态,再次回到首页的时候事件就不执行了。
点击页面显示,我们设置一下调用数据源方法
然后选择用户信息数据源,方法选择查询单条
然后设置查询条件,让我们的创建人等于我们当前登录用户的userid
查询结果需要赋值给一个对象,我们在左侧的代码区新建一个全局变量user,类型选择对象
然后将出参赋值给我们的user对象
赋值成功后,增加一个分支事件
给逻辑分支增加判断条件
If(Object.keys($w.app.dataset.state.user).length>0, true, false)
表达式的意思是判断对象的属性是否为空,如果不为空返回true,为空返回false
在条件满足时,我们给变量isLogin赋值为true,不满足是赋值为false
2 创建事件流
现在设置在页面显示事件,有个问题是弹窗会一闪而过,我们在页面加载的时候也设置一下权限判断的逻辑。
但这种重复设置一遍就有点啰嗦了,在微搭中像这种很多地方都需要调用的,我们可以把设置放入事件流里。
在左侧代码区里新建一个事件流
设置方法和我们上边的保持一致
在页面加载的时候调用一下事件流
3 获取不到Userid的问题
实际测试,按照这种方案去做存在的问题是拿不到用户的Userid,创建人的话会自动分配一个ID
为了解决这个问题可以有两种方案,一种是切换成小程序,用小程序的openid来实现权限的过滤,另外一种是设置登录访问,在应用左侧的导航面板我们切换到应用设置-访问控制,启用我们的登录后访问即可
这样用户在打开应用的时候要先获取验证码,然后再使用功能就可以正常获取到Userid了
4 权限控制
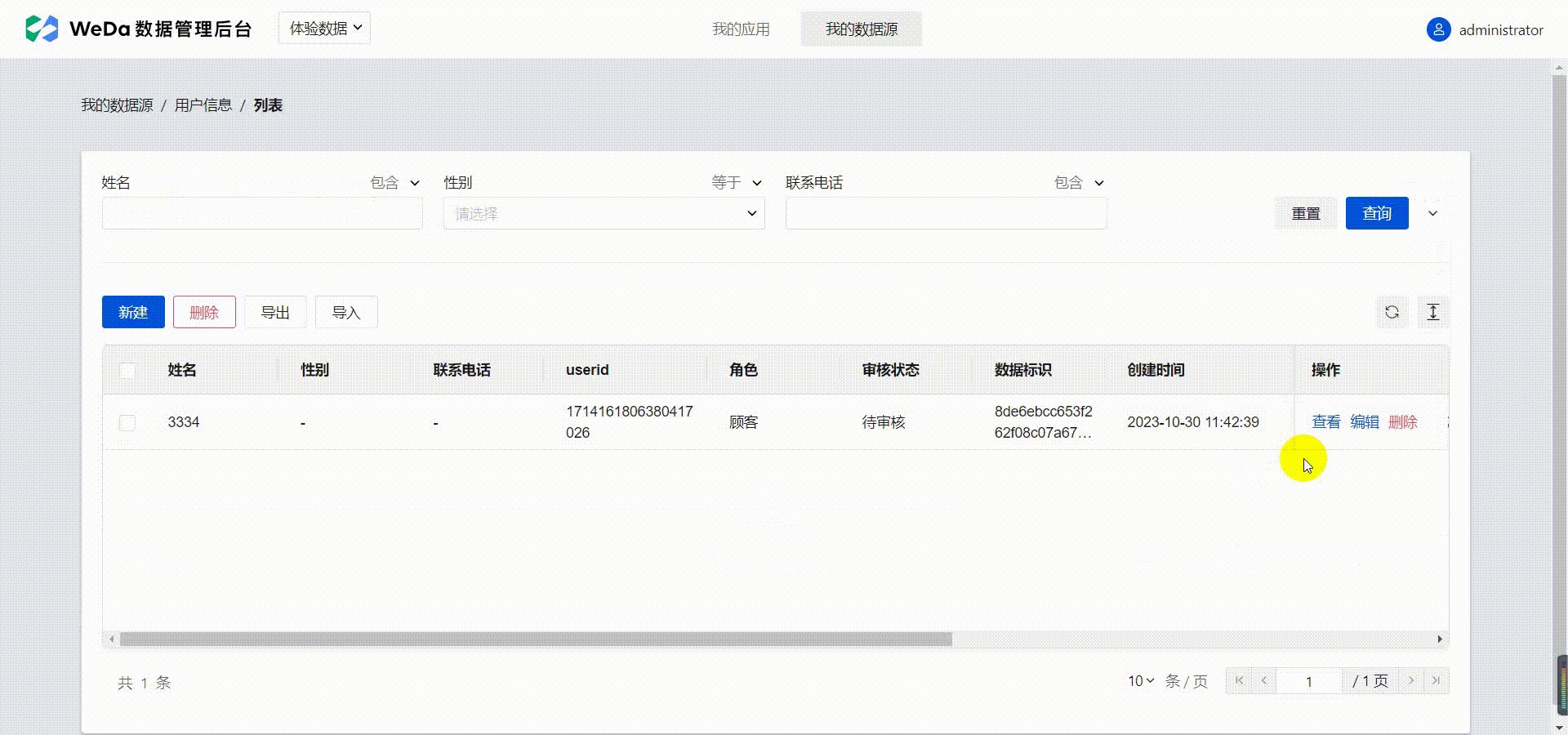
登录问题解决后我们就需要判断一下用户的角色了,因为我们的用户是需要等待管理员审核开通的,那就先需要从用户的状态获取一下显示信息
在首页加入两个普通容器,每个普通容器放置一个文本组件
第一个文本组件的内容改为已经申请,请等待管理员审核,第二个文本组件的内容改为审核通过
在第一个普通容器绑定条件展示,当我们的状态为1的时候显示
给第二个普通容器绑定条件展示,当我们的状态为2的时候显示
整体效果
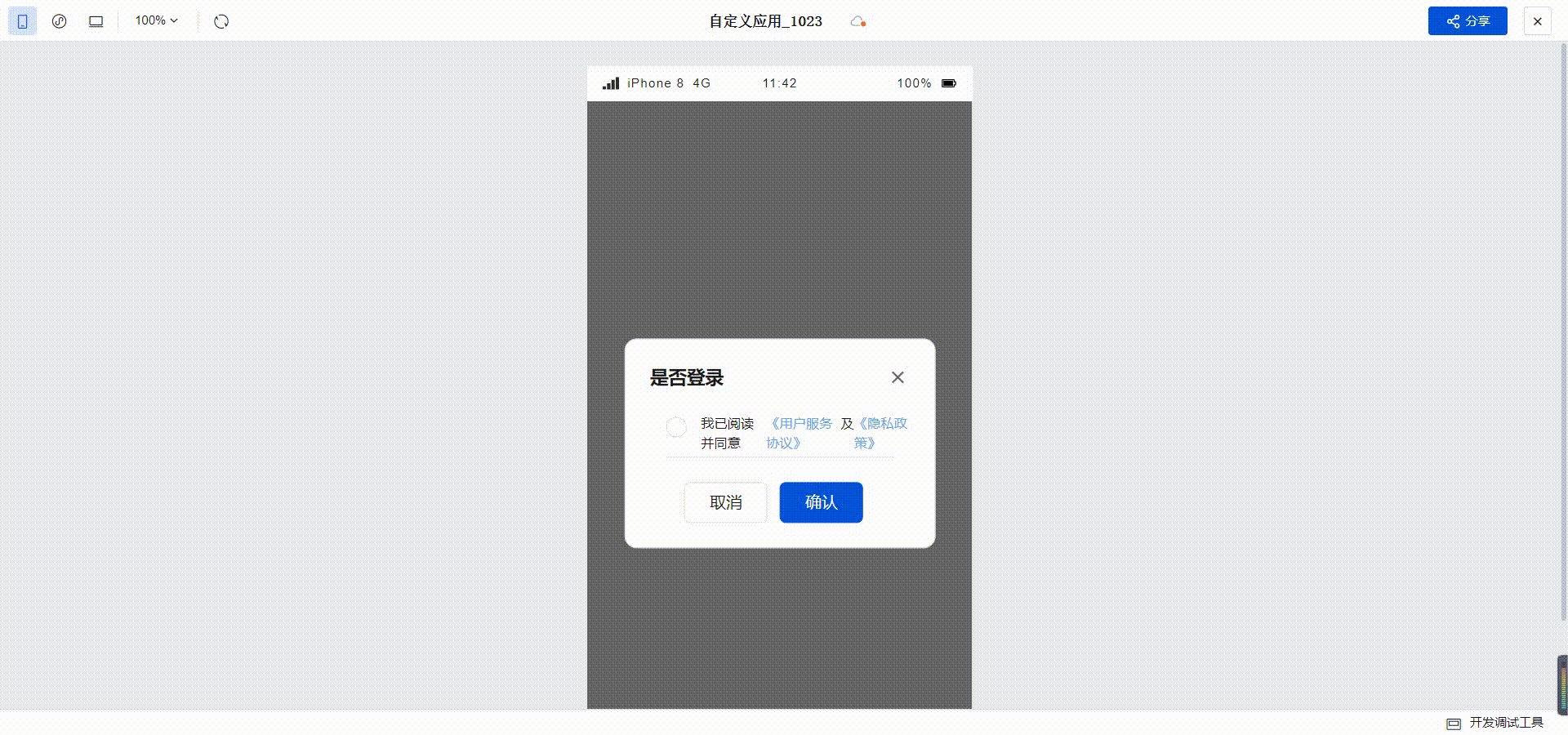
先登录首页,提示用户需要注册,注册返回首页,显示等待管理员审核,审核完毕后再次打开页面显示审核通过