首先要实现拖拽的元素需要设置 绝对定位 如果不会添加多个的情况下 则可以使用relative相对定位 但是还是建议使用absolute 绝对定位
pc端要实现拖拽分为三个事件 分别是mouseDown/mouseMove/mouseUp这三个
我们首先给 要拖拽的元素添加一个mouseDown的监听事件
这三个let定义的变量为全局变量为了在后边的move事件中可以使用到down事件修改后的X,Y值
还是一样首先我们在刚点击的时候通过event.pageX和pageY来获取到在刚开始点击时候的鼠标距离页面左上角的X轴和Y轴的左边 然后减去盒子距离左上角X轴和Y轴的左边 得到我们鼠标点击的位置距离盒子左边框和上边框的距离然后赋值给disX和disY
当有固定的限制盒子时获取固定的限制盒子的clientWidth和clientHeight 当限制为当前页面可视区宽度时 则获取document.body的clientWidth和clientHeight 然后我们先求出移动距离 因为在down事件中我们已经求出了鼠标点击的位置距离盒子左边框和上边框的距离 所以在这里我们直接用move事件中移动过程中的pageX和pageY 直接减去我们之前赋值好的disX和disY即可 然后通过if判断 设置不能超出限制距离 然后 直接赋值给style的top和left再加上px即可
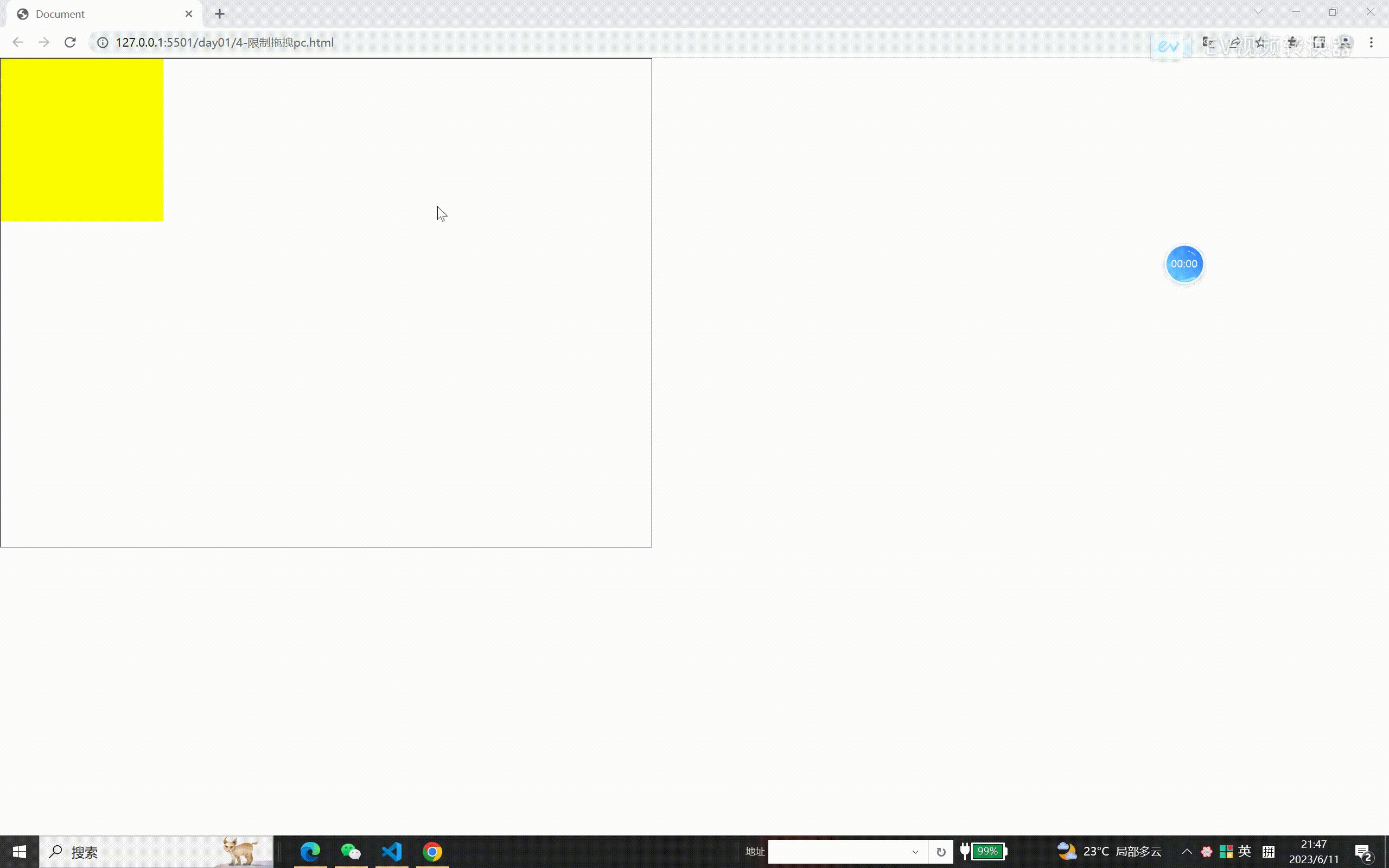
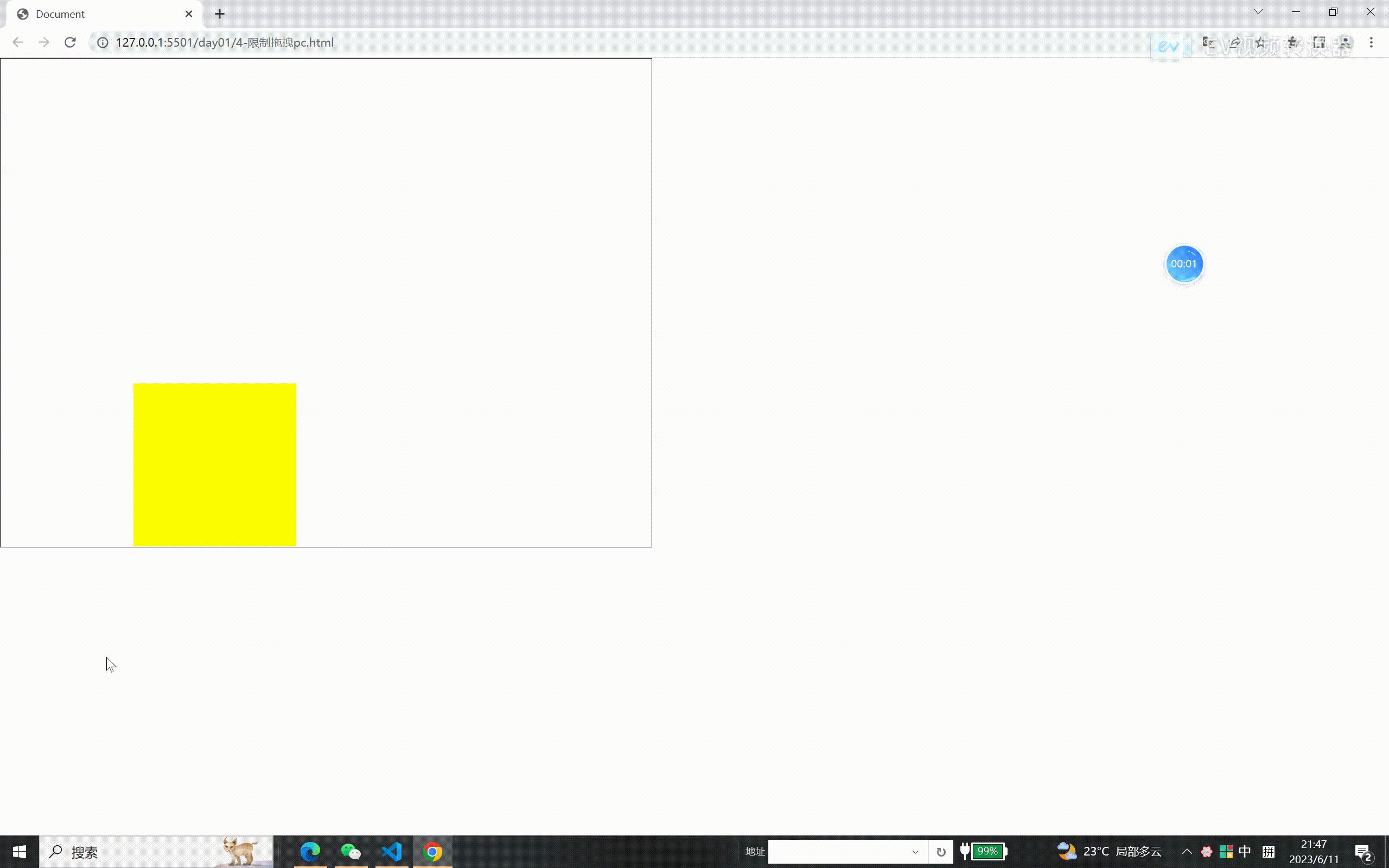
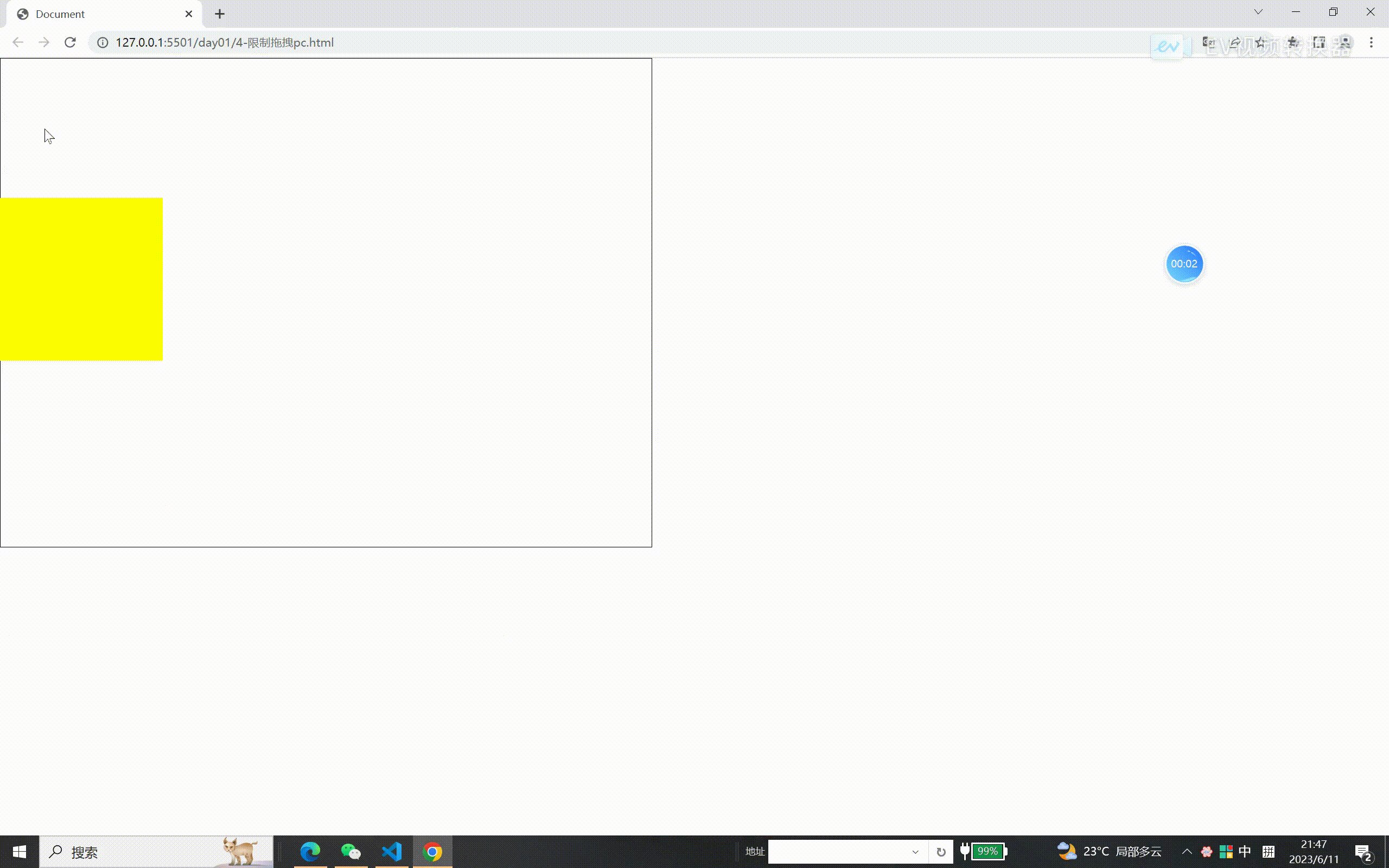
