前言
在前面的几期博客中我们都对会议OA项目进行一个布局以及数据模拟显示,都不是从后台实现数据库交互,显示的都是死数据。今天我来给大家带来有关实现小程序前端数据后台交互,其中还涉及其他新的知识点,请老铁们认真观看。
一、后台数据库交互
1.后台操作
1.1 导入会议OA后台项目
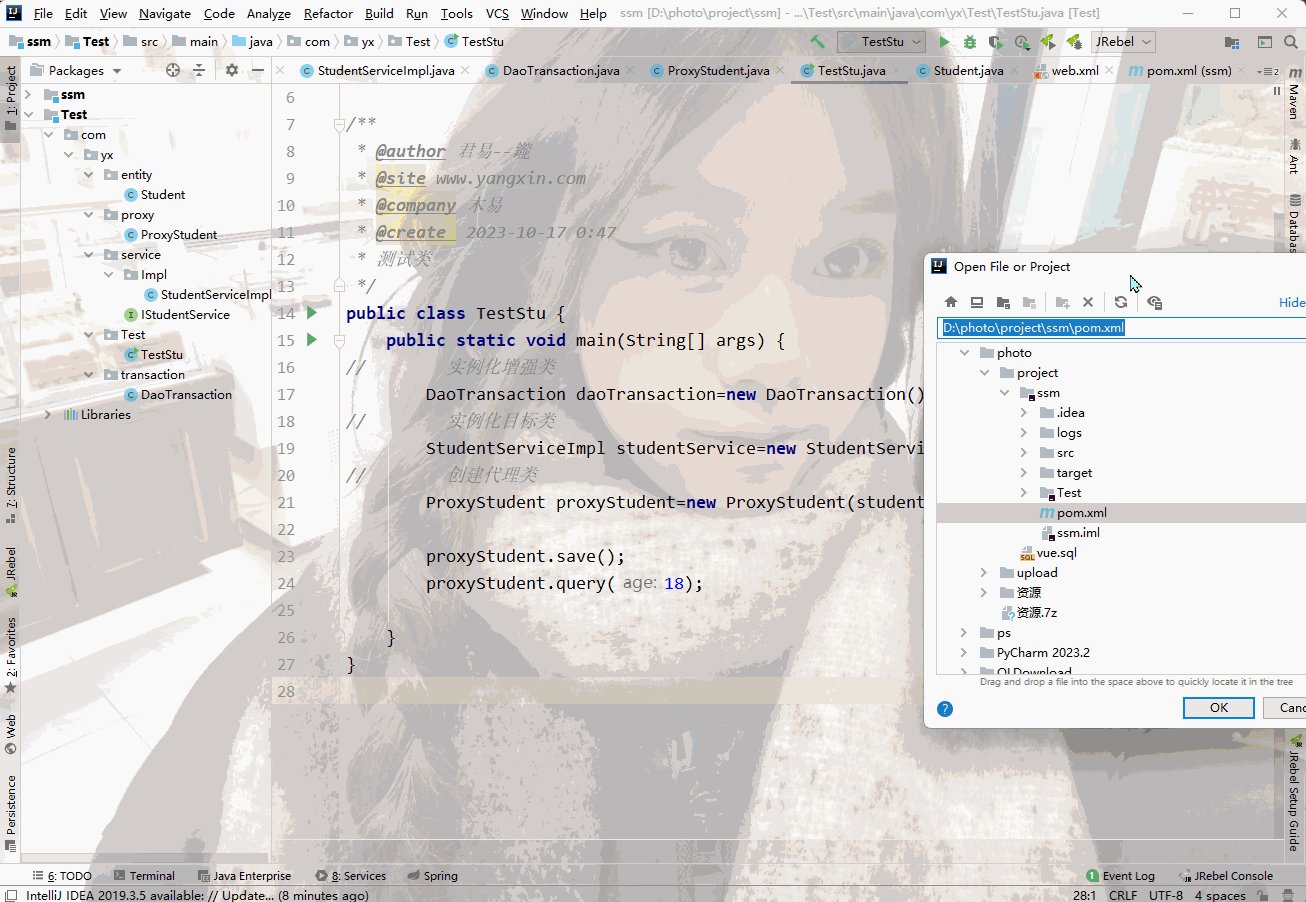
将资料中的minoa项目导入到我们的IDEA开发工具中,并验证是否能获取后台数据库数据,选择该项目的pom.xml文件
导入项目成之后还要检查Maven以及网络地址是否是阿里云的网址,通过点击右下角项目导入进度条查看
1.2 导入数据库文件以及配置数据库连接
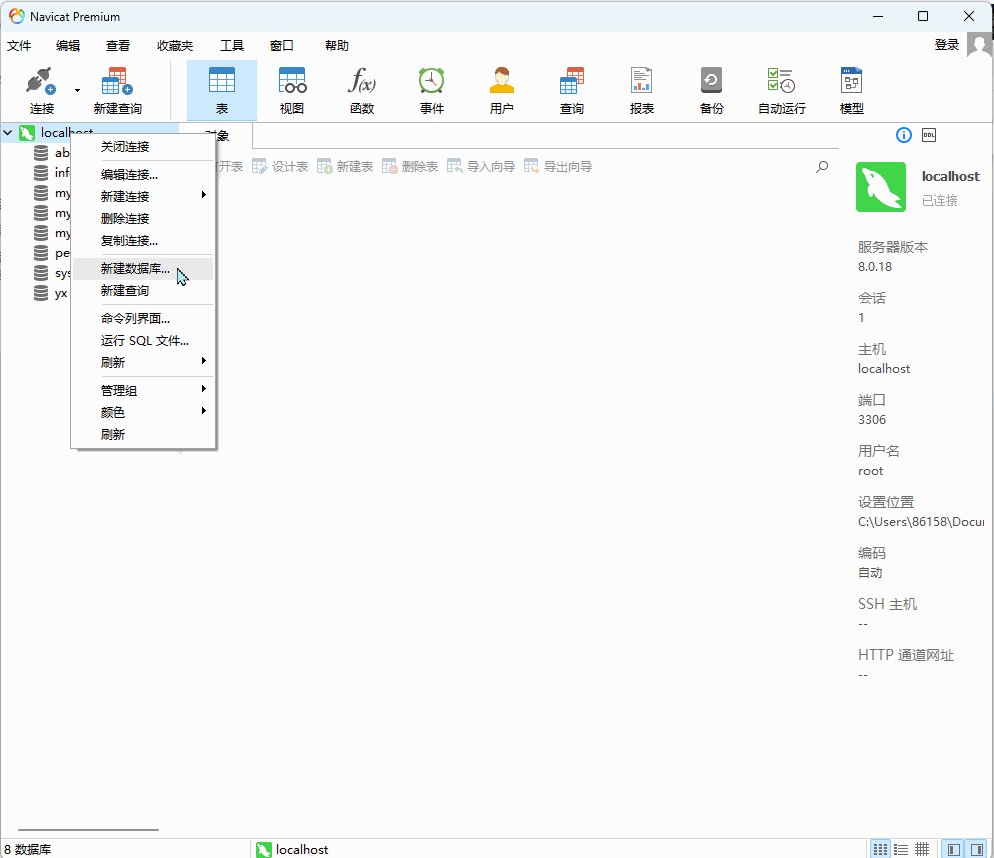
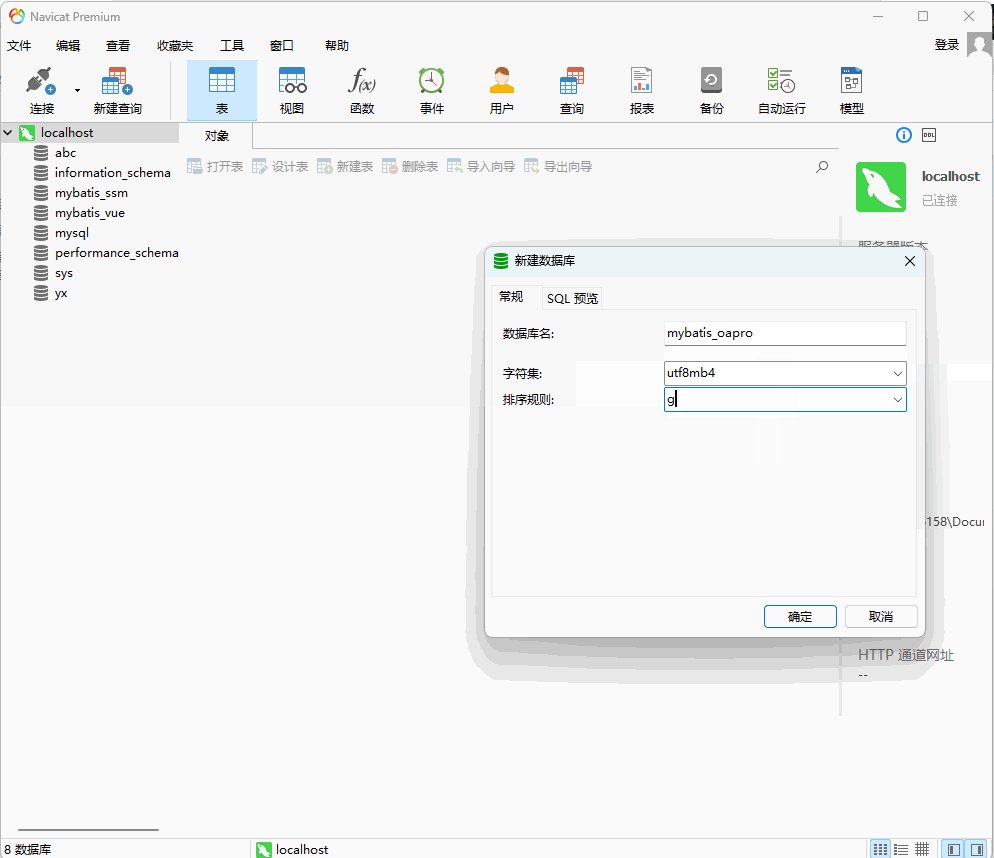
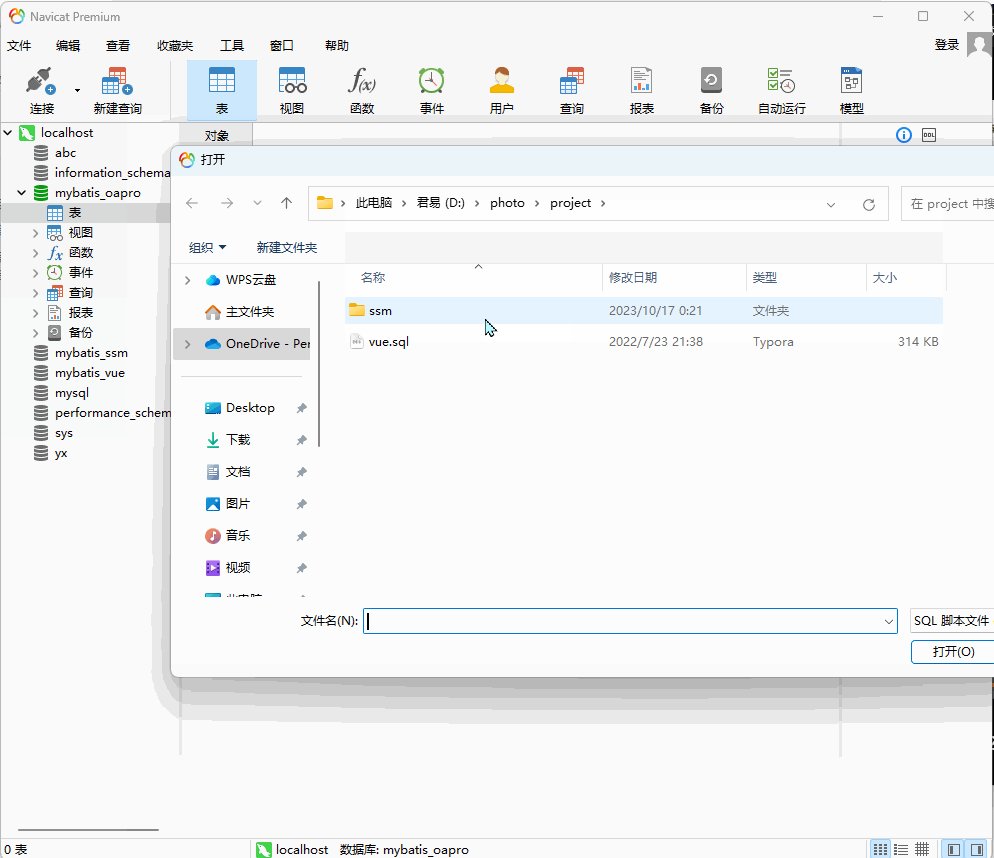
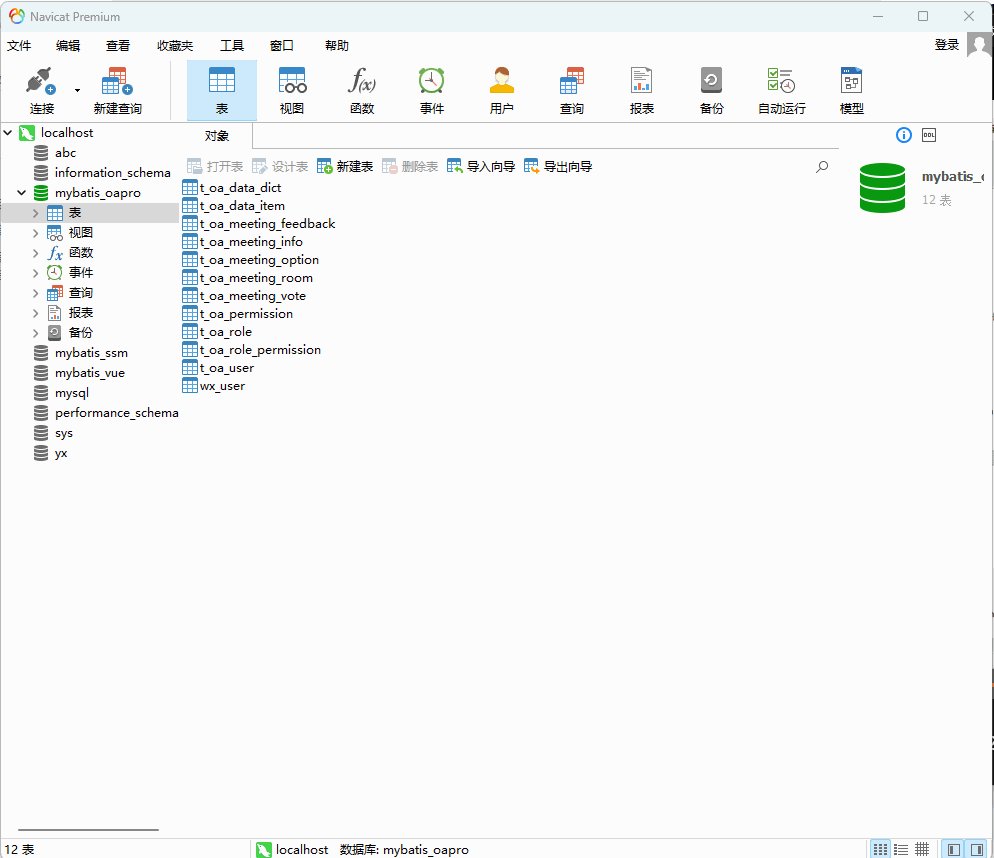
将数据库压缩包解压,在mysql数据库中新建一个mybatis_oapro数据库,在该数据库中运行文件
1.3 启动后台验证是否拿到数据库数据
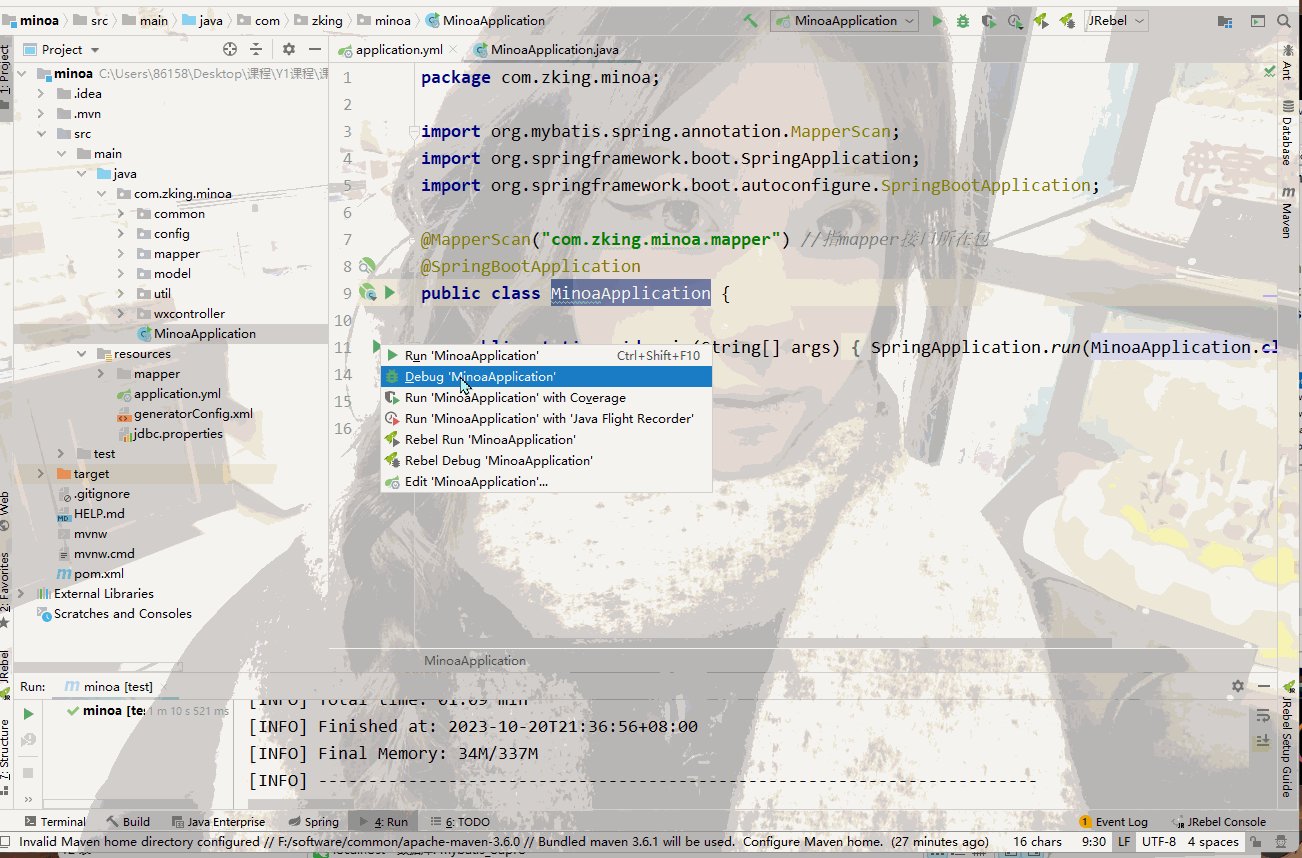
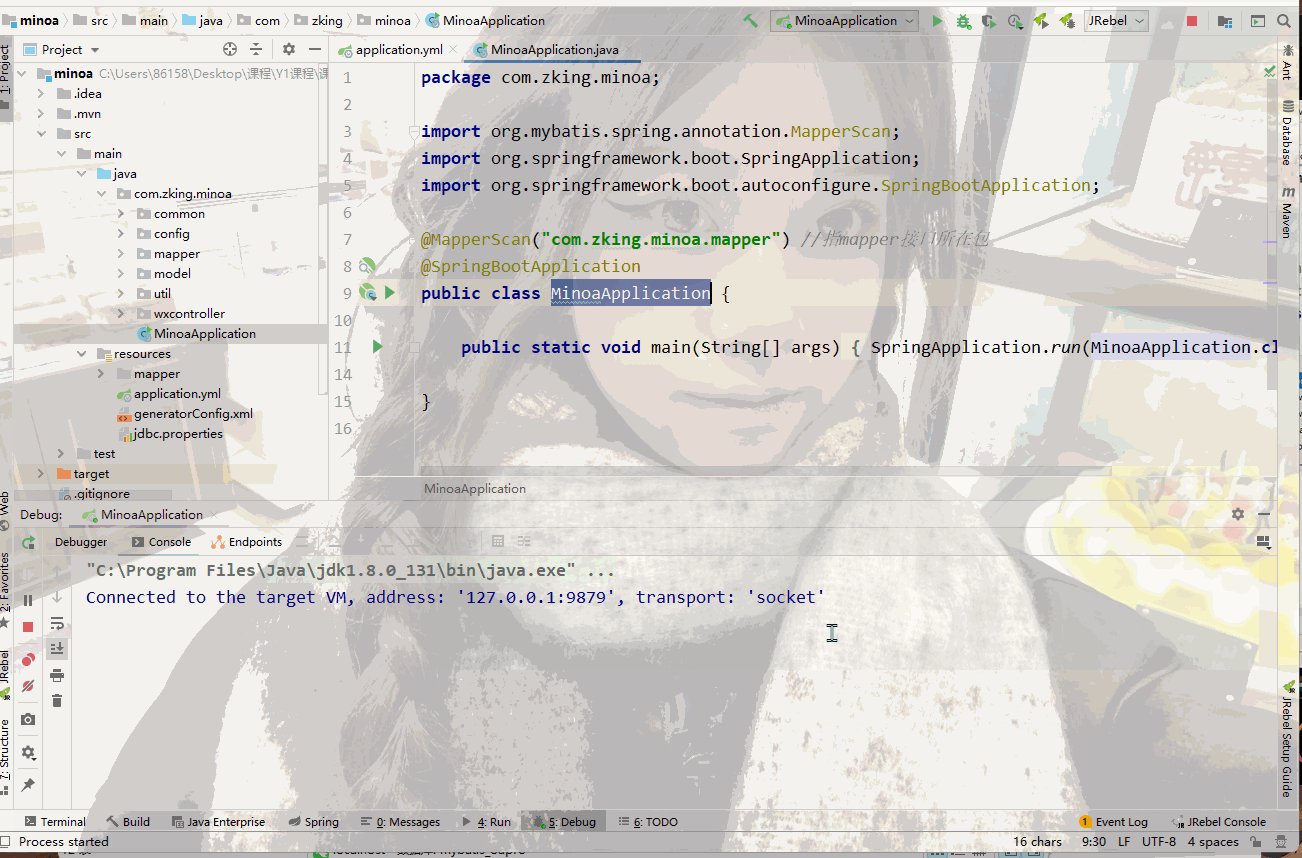
