懒加载?什么是懒加载?・ࡇ・ ?
很多萌新刚见到这个词时一定一头雾水,懒加载也叫做延迟加载、按需加载,指的是在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,如果内容很多,所有的内容都被加载出来,而用户只能看到可视窗口的那一部分图片数据,这样就浪费了性能。
通俗来讲就是优化网页,使其更高效 (♡ര‿ര)
所以今天就教大家如何使用JS代码来实现懒加载的效果
| ू•ૅω•́)ᵎᵎᵎ 开始演示:
创建html文件(我用的HbuildX演示)
然后创建html结构:
<div id="box"> <div id="content"></div> </div> <p class="hint">正在加载中。。。</p>
然后是CSS样式:
<style> *{ margin: 0; padding: 0; } #content{ width: 100%; height: 200px; background-color: #1ACFFC; margin: 10px 0; } #hint{ width: 100%; height: 30px; text-align: center; background-color: #F9CFCD; } </style>
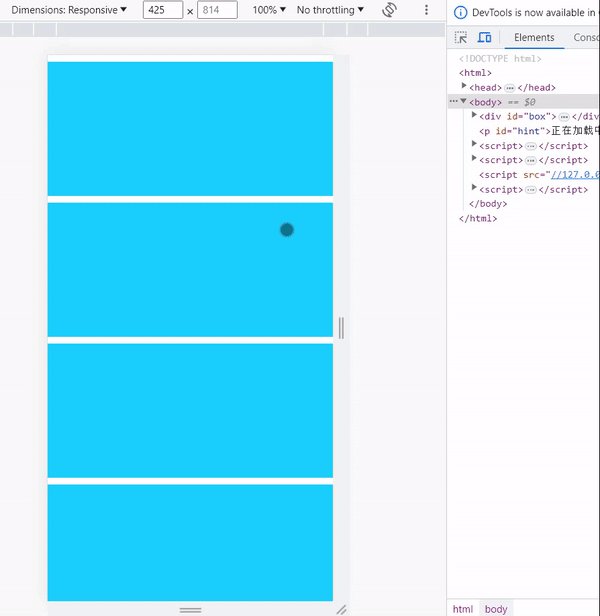
当前效果(这里加了移动端适配):
下面就开始JS部分了ԅ(≖‿≖ԅ)
假设data为数据总数,num为每次显示条数,那么我们一步一步来,先获取元素,将基础的5条渲染出来
<script> // 数据总数 let data = 23 // 一次显示的数量 let num = 5 // 获取页面父元素 let box = document.getElementById("box") renders() // 页面渲染函数 function renders(){ let str = '' for(let i = 0 ; i < num ; i++){ str += `<div id="content"></div>` } box.innerHTML = str } </script>
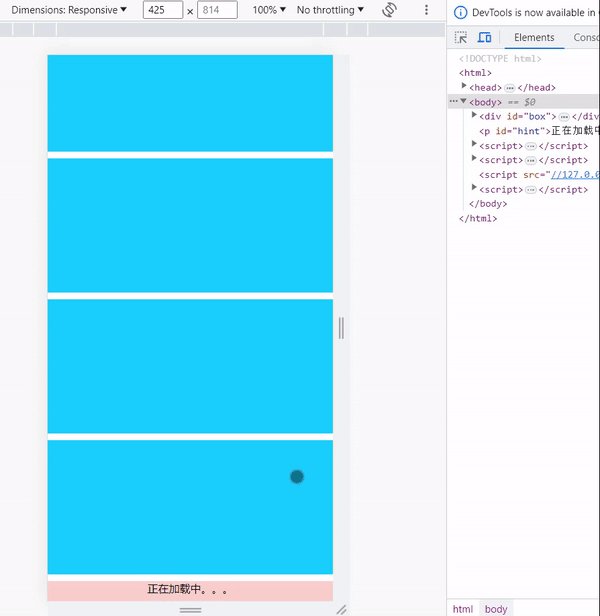
效果:
接下来就是如何渲染剩余的数据,和如何限制数据渲染,实现懒加载效果
一步一步来:首先添加scroll事件
// 给window添加事件监听,监听scroll事件 window.addEventListener("scroll",lazyLoad)
窗口可视区域的高+滚动条滚动的高度 是否大于或等于网页整体内容的高度,如果大于,num数量增加,也就是划到底渲染剩余的内容,每次数量增加都要清除事件监听,以防止滚动事件重复触发
// 事件内容 function lazyLoad() { // 窗口可视区域的高+滚动条滚动的高度 是否大于或等于网页整体内容的高度 if (window.scrollY + window.innerHeight > document.body.scrollHeight) { num += 5 if (num >= data) { num = data; } window.removeEventListener("scroll", ;lazyload); } }
清除后,设置定时器,一秒后再将新的div数量渲染出来,并且判断渲染的数量是否等于总和的数量,如果不等于,说明还有没渲染出来的div,所以重新给wiindow绑定事件监听的scroll事件。
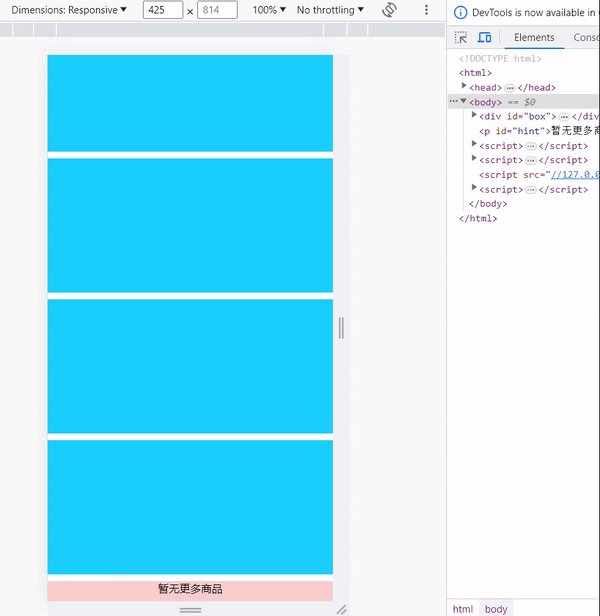
若相等,说明全部渲染完毕,将尾部提示信息改为“暂无更多商品”
