我们上篇讲解了会员开卡的操作,有了会员卡之后日常就是给会员进行充值,充值的逻辑是对余额进行累加,而且要记录充值的情况。
1 创建充值记录表
打开控制台,点击+号创建数据源
输入数据源名称充值记录
点击编辑添加字段
先添加充值金额字段,类型选择数字
再添加充值日期字段,类型选择日期时间
添加所属会员卡字段,类型选择关联关系,关联模型选择会员卡信息
2 生成模型页面
打开我们的模型应用,点击创建页面
选择表格与表单,数据模型选择我们刚创建的数据源
3 创建充值页面
选择我们的会员列表,添加一个普通容器,下边添加一个表单容器
在代码区创建一个布尔类型的变量控制我们的表单是否显示
然后给普通容器绑定是否可见,绑定我们刚刚定义的变量
切换到样式页签,设置定位,设置为绝对定位
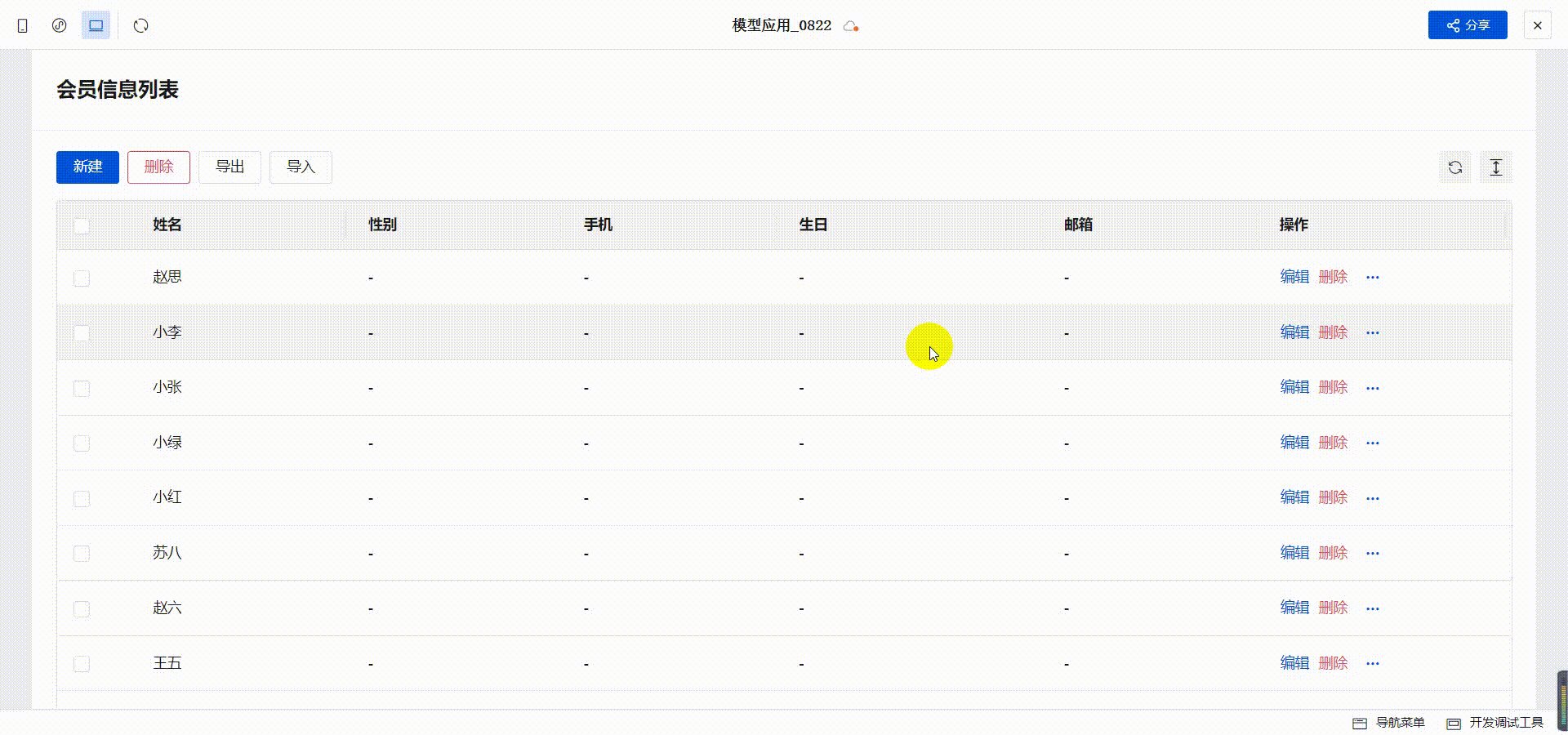