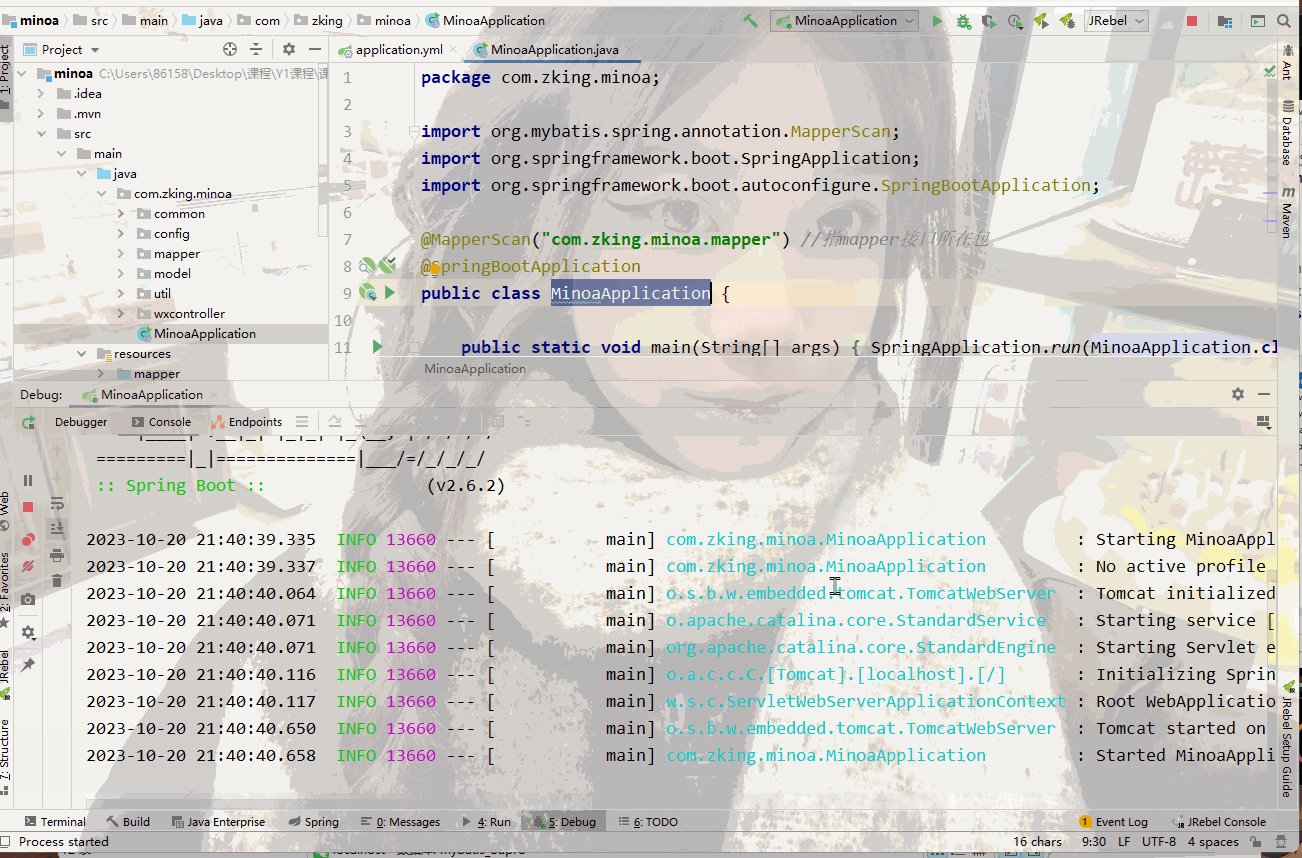
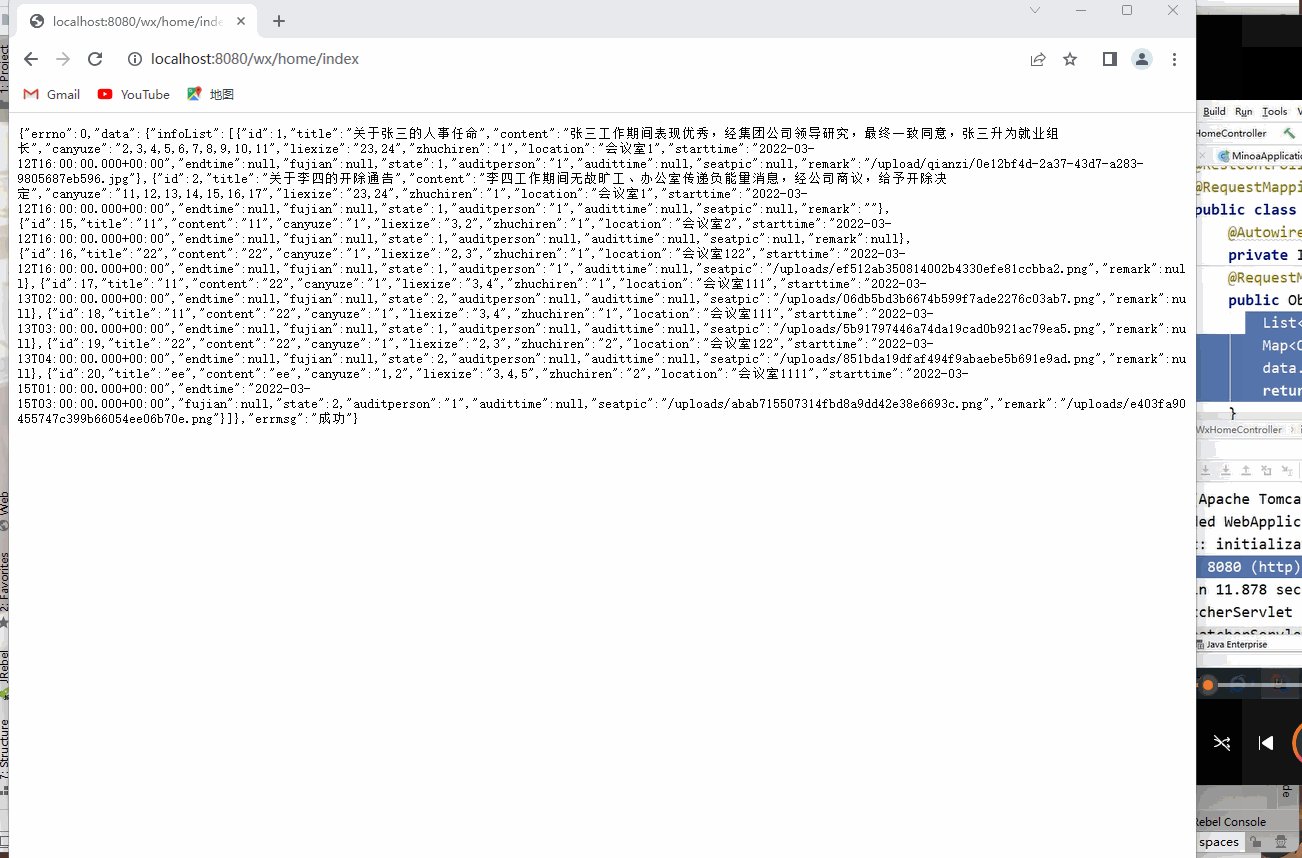
在MinoaApplication.java类中运行main方法即可,在网页中访问接口看是否有json数据显示。
2. 前台操作
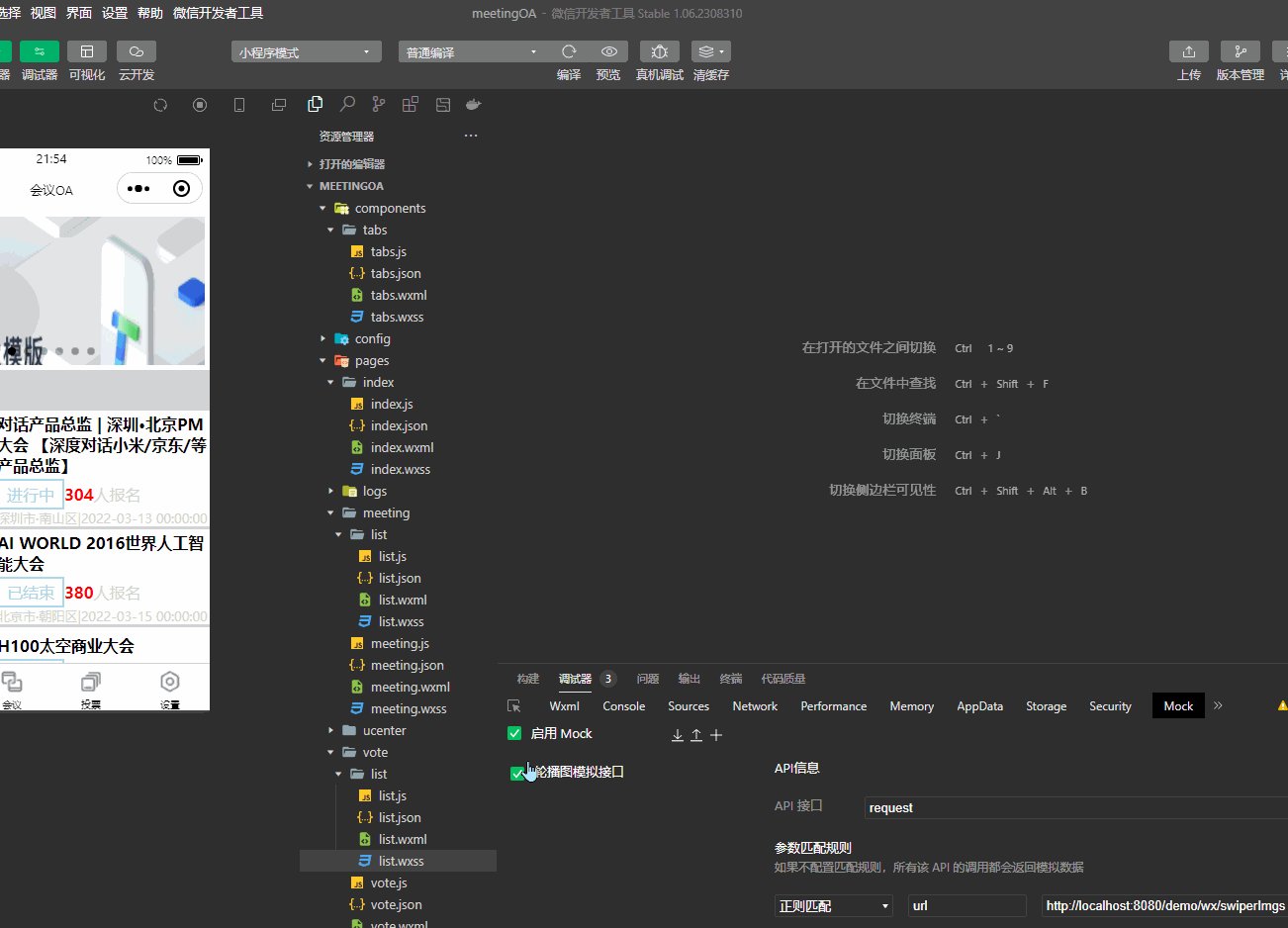
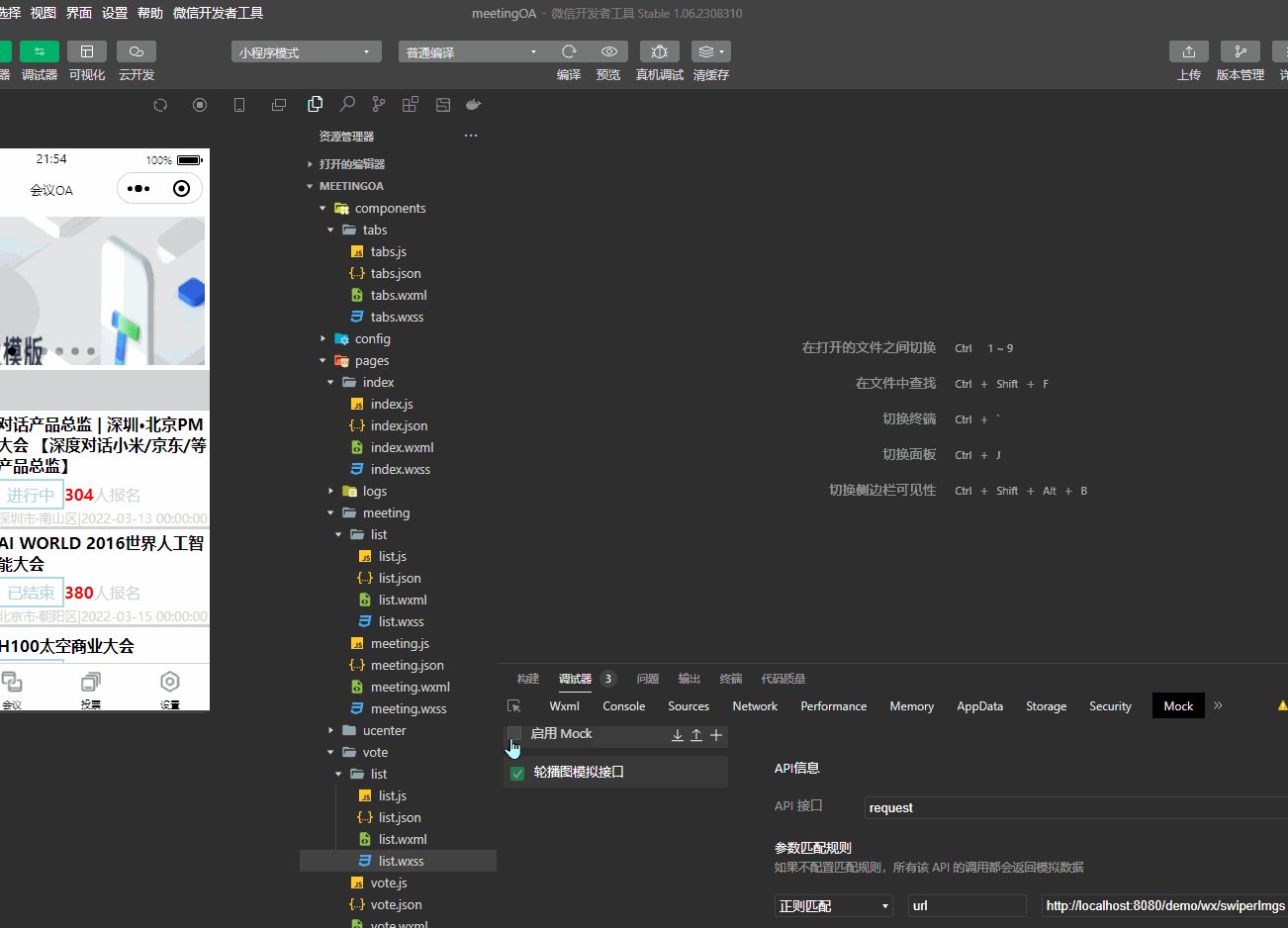
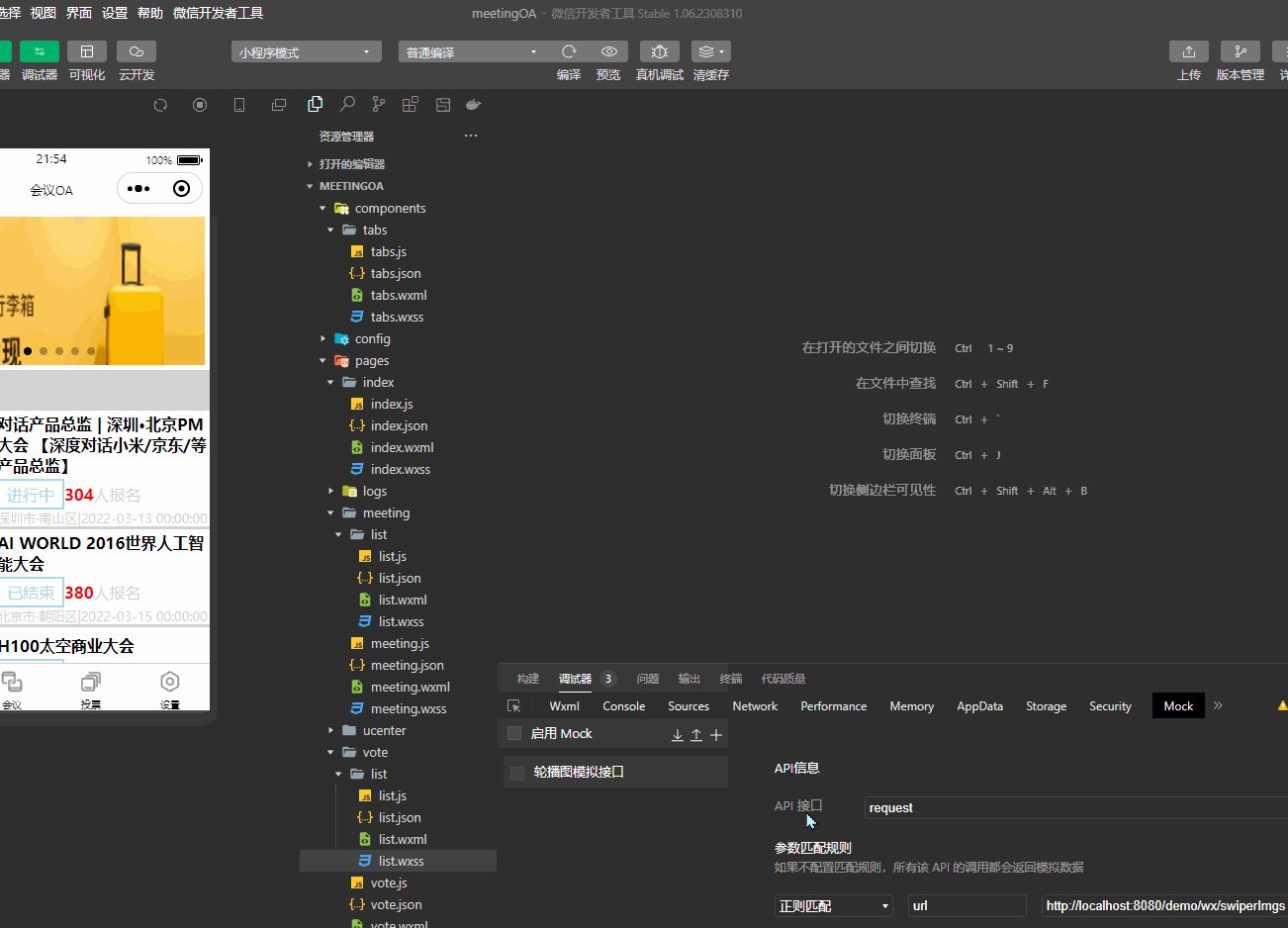
2.1 关闭mock.js
防止干扰我们实现后台交互
2.2 删除原有死数据及配置接口
2.3 定义函数访问获取后台数据
loadMeetingInfo(){ let that=this; wx.request({ url: api.IndexUrl, dataType: 'json', success(res) { console.log(res) that.setData({ lists:res.data.data.infoList }) } }) },
调用函数
因为我们后台数据库中没有图片,设置默认图片
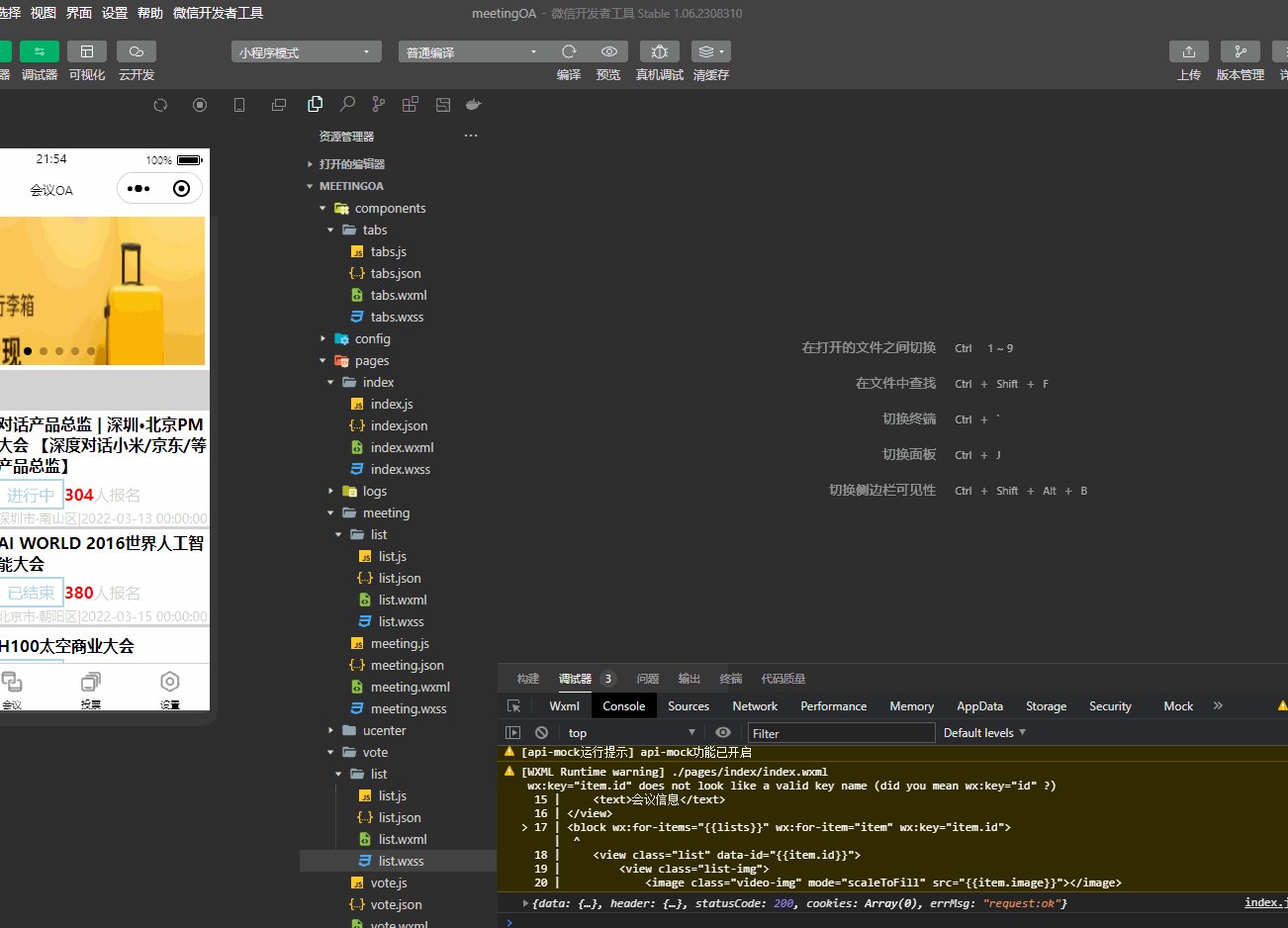
页面效果
二、利用工具类优化代码
在utils文件中的util.js文件封装一个函数用于方便使用请求后台数据方法