// 事件内容 function lazyLoad() { // 窗口可视区域的高+滚动条滚动的高度 是否大于或等于网页整体内容的高度 if (window.scrollY + window.innerHeight > document.body.scrollHeight) { num += 5 if (num >= data) { num = data; } window.removeEventListener("scroll", lazyLoad); // 添加定时器 setTimeout(function() { renders(); if (num != data) { window.addEventListener("scroll", lazyLoad); } else { document.getElementById("hint").innerHTML = "暂无更多商品" } }, 1000) } }
效果如下:
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0,user-scalable=no"> <title></title> <style> * { margin: 0; padding: 0; } #content { width: 100%; height: 200px; background-color: #1ACFFC; margin: 10px 0; } #hint { width: 100%; height: 30px; text-align: center; background-color: #F9CFCD; } </style> </head> <body> <div id="box"> <div id="content"></div> </div> <p id="hint">正在加载中。。。</p> <script> // 数据总数 let data = 23 // 一次显示的数量 let num = 5 // 获取页面父元素 let box = document.getElementById("box") renders() // 页面渲染函数 function renders() { let str = '' for (let i = 0; i < num; i++) { str += `<div id="content"></div>` } box.innerHTML = str } // 给window添加事件监听,监听scroll事件 window.addEventListener("scroll", lazyLoad) // 事件内容 function lazyLoad() { // 窗口可视区域的高+滚动条滚动的高度 是否大于或等于网页整体内容的高度 if (window.scrollY + window.innerHeight > document.body.scrollHeight) { num += 5 if (num >= data) { num = data; } window.removeEventListener("scroll", lazyLoad); // 添加定时器 setTimeout(function() { renders(); if (num != data) { window.addEventListener("scroll", lazyLoad); } else { document.getElementById("hint").innerHTML = "暂无更多商品" } }, 1000) } } </script> </body> </html>
(Ps:作者纯新人,本文仅用来分享所学知识并加以运用,若有什么错误,还恳请路过的大佬多多批评(♡ര‿ര))