此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
1. 前言
有很多同学,在熟练使用我们的Poco脚本之后,会发现在一些情况下,节点会出现没成功刷新状态的情况。
比如,在进行元素定位和用例逻辑分离,使用PO模式之类的时候,提前保存了元素对象,例如:
a = poco(text="日历")
可能会出现节点状态长期不刷新的现象,今天我们就详细看一下这些情况,并且利用Poco1.0.87新增的 refresh 接口来帮助我们解决这个问题。
2. 案例1
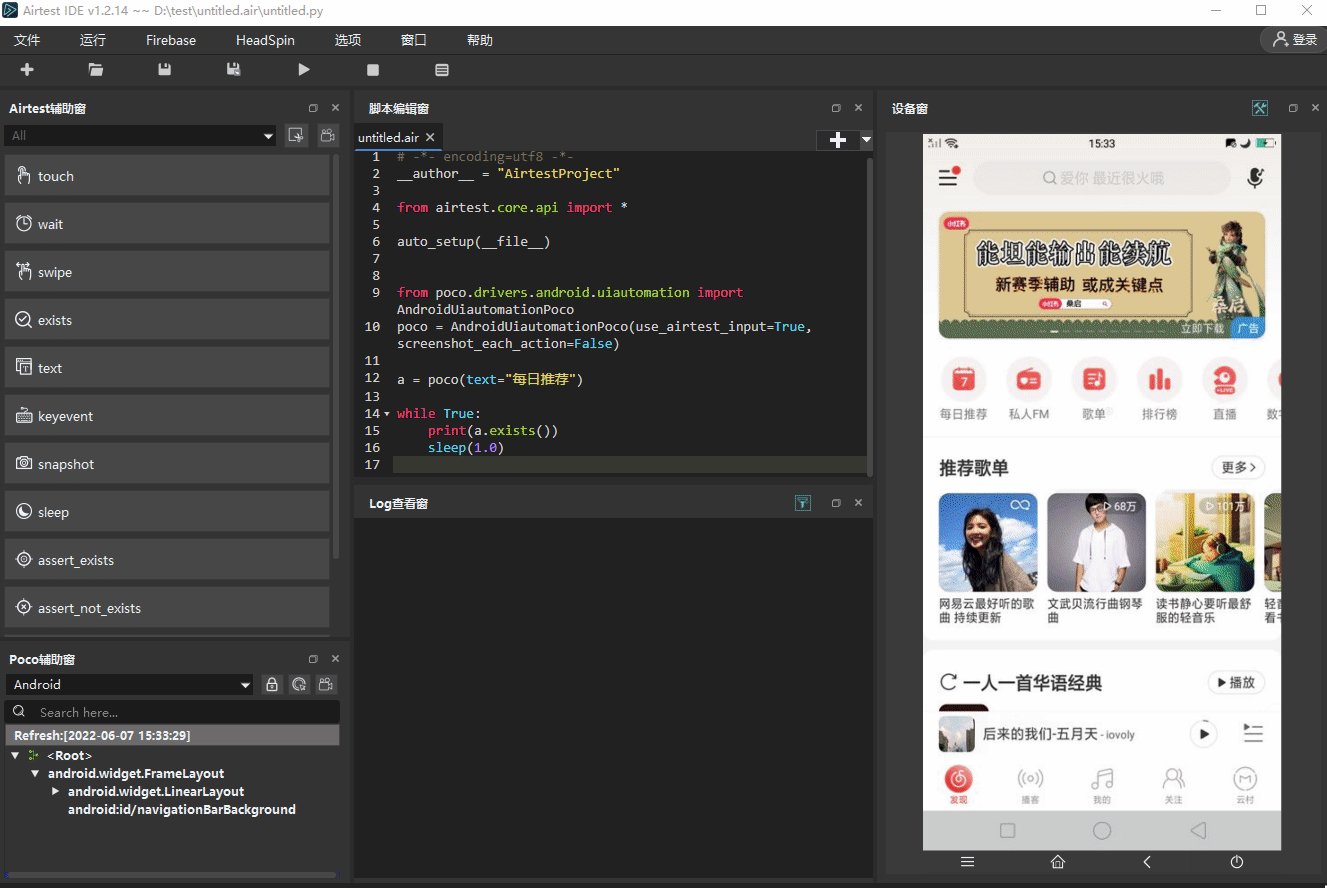
