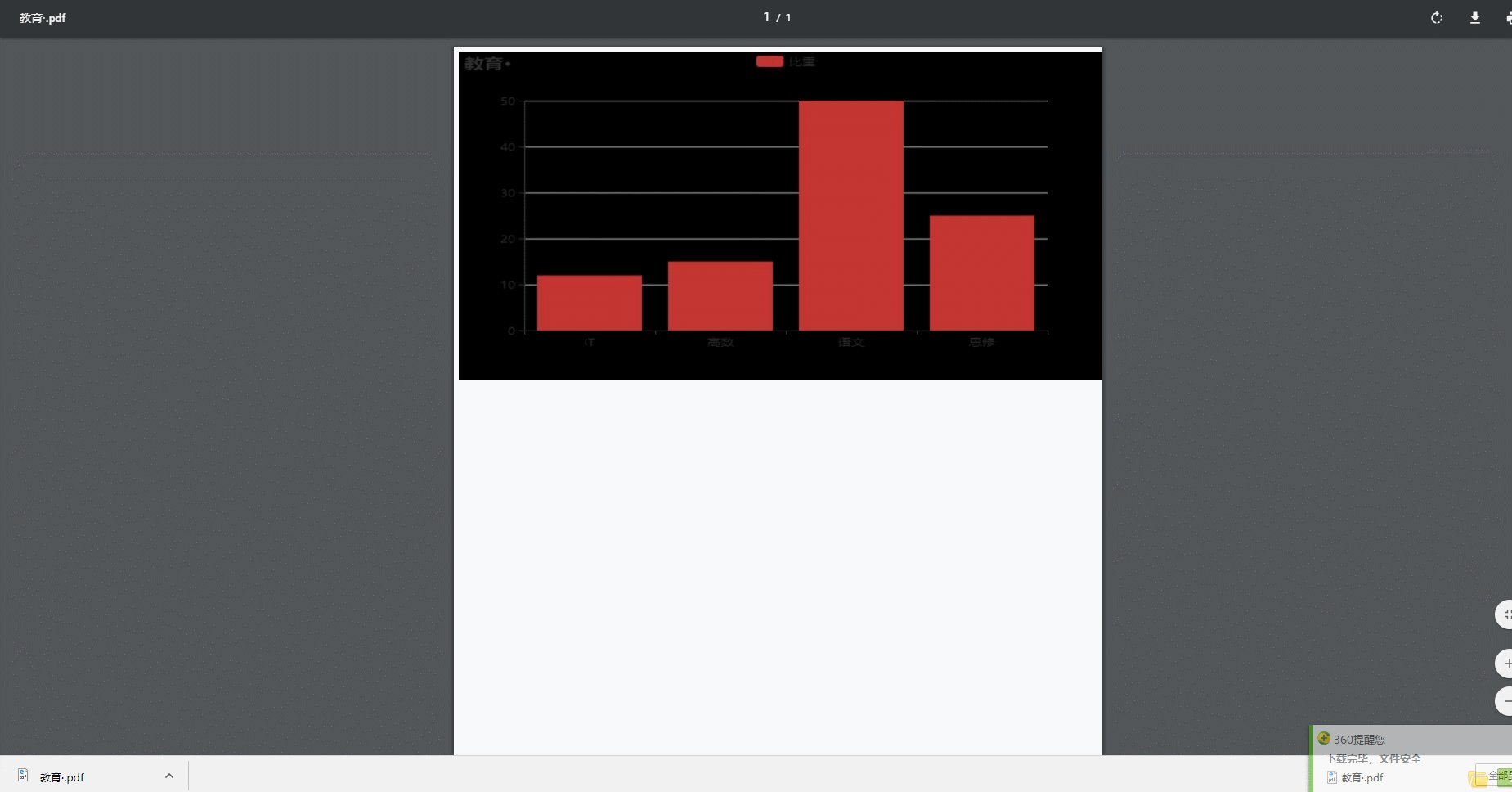
效果预览:
ok我们今天就做这个,这个是我在别的博文里面看到的,觉得很不错,自己改了一下,他写的是只能生成固定的文件名字和数据,我只是希望可以变的能够使用,这个是可以直接使用的,可以根据您的需求改变文件的名字和数据,不BB,看代码:
H5源码:
<!-- 为ECharts准备一个具备大小(宽高)的Dom --> <h2>请输入对应信息</h2> <input type="text" name="" id="head" placeholder="表头" /><br /> <input type="text" placeholder="列名" id="name1"/><input type="text" placeholder="比重" id="p1"/><br /> <input type="text" placeholder="列名" id="name2"/><input type="text" placeholder="比重" id="p2"/><br /> <input type="text" placeholder="列名" id="name3"/><input type="text" placeholder="比重" id="p3"/><br /> <input type="text" placeholder="列名" id="name4"/><input type="text" placeholder="比重" id="p4"/><br /> <input type="button" name="" id="" value="点击生成" οnclick="creatEcharts()"/> <div id="main" style="width: 600px;height:400px;"></div> <div id="down"></div>
js引用:
<script src="../js/echarts.min.js" type="text/javascript" charset="utf-8"></script> <script src="../js/jQuery/jquery-1.11.2.min.js" type="text/javascript" charset="utf-8"></script> <script src="../js/html2canvas.min.js" type="text/javascript" charset="utf-8"></script> <script src="../js/jspdf.js" type="text/javascript" charset="utf-8"></script>
这里面的js文件都可以去我的下载专区下载
js源码:
var head; function creatEcharts(){ //拿数据 head = $("#head").val(); var name1 = $("#name1").val(); var name2 = $("#name2").val(); var name3 = $("#name3").val(); var name4 = $("#name4").val(); var p1 = $("#p1").val(); var p2 = $("#p2").val(); var p3 = $("#p3").val(); var p4 = $("#p4").val(); // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: head }, tooltip: {}, legend: { data:['比重'] }, xAxis: { data: [name1,name2,name3,name4] }, yAxis: {}, series: [{ name: '比重', type: 'bar', data: [p1, p2, p3, p4] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); var div = '<button οnclick="convertCanvasToImage()">下载图表为PDF</button>' $("#down").append(div); } </script> <script type="text/javascript"> function convertCanvasToImage() { html2canvas(document.getElementById('main'), { onrendered: function(canvas) { document.body.appendChild(canvas); createPDFObject(canvas.toDataURL("image/jpeg")); } }); } function createPDFObject(imgData) { var doc = new jsPDF('p', 'pt'); doc.addImage(imgData, 5, 5, 600, 300, 'img'); doc.save(''+head+'.pdf') }
ok,这里很感谢原作者的思路和源码,希望可以有机会一起交流。原作者地址
还是希望高阶玩家可以联系我,一起交流。我对这个很感兴趣。