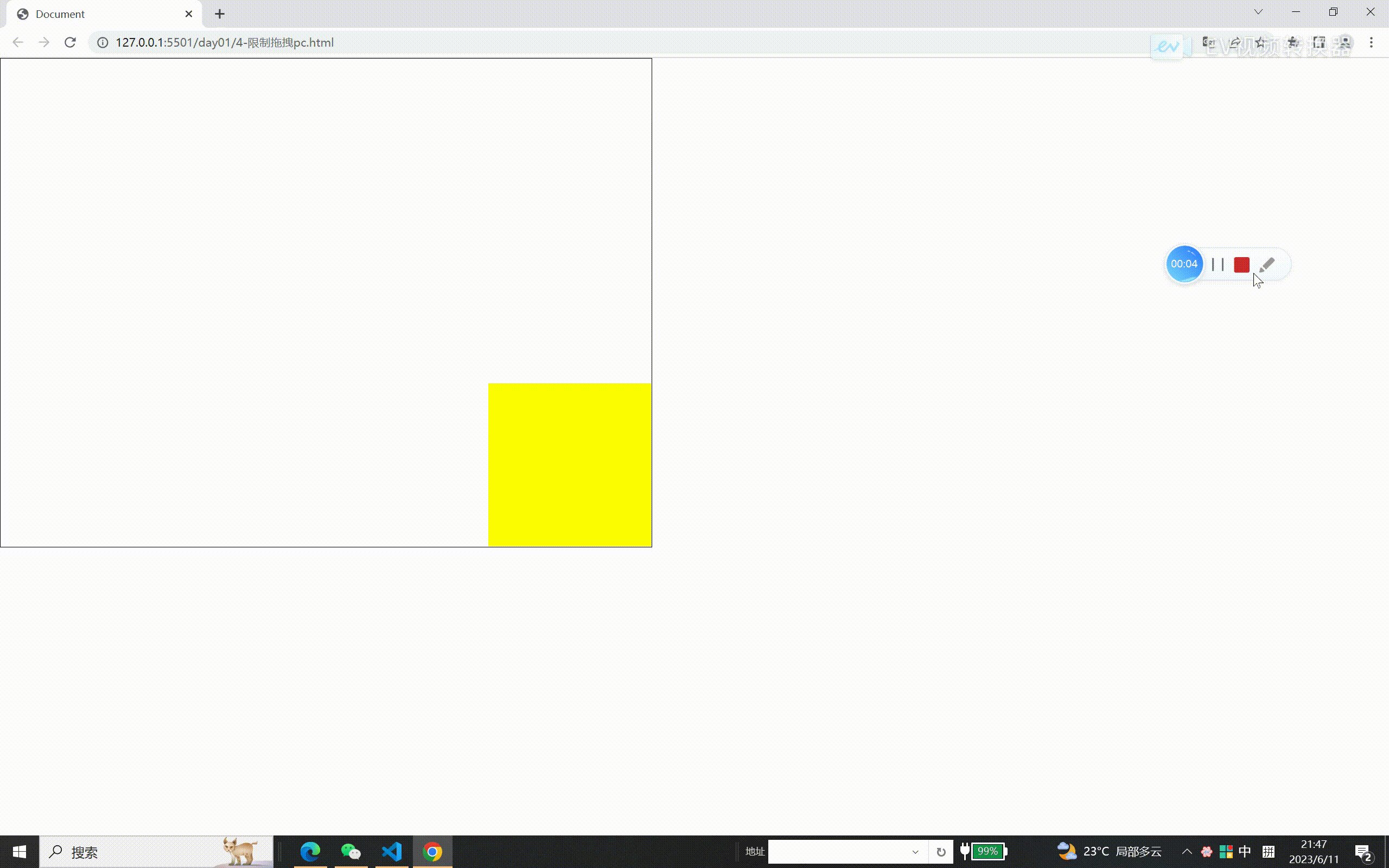
效果







![成功解决:不允许有匹配 “[xX][mM][lL]“ 的处理指令目标。](https://ucc.alicdn.com/sqwzxd2m3mcv6_20240816_6462b94ccbaf4031abf8824c3321bfc5.png?x-oss-process=image/format,webp/resize,h_160,m_lfit)