选中下拉框,设置筛选条件,让我们的所属会员等于我们的memberid
设置这个筛选条件的目的是只过滤当前会员开通的会员卡,而不是全部列出来
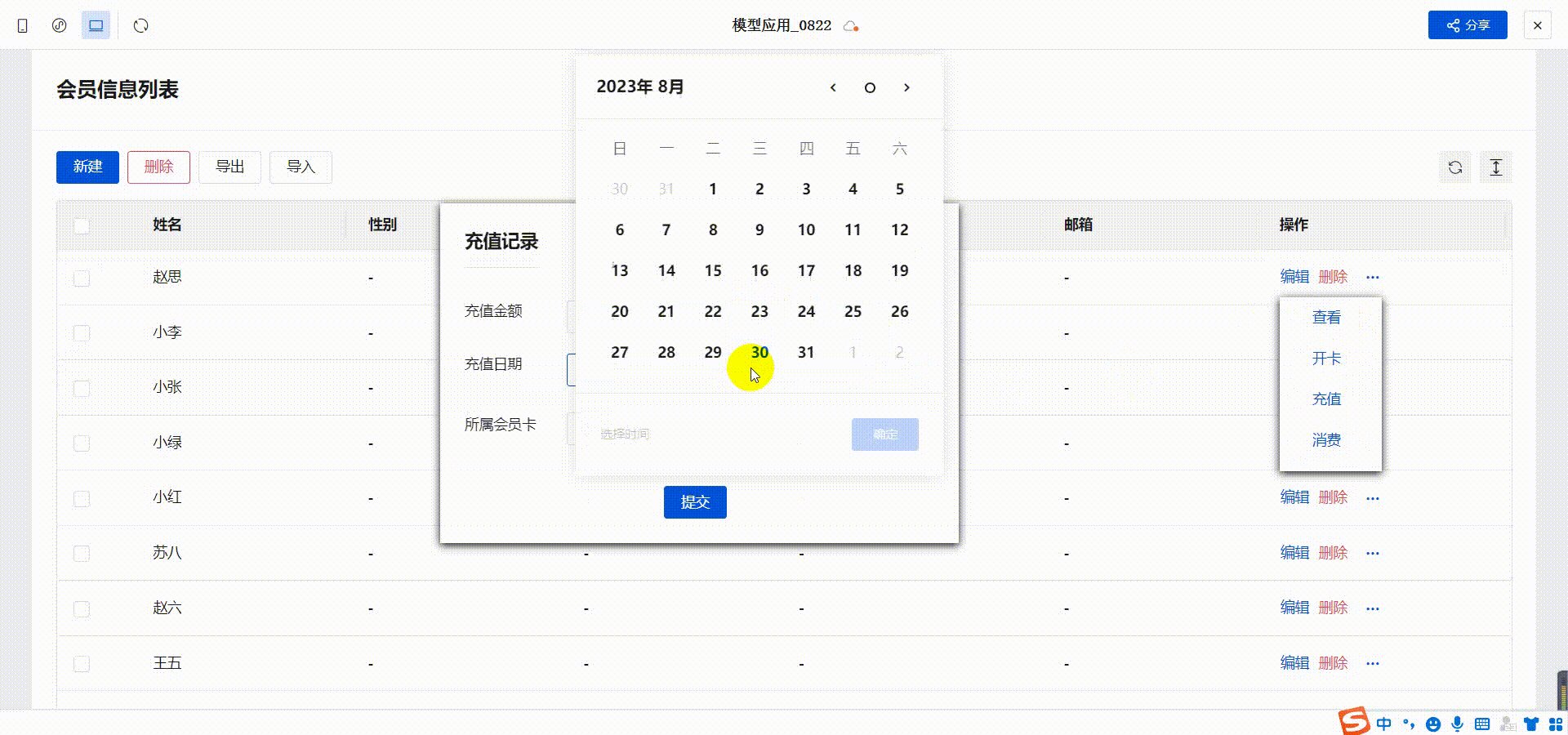
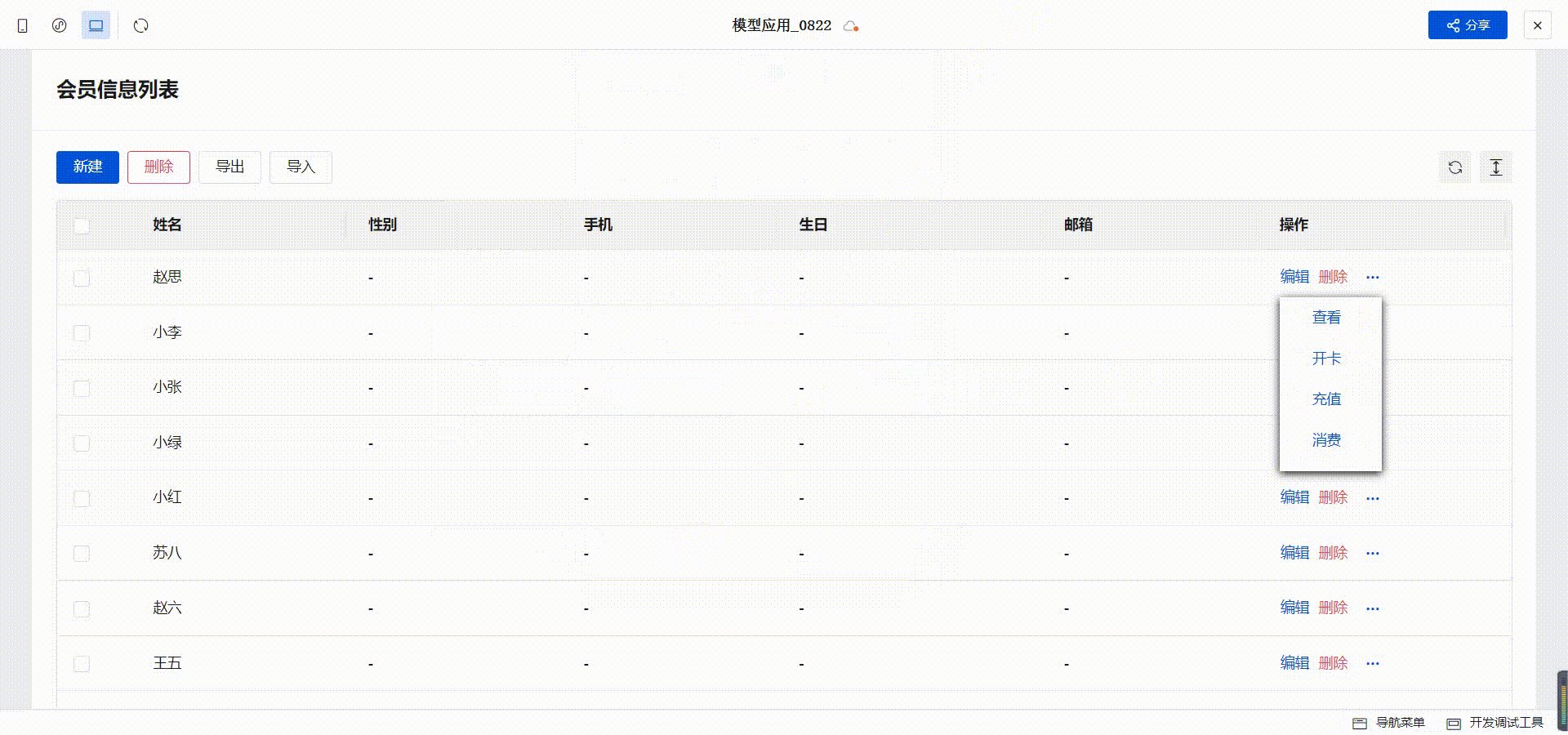
4 打开充值页面
选中充值按钮,创建一个自定义方法,我们在点击按钮的时候让我们的是否显示页面的变量设置为true
export default function({event, data}) { $page.dataset.state.openchongzhi = true }
然后给按钮定义点击事件,调用我们的自定义方法
5 设置关闭页面
我们要用图标来控制页面的关闭,找到标题的组件,在里边添加一个图标组件