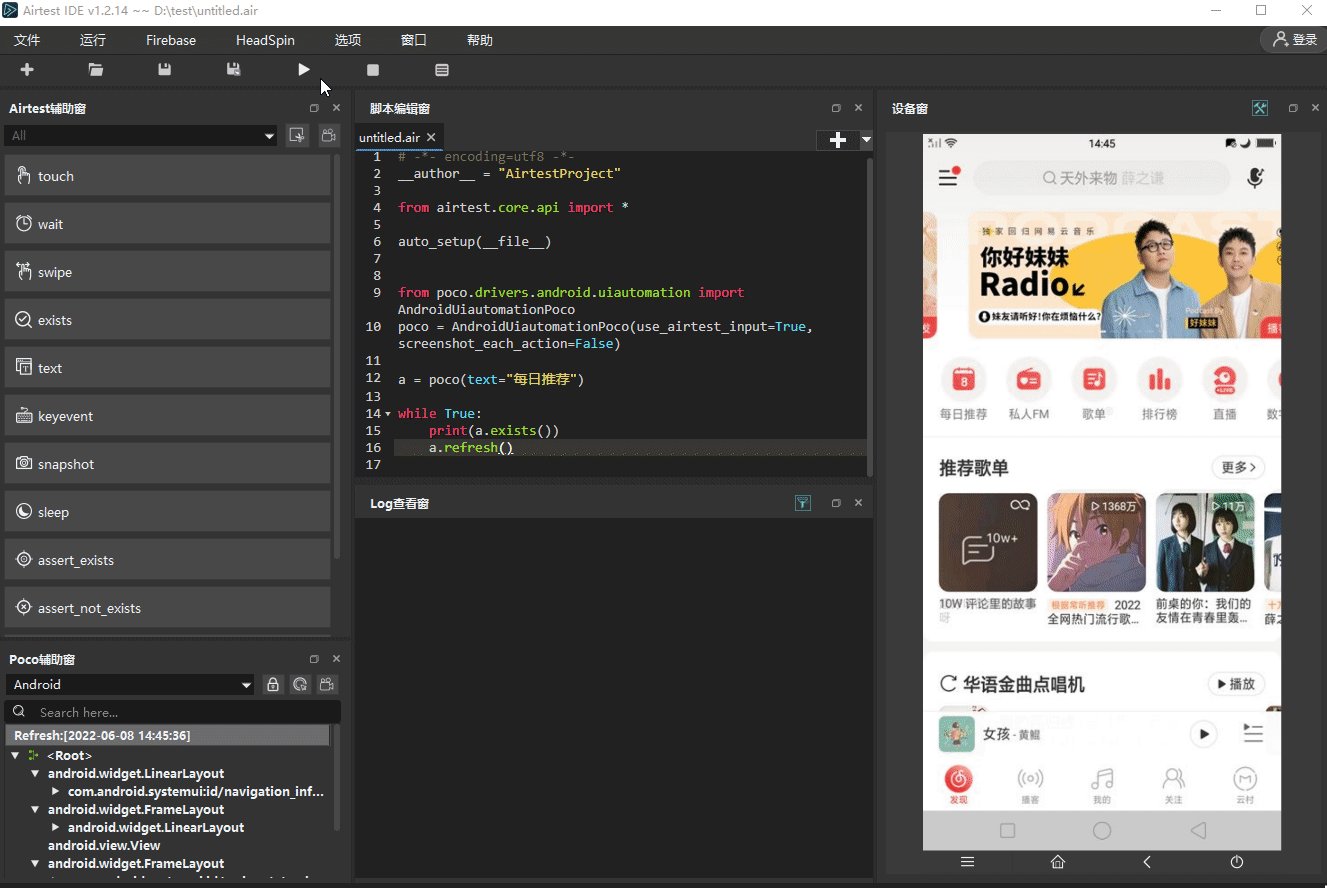
假设我们在脚本中提前保存了一个元素对象a,这个对象表示云音乐首页的“每日推荐”这个文本对象,并且我们编写了一个脚本,每隔一秒,打印一下这个对象的存在状态:
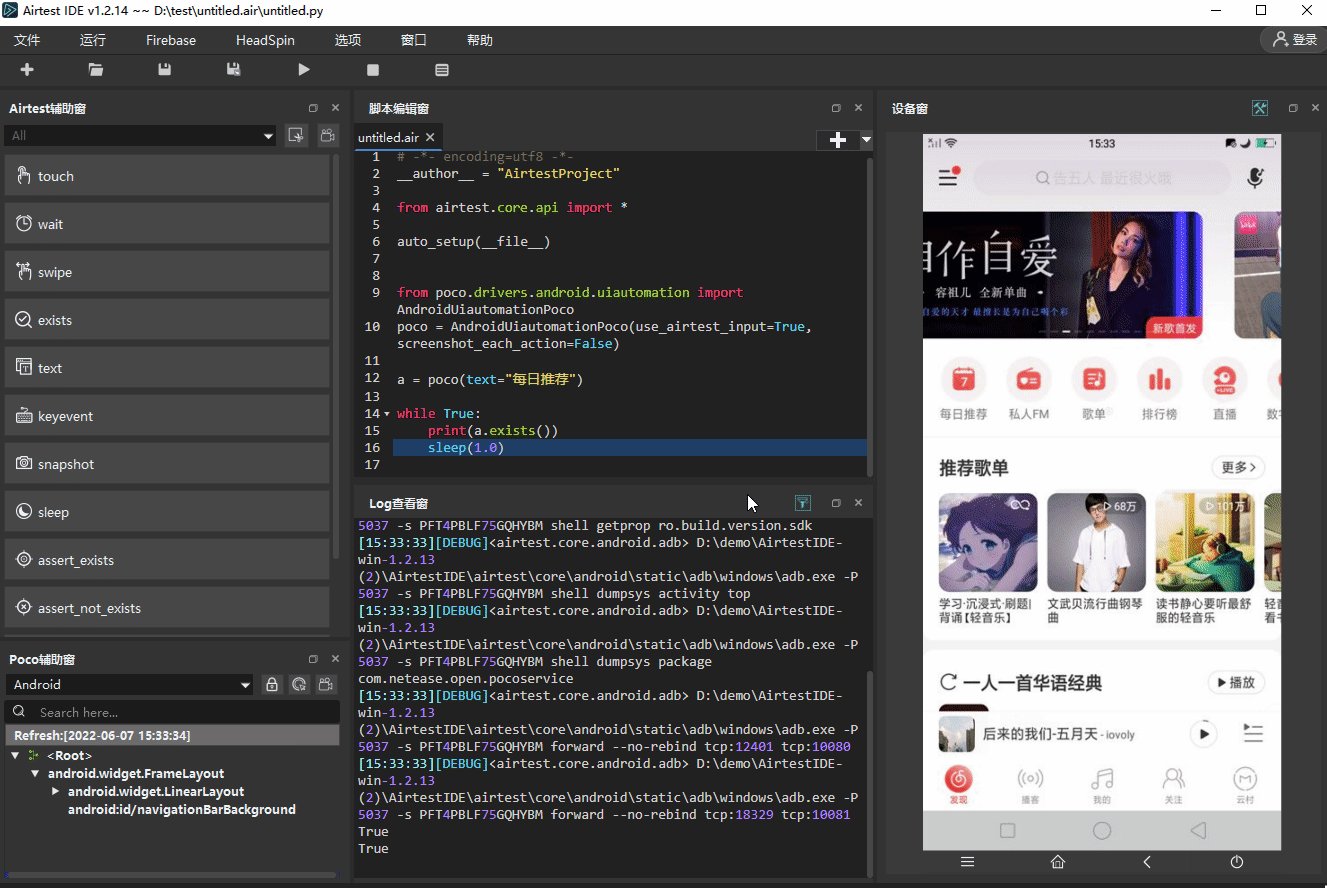
