要将宜搭中的组件的标题根据日期组件的日期动态变化,你可以按照以下步骤操作:
- 首先,在宜搭编辑器中添加一个日期组件。从组件库中选择一个日期组件,将其拖拽到页面设计区域中。
- 然后设定日期组件的数据源。选中日期组件,在右侧属性面板中找到与数据源相关的设置项。在这里,你需要将日期组件与数据源进行关联。选择一个合适的数据表或自定义数据源,以确保你能从中获取日期数据。
- 接下来,添加需要动态变化的标题组件。在编辑器中添加一个标题组件。选择一个适合显示标题的组件,如文本组件。
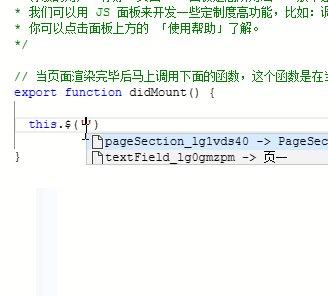
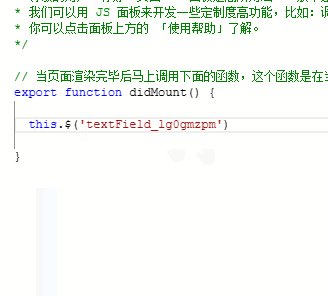
- 最后,配置标题组件的数据绑定。选择需要动态变化的标题组件,并在其属性面板中设置数据绑定。根据需求和应用场景的不同,你可以绑定到某个具体字段或进行更复杂的计算。例如,如果你想让标题内容显示当天日期,则可以在日期格式化选项中选择合适的格式。
以上就是在宜搭中将组件的标题根据日期组件的日期动态变化的具体步骤。