设置普通容器的样式为两端对齐
self { display: flex; justify-content: space-between; flex-direction: row; }
给图标组件定义事件,方法选择变量赋值,让我们的变量赋值为false
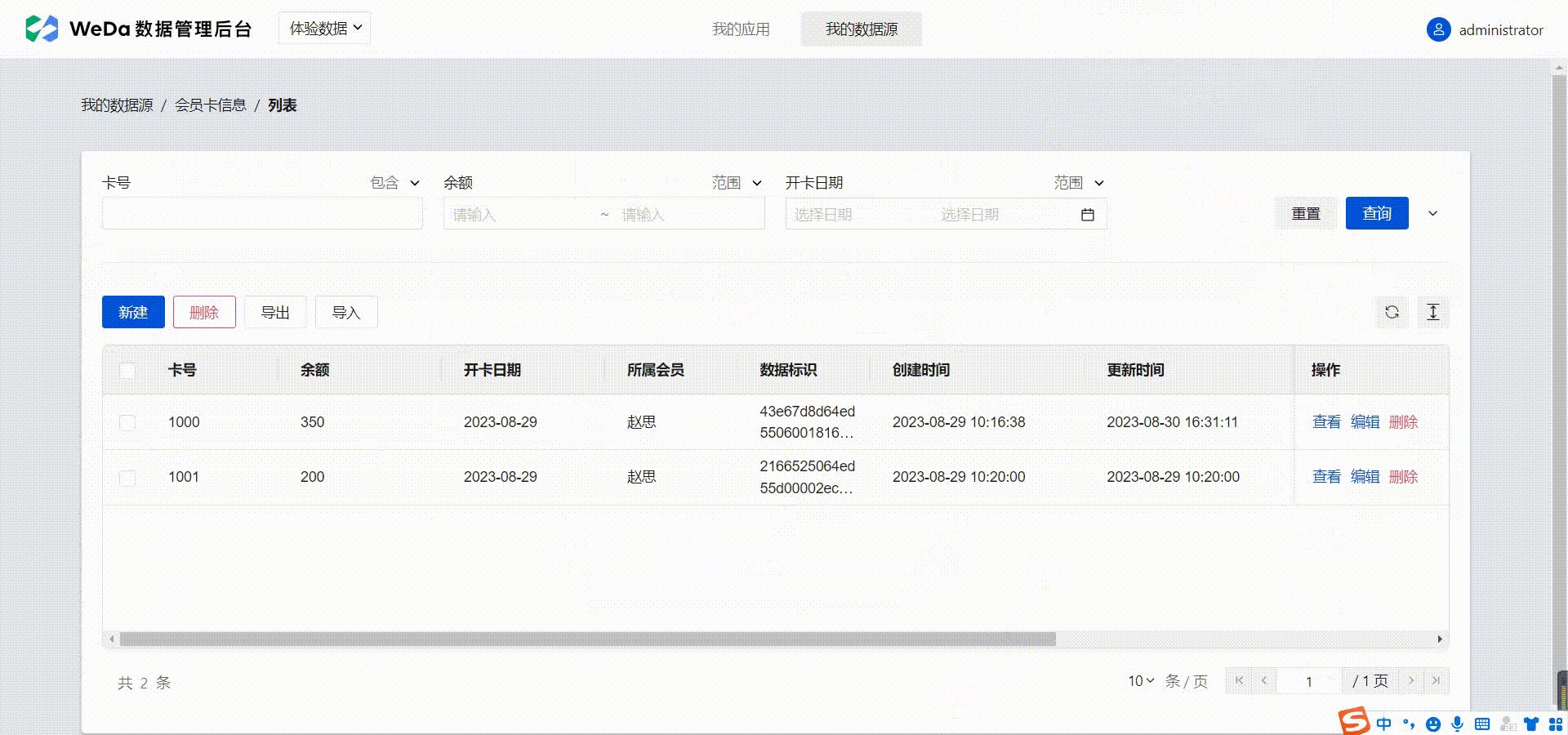
6 给会员卡累加余额
我们选择会员卡,充值完毕后,记录写入了充值记录表,写入成功后需要更新一下会员卡的记录,进行余额的累加
先定义一个变量用来保存选中后会员卡的ID
给会员卡的下拉选择组件增加一个事件,选中值之后我们将值赋值给变量
再定义一个变量,用来查询会员卡的信息
定义一个自定义方法用来更新会员卡的余额
export default function({event, data}) { console.log("yue",data.target) console.log("cardid",$page.dataset.state.cardid) $w.card.trigger() console.log("card",$w.card.data) app.cloud.callModel({ name:'hykxx_gmcze7h', methodName:'wedaUpdate', params:{ _id:$w.card.data._id, ye:$w.card.data.ye+data.target } }) }
然后设置表单容器的提交事件,在提交成功之后调用我们的自定义方法
最终的效果
总结
本篇介绍了会员充值的功能,先需要创建充值记录的数据源,接着开发充值页面,充值的逻辑是先将记录写入到充值记录表了,接着更新会员卡的余额,感兴趣的照着做一遍吧。