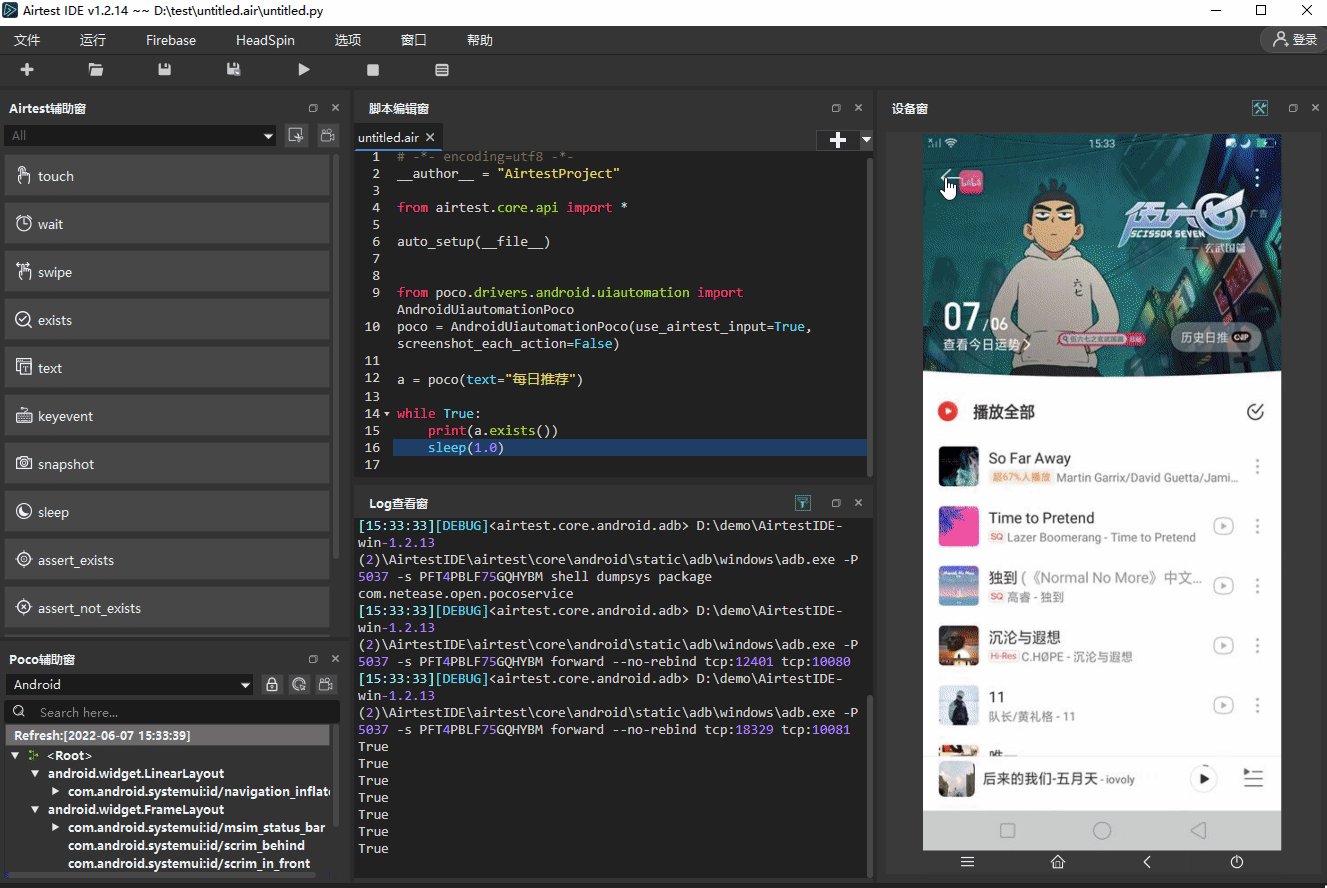
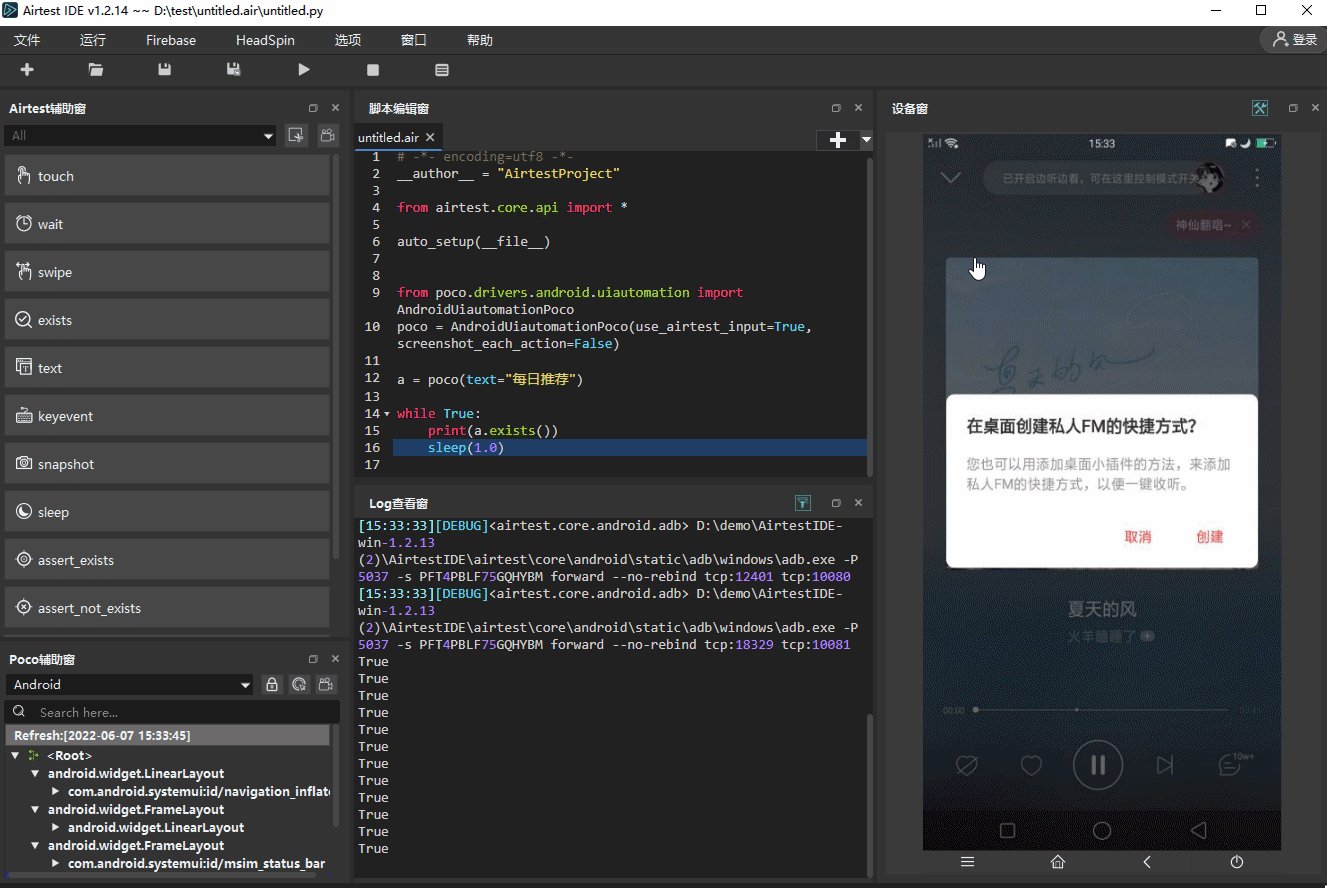
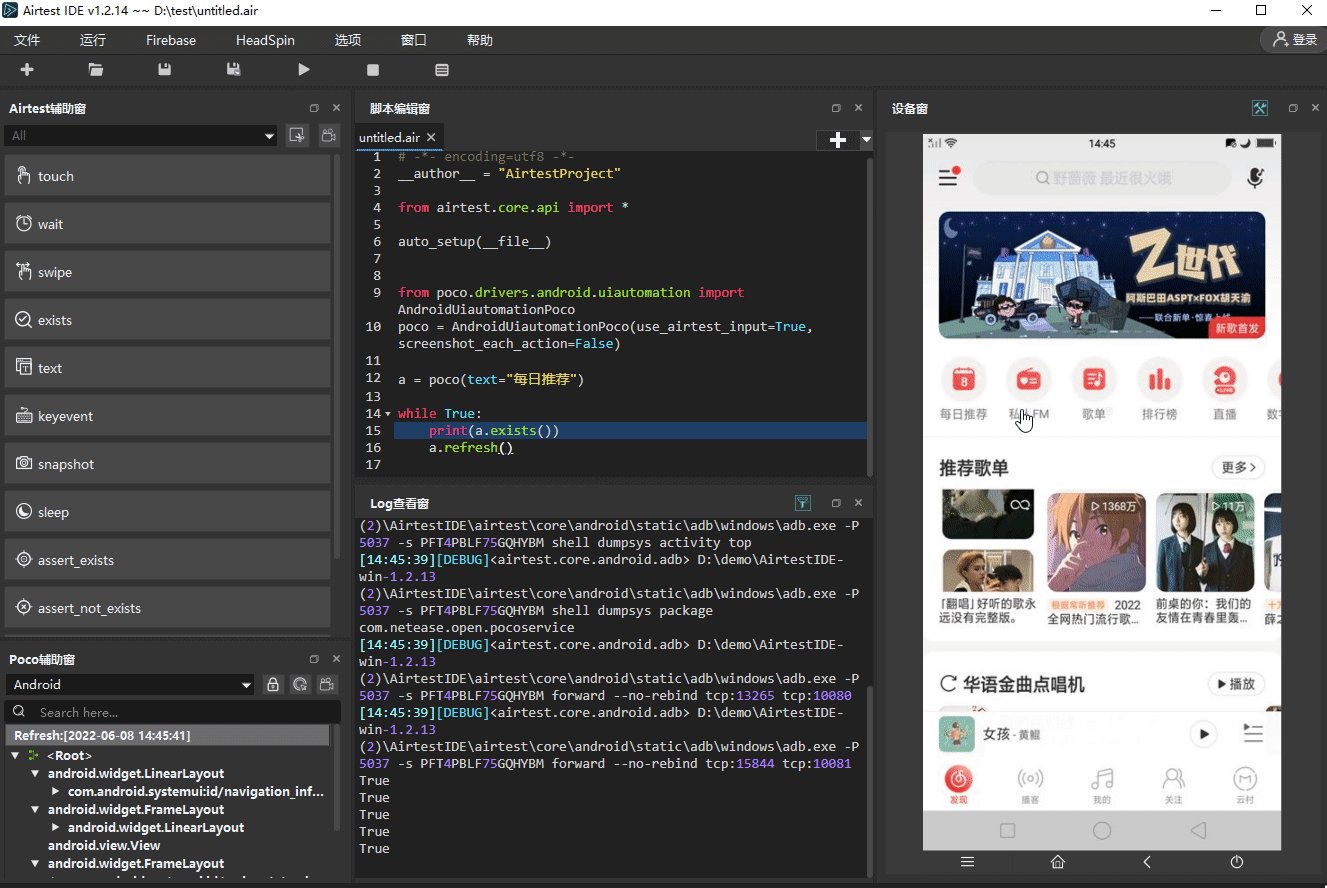
如动图所示,尽管我们已经操作设备画面,离开了云音乐的