util.js
const formatTime = date => { const year = date.getFullYear() const month = date.getMonth() + 1 const day = date.getDate() const hour = date.getHours() const minute = date.getMinutes() const second = date.getSeconds() return `${[year, month, day].map(formatNumber).join('/')} ${[hour, minute, second].map(formatNumber).join(':')}` } const formatNumber = n => { n = n.toString() return n[1] ? n : `0${n}` } /** * 封装微信的request请求 */ function request(url, data = {}, method = "GET") { return new Promise(function (resolve, reject) { wx.request({ url: url, data: data, method: method, header: { 'Content-Type': 'application/json', }, success: function (res) { if (res.statusCode == 200) { resolve(res.data);//会把进行中改变成已成功 } else { reject(res.errMsg);//会把进行中改变成已失败 } }, fail: function (err) { reject(err) } }) }); } module.exports = { formatTime,request }
在我们界面.js中应用工具类
优化我们的请求代码
这就是我们优化后的请求方法,reqest()中填写请求路径,then中是绑定数据
三、 wxs的使用及完善页面显示
3.1 wxs的介绍
在微信小程序中,WXS 是指微信小程序的自定义模板语言,全称是 “Weixin Script”。WXS 可以在小程序的 wxml 文件中使用,用于对数据进行处理和展示。它类似于 JavaScript,但相比之下更加简洁和轻量,适用于小程序的前端开发场景。
通过 WXS,你可以进行一些简单的逻辑运算、数据格式化、条件判断等操作,方便地对数据进行处理和渲染。可以在 wxml 文件中使用
<wxs>标签定义和引用 WXS 模块,并在模块中编写相应的逻辑代码。模块
每一个
