一.事件处理
Vue通过由点(.)表示的指令后缀来调用修饰符,
.stop
.prevent
.capture
.self
.once
如下:
阻止单击事件冒泡
<a v-on:click.stop="doThis"></a>
提交事件不再重载页面
<form v-on:submit.prevent="onSubmit"></form>
修饰符可以串联
<a v-on:click.stop.prevent="doThat"></a>
只有修饰符
<form v-on:submit.prevent></form>
添加事件侦听器时使用事件捕获模式
<div v-on:click.capture="doThis">...</div>
只当事件在该元素本身(而不是子元素)触发时触发回调
<div v-on:click.self="doThat">...</div>
click 事件只能点击一次
<a v-on:click.once="doThis"></a>
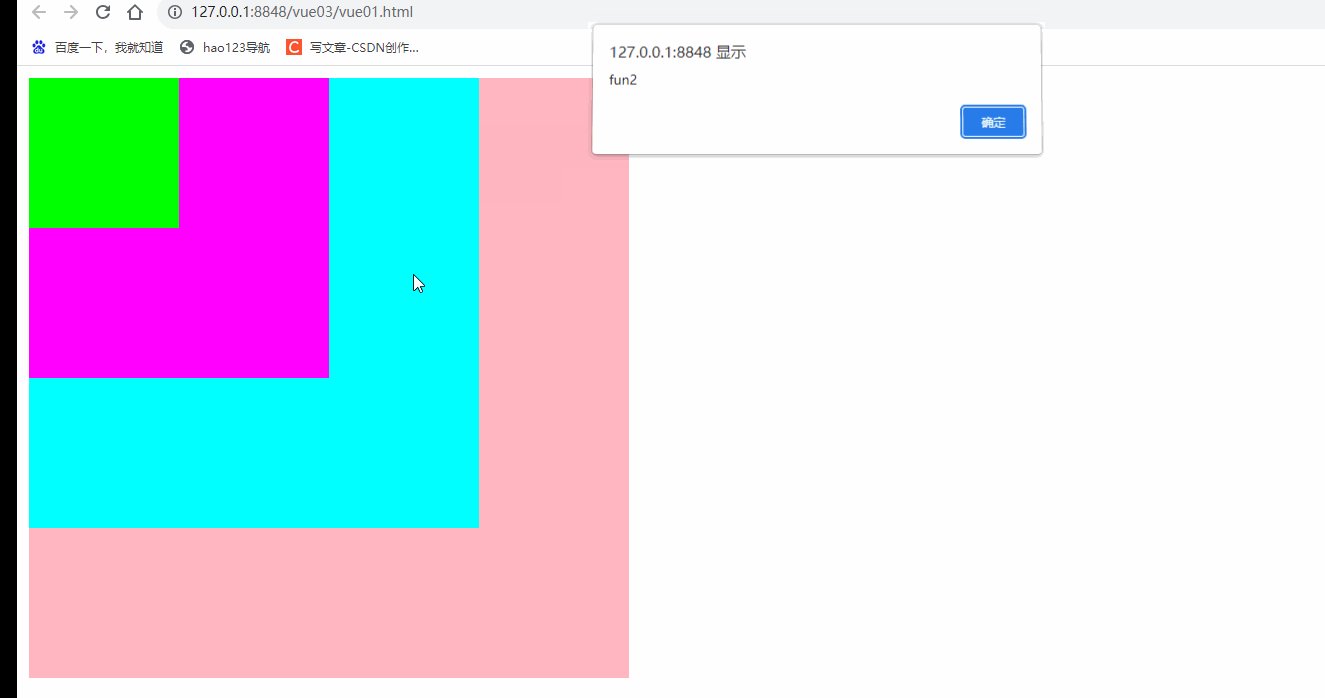
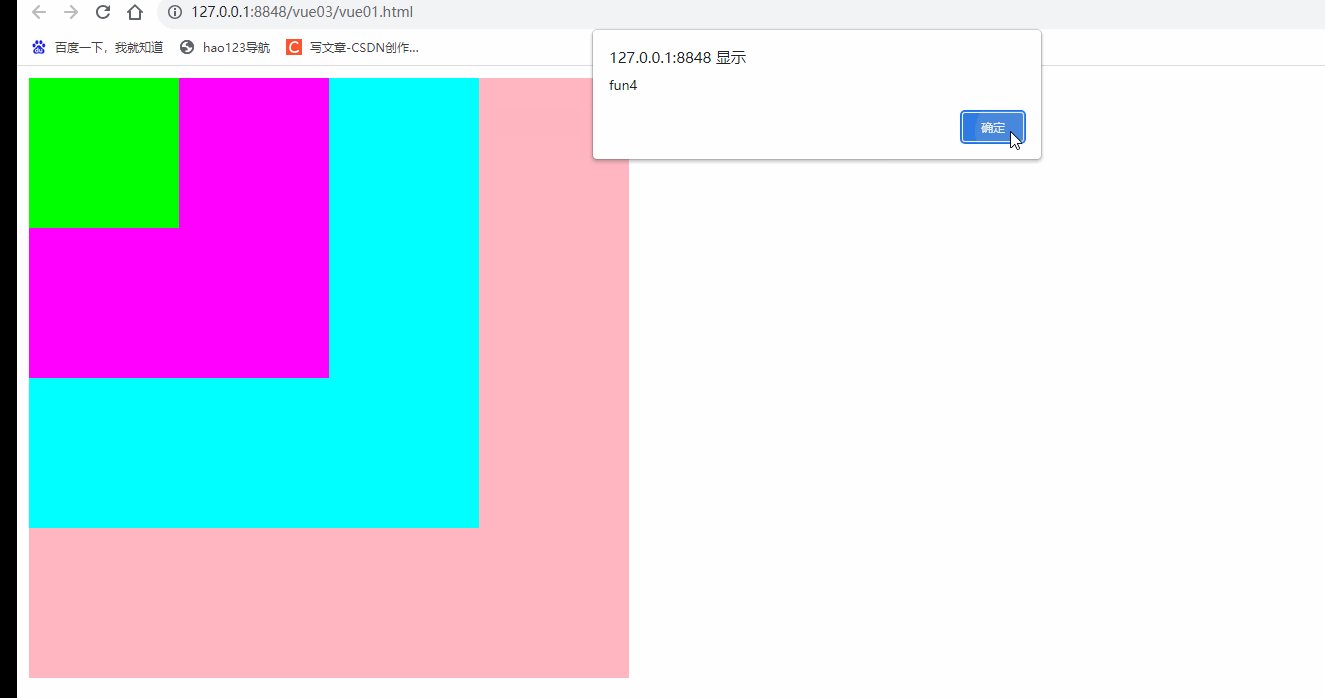
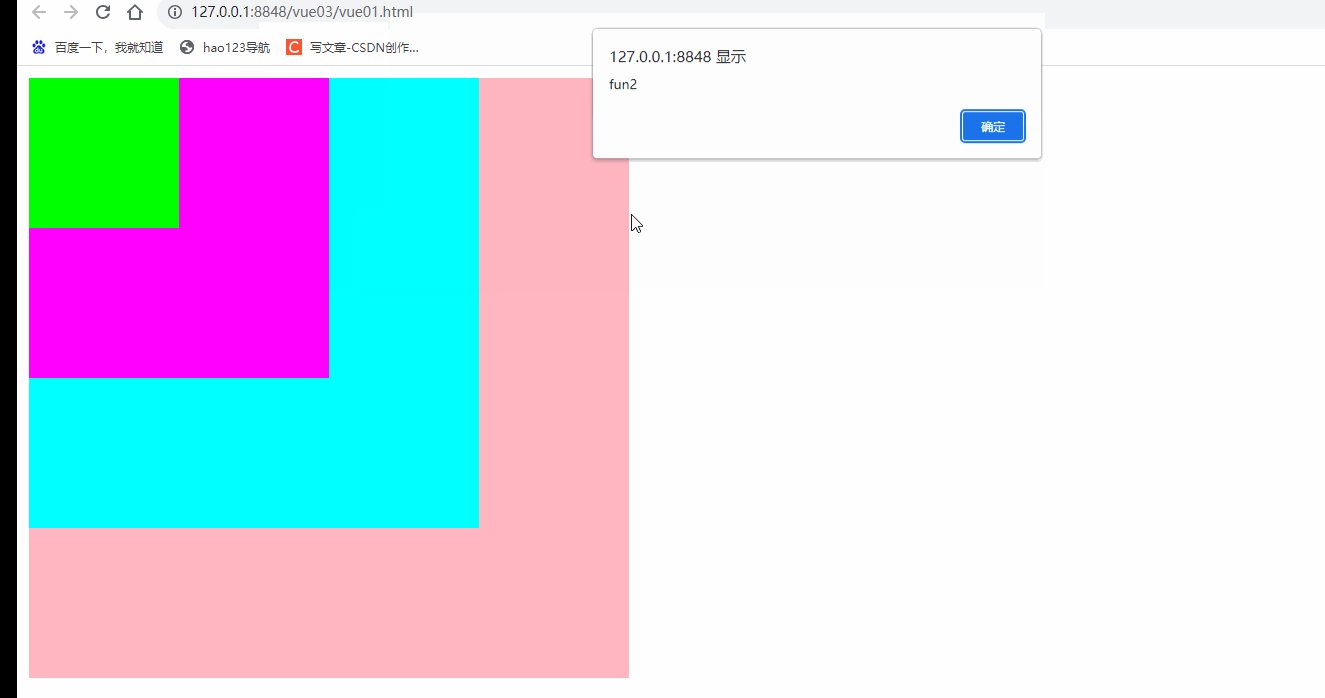
来看一下单击冒泡事件:
创建四个容器:
<!-- 定义边界 --> <div id="contect"> <div class="one" @click="fun1"> <div class="two" @click="fun2"> <div class="three" @click="fun3"> <div class="four" @click="fun4"></div> </div> </div> </div> </div>
给它们添加不同的颜色和大小:
<style type="text/css"> .one{ background-color: lightpink; height: 400px; width: 400px; } .two{ background-color: cyan; height: 300px; width: 300px; } .three{ background-color: fuchsia; height: 200px; width: 200px; } .four{ background-color: lime; height: 100px; width: 100px; } </style>
最后写方法,点击事件:
<script type="text/javascript"> new Vue({ el:"#contect", data(){ return{ }; }, methods:{ fun1(){ alert("fun1") }, fun2(){ alert("fun2") }, fun3(){ alert("fun3") }, fun4(){ alert("fun4") } } }) </script>
效果:
这就冒泡事件,如果要阻止,就要通过.stop来实现
效果:
其他的也是一样的,大家可以试一试!!
二.表单的综合案例
首先先造一些数据:
<script type="text/javascript"> new Vue({ el:"#contect", data(){ return{ name:"海绵宝宝", pwd:"123123", sexList:[{ name:"公",id:1 },{ name:"母",id:2 },{ name:"未知",id:3 }], sex:"1", hobby:[{ name:"吹泡泡",id:1 },{ name:"抓水母",id:2 },{ name:"做蟹堡",id:3 }], myHobby:[], address:[{ name:"太平洋",id:1 },{ name:"大西洋",id:2 },{ name:"北冰洋",id:3 },{ name:"印度洋",id:4 }], myAddr:null, sign:null, ok:false }; } }) </script>
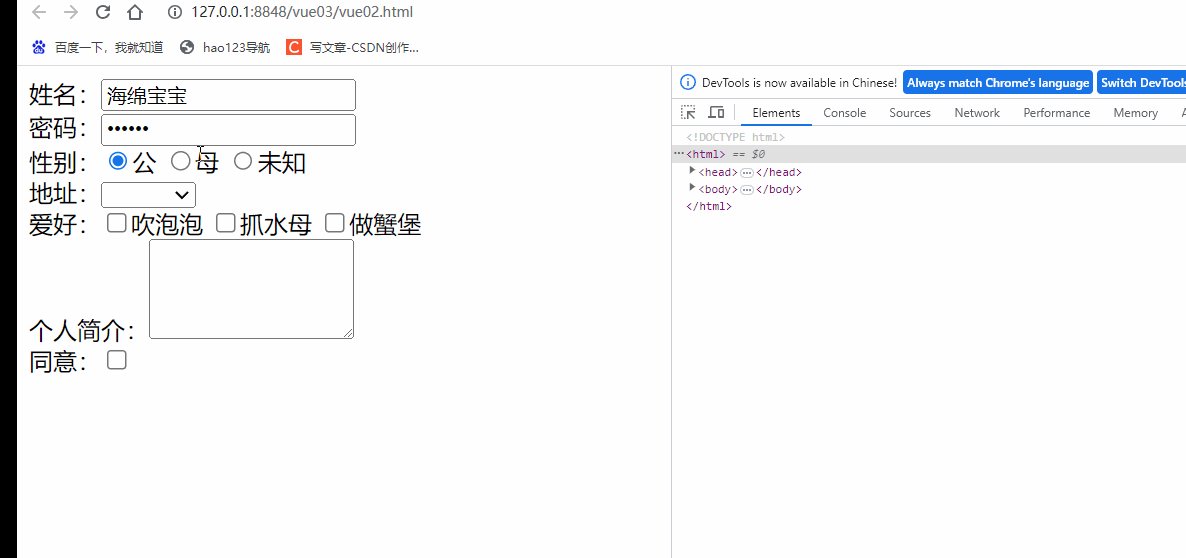
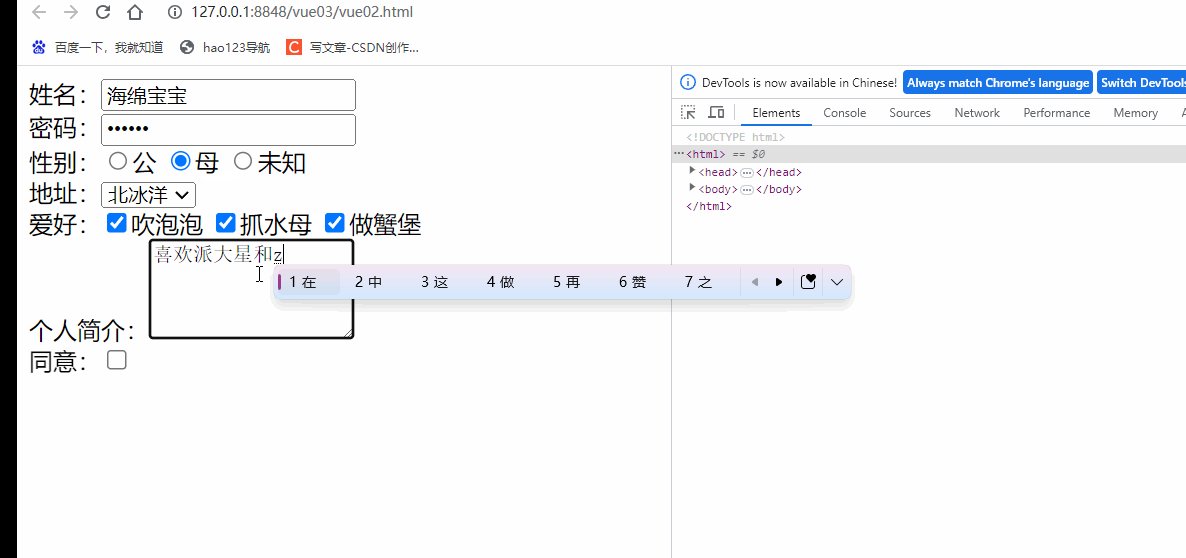
接着搭建界面;
<!-- 定义边界 --> <div id="contect"> 姓名:<input name="name" v-model="name"/><br /> 密码:<input type="password" v-model="pwd"/><br /> 性别:<span v-for="s in sexList"> <input type="radio" name="sex" v-model="sex" :value="s.id"/>{{s.name}} </span><br /> 地址:<select name="myAddr" v-model="myAddr" > <option v-for="a in address" :value="a.id">{{a.name}}</option> </select><br /> 爱好:<span v-for="h in hobby" > <input type="checkbox" v-model="myHobby" name="myHobby":value="h.id"/>{{h.name}} </span><br /> 个人简介:<textarea