首页,但是这个对象a的状态,仍旧没有一点点变化,一直告诉我们是存在的。
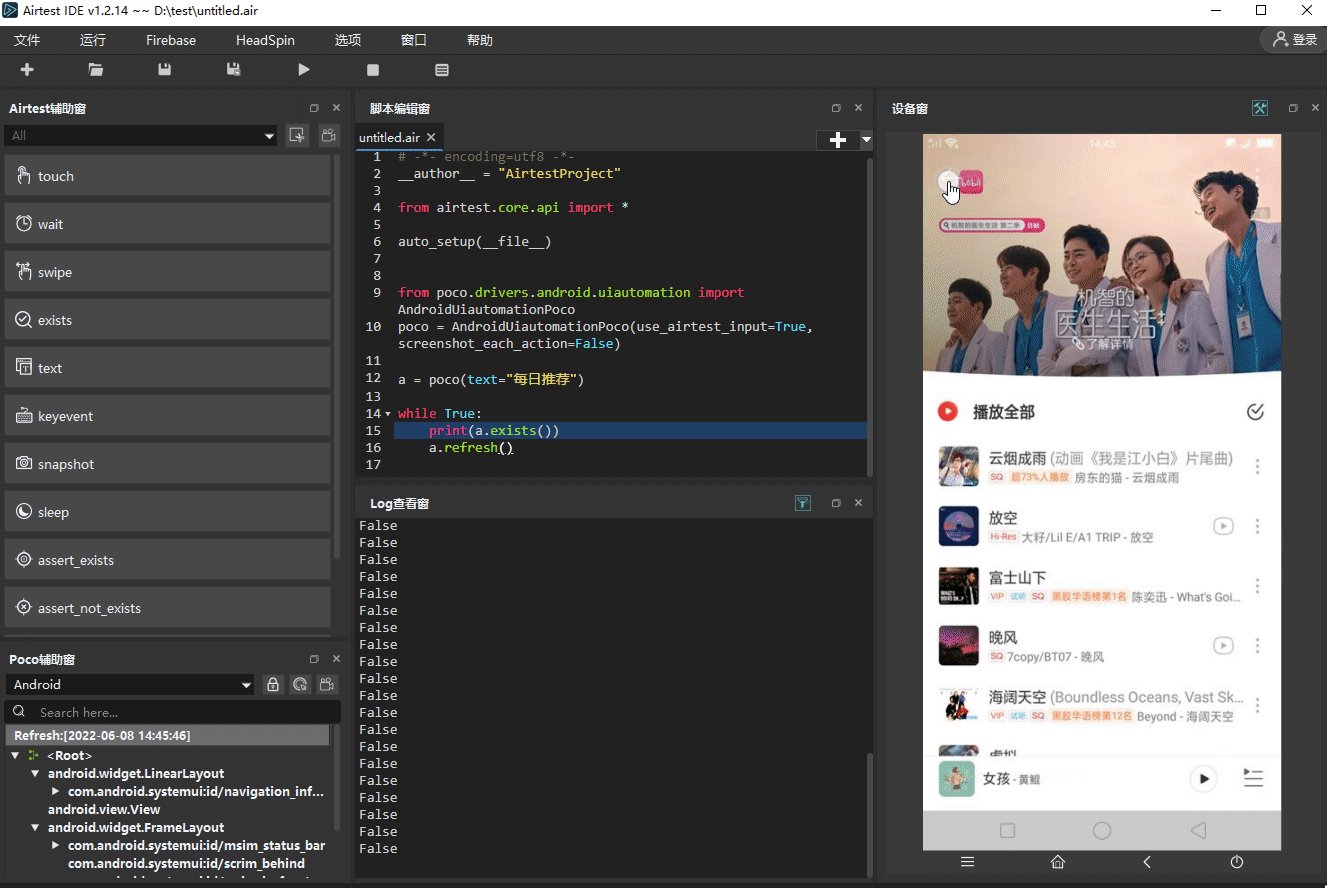
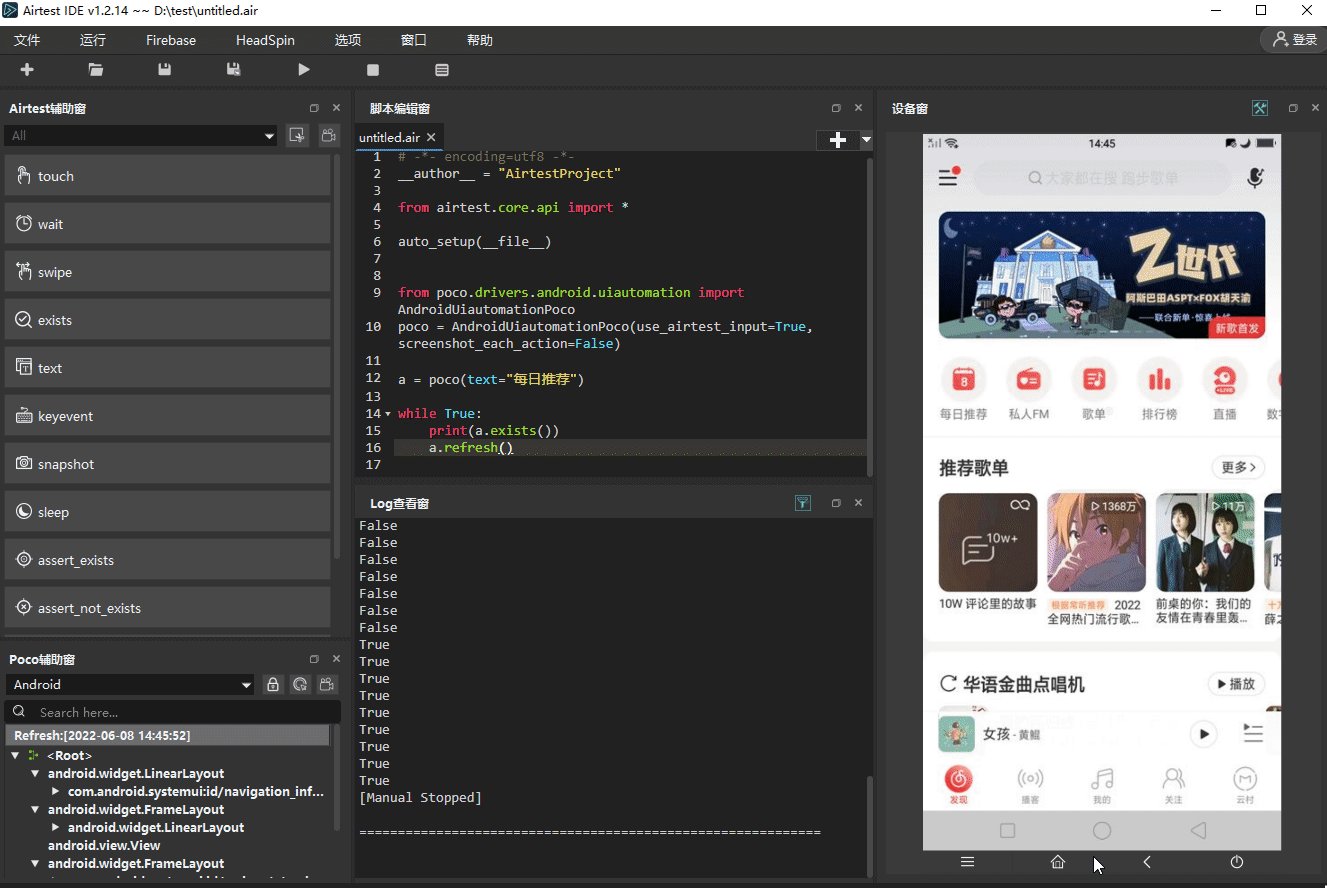
如果我们加上节点刷新接口 refresh ,看看结果会是怎样呢?