.wxs文件和<wxs>标签都是一个单独的模块。每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过
module.exports实现
3.2 使用wxs完善页面显示
在utils文件下创建一个coom.wxs用于编写函数实现数据转换,定义所需函数
comm.wxs
// /pages/comm.wxs // 将状态数字转为汉字 function getStateName(state){ if(state == 1){ return "待审核" }else if(state == 2){ return "审核通过" }else if(state == 3){ return "审核不通过" }else if(state == 4){ return "待开会议" } return "未定" } // 计算参加会议的人数 function getPersonNum(canyuze,liexize,zhuchiren){ var person = canyuze + "," + liexize + "," + zhuchiren; var personnum = []; personnum= person.split(","); var num =[]; for (var i = 0; i < personnum.length; i++) { if (num.indexOf(personnum[i]) === -1) { num.push(personnum[i]); } } return num.length; } function formatDate(ts, option) { var date = getDate(ts) var year = date.getFullYear() var month = date.getMonth() + 1 var day = date.getDate() var week = date.getDay() var hour = date.getHours() var minute = date.getMinutes() var second = date.getSeconds() //获取 年月日 if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-') //获取 年月 if (option == 'YY-MM') return [year, month].map(formatNumber).join('-') //获取 年 if (option == 'YY') return [year].map(formatNumber).toString() //获取 月 if (option == 'MM') return [mont].map(formatNumber).toString() //获取 日 if (option == 'DD') return [day].map(formatNumber).toString() //获取 年月日 周一 至 周日 if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week) //获取 月日 周一 至 周日 if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week) //获取 周一 至 周日 if (option == 'Week') return getWeek(week) //获取 时分秒 if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':') //获取 时分 if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':') //获取 分秒 if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':') //获取 时 if (option == 'hh') return [hour].map(formatNumber).toString() //获取 分 if (option == 'mm') return [minute].map(formatNumber).toString() //获取 秒 if (option == 'ss') return [second].map(formatNumber).toString() //默认 时分秒 年月日 return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':') } function formatNumber(n) { n = n.toString() return n[1] ? n : '0' + n } function getWeek(n) { switch(n) { case 1: return '星期一' case 2: return '星期二' case 3: return '星期三' case 4: return '星期四' case 5: return '星期五' case 6: return '星期六' case 7: return '星期日' } } module.exports = { getStateName:getStateName, getPersonNum:getPersonNum, formatDate:formatDate };
在.wxml中引用coom.wxs文件,并使用函数
<wxs src="/utils/coom.wxs" module="tools" />
3.3 最终页面显示
本期的博客分享到此结束,希望大家能够三连加关注博客,这是对博主最大的支持。后续会继续分享该项目的博客文章继续完善该项目