v-model="sign" cols="18" rows="4"></textarea> <br /> 同意:<input type="checkbox" v-model="ok"/><br /> <button v-show="ok" @click="submit()"> 提交</button> </div>
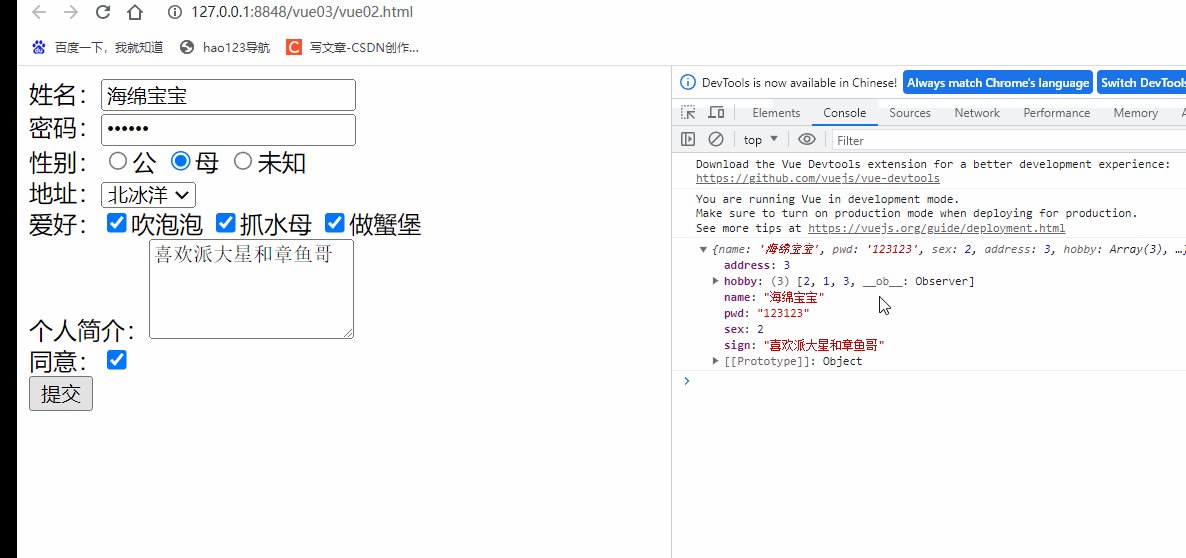
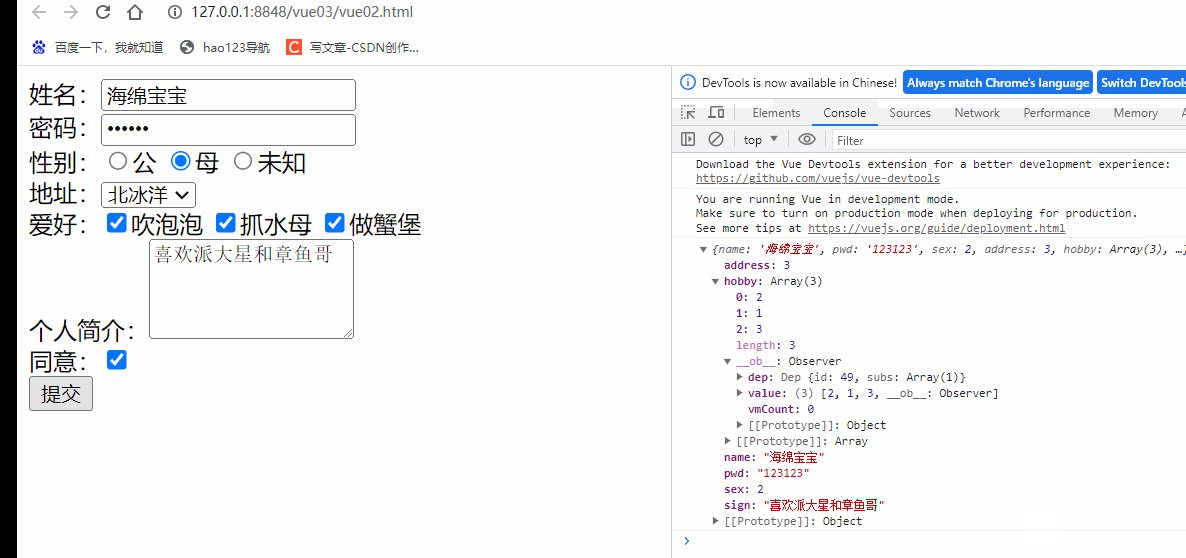
搭建好之后就来写方法, 保存json格式数据
methods:{ submit(){ var obj={}; obj.name=this.name; obj.pwd=this.pwd; obj.sex=this.sex; obj.address=this.myAddr; obj.hobby=this.myHobby; obj.sign=this.sign; console.info(obj); } }
最后打印看结果:
三.组件通信⭐⭐
3.1 自定义组件
原本是没有<my-button>这个按钮属性
<div id="contect"> <p>自定义组件</p> <my-button>我的按钮</my-button> </div>
写方法实现:
<script type="text/javascript"> new Vue({ el:"#contect", components:{ "my-button":{ template:"<button>{{我的按钮}}</button>" } }, }) </script>
3.2 组件通信之父传子
--父组件向子组件传递数据(props)和子组件向父组件传递数据(事件)。
在父组件中,可以通过在子组件标签上使用属性来传递数据。子组件可以通过在组件定义的选项中声明 props 来接收父组件传递的数据。
加了一个属性,me
<!-- 定义边界 --> <div id="contect"> <p>组件通信父传子</p> <my-button me="潇洒姿"></my-button> </div>
<script type="text/javascript"> new Vue({ el:"#contect", components:{ "my-button":{ props:["me"], template:"<button>{{me}}</button>" } } }) </script>
3.3组件通信之子传父
在子组件中,可以通过触发自定义事件来将数据传递给父组件。父组件可以通过在子组件标签上监听对应的事件来接收子组件传递的数据。
<div id="contect"> <p>组件通信子传父</p> <my-button me="潇洒姿" @xxx="getParam"></my-button> </div>
<script type="text/javascript"> new Vue({ el:"#contect", components:{ "my-button":{ props:["me"], template:"<button @click='clickMe'>{{me}}</button>", methods:{ clickMe(){ let name="张三"; let bname="我的高中暗恋故事"; let price="无价"; this.$emit("xxx",name,bname,price) } } } }, methods:{ getParam(a,b,c){ console.info(a,b,c); } } }) </script>
效果:
今天的分享就到这啦!!!