这时候就能够正常刷新对象a的状态了。
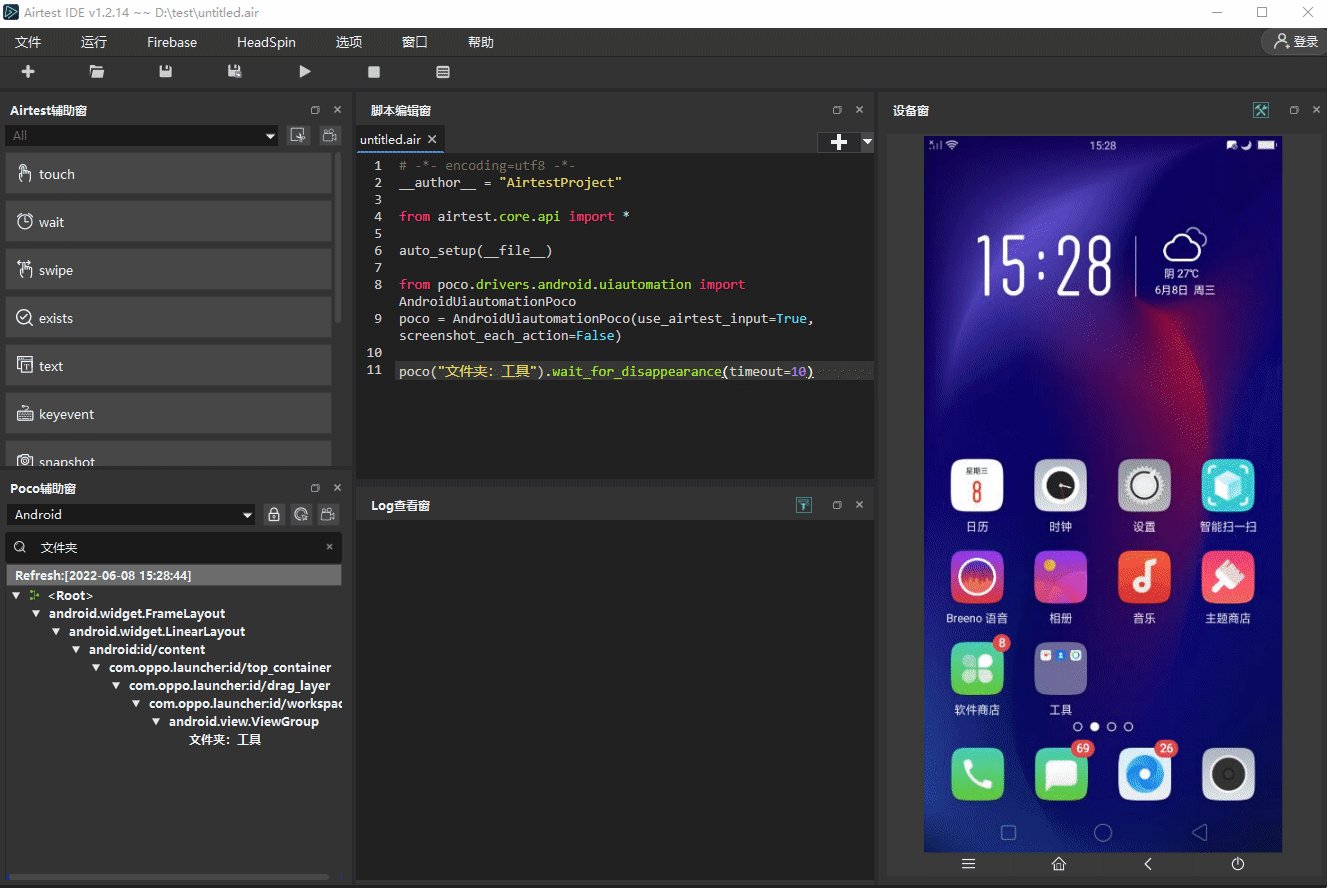
3. 案例2
Poco1.0.87之前,我们使用 wait_for_disappearance 接口,会遇到实际上节点已经消失了,但是接口没有判断到消失的问题:
但是Poco1.0.87修复了这个问题,强制重新获取节点状态,避免节点已经存在、又消失后,不会刷新节点信息导致 exists() 永远为 True 的bug。
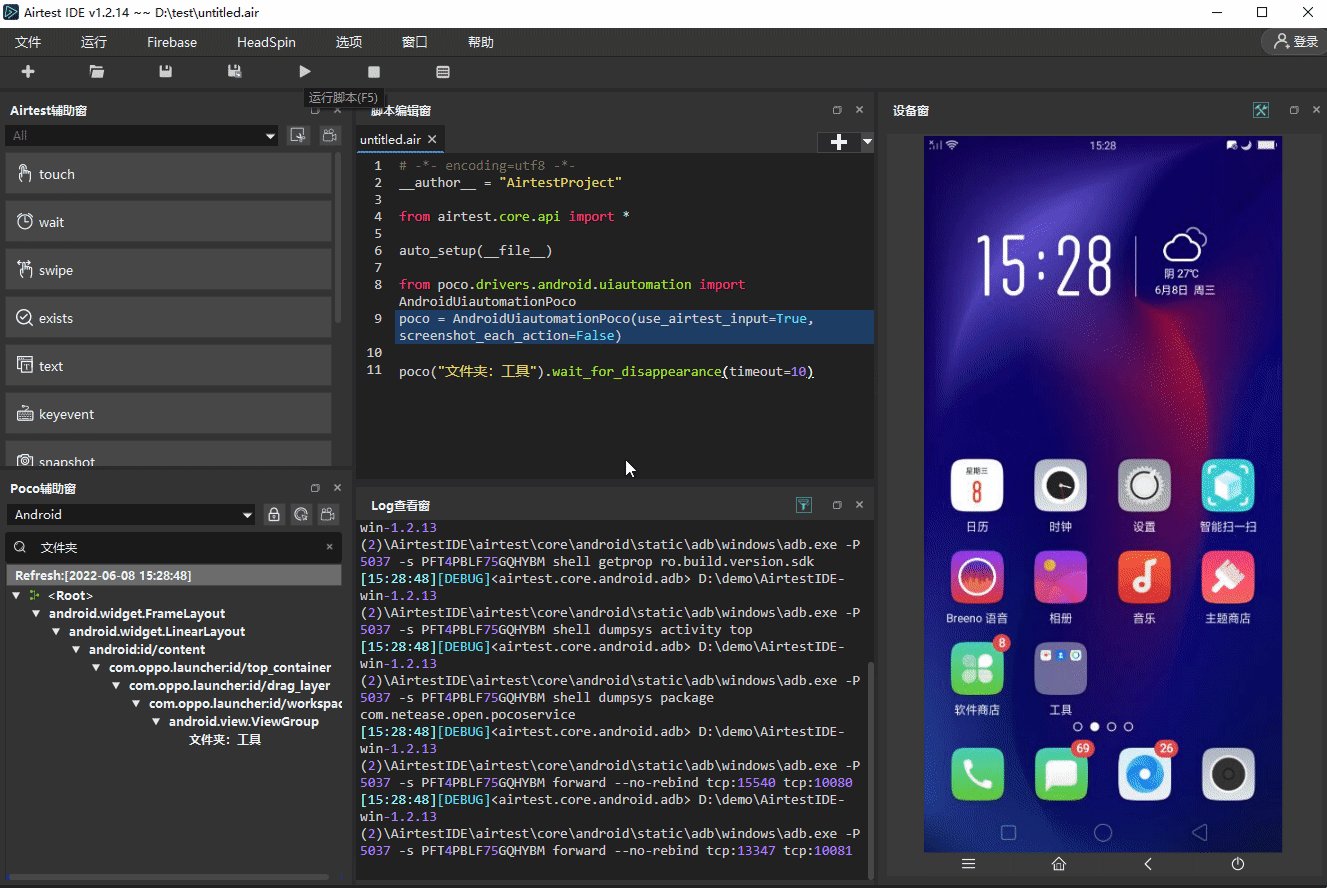
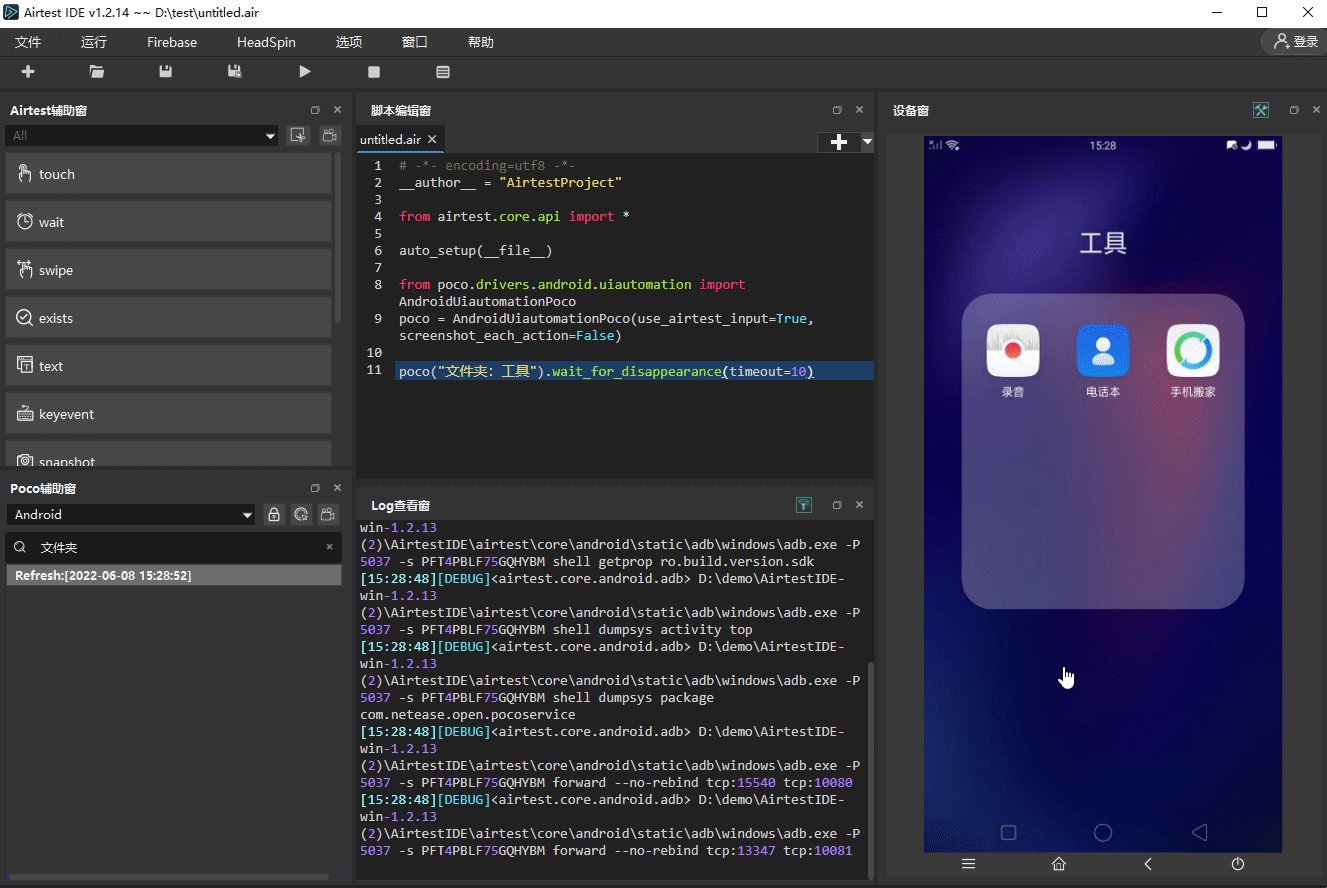
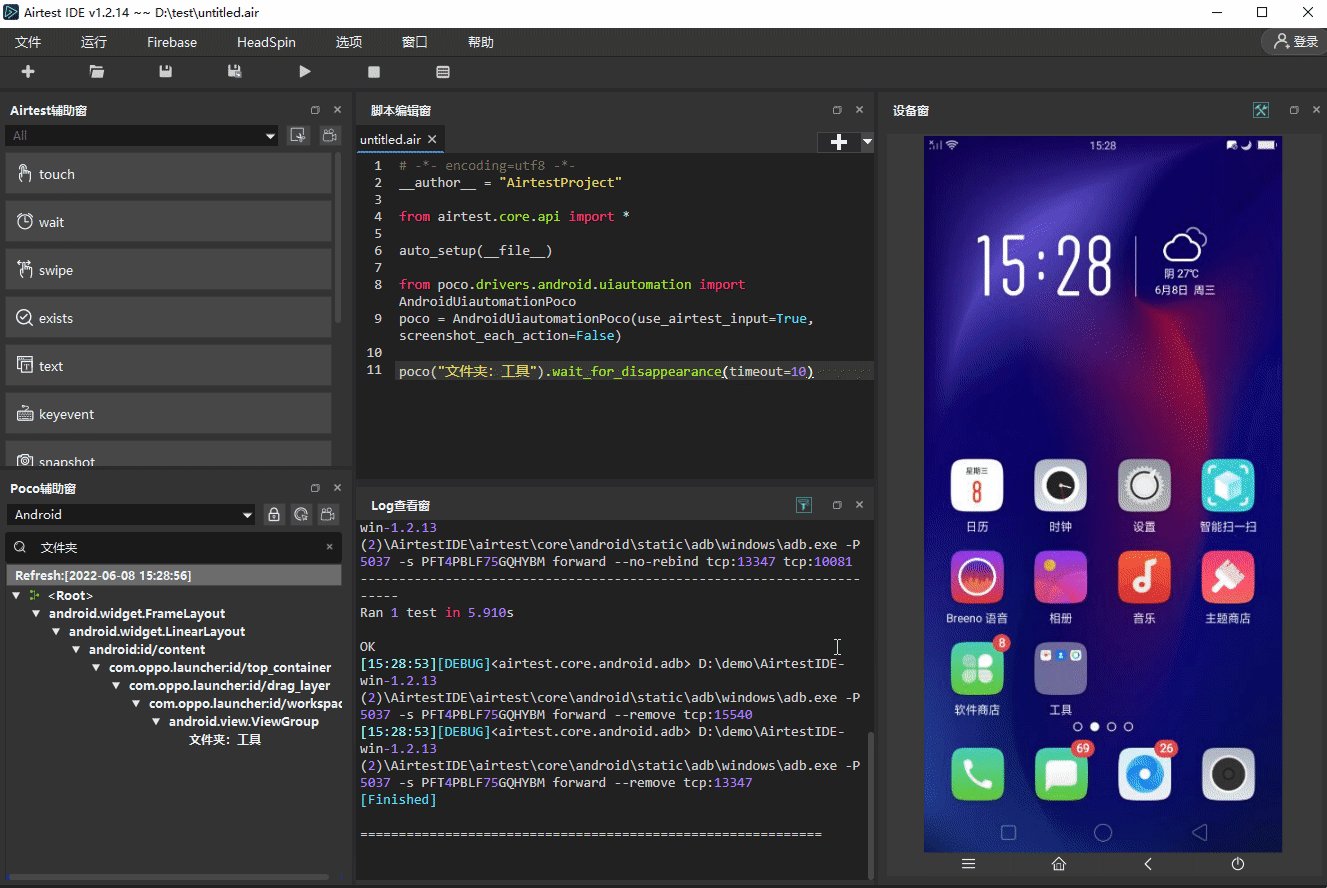
可以看下在Poco1.0.87下的运行效果:
4. refresh的注意事项
注意该接口是节点状态刷新接口,不是poco的刷新接口:
from poco.drivers.android.uiautomation import AndroidUiautomationPoco poco = AndroidUiautomationPoco(use_airtest_input=True, screenshot_each_action=False) # 正确用法 poco(text="日历").refresh() # 错误用法 poco.refresh()
错误使用会导致 AttributeError: 'AndroidUiautomationPoco' object has no attribute 'refresh' 的报错:
另外,该接口为Poco1.0.87新增接口,所以我们需要在最新版的IDE,即1.2.14版本才可以使用;使用了本地python环境的同学,需要将环境里面的库更到最新:
pip install -U airtest pip install -U pocoui
AirtestIDE下载:airtest.netease.com/
Airtest 教程官网:airtest.doc.io.netease.com/
搭建企业私有云服务:airlab.163.com/b2b