一,事件处理
1. `.stop`:阻止事件冒泡。使用该修饰符可以阻止事件向父元素传播
2. `.prevent`:阻止默认事件。使用该修饰符可以阻止事件的默认行为。
3. `.capture`:使用事件捕获模式。默认情况下,事件是在冒泡阶段处理的,使用该修饰符可以改为在捕获阶段处理。
4. `.self`:只在事件触发的元素自身上触发事件处理器。如果事件是由子元素触发的,使用`.self`修饰符可以阻止事件处理器执行。
5. `.once`:只触发一次事件处理器。使用该修饰符可以确保事件处理器只执行一次。
6. `.passive`:提升滚动性能。如果事件处理器中没有调用preventDefault()阻止默认事件,可以使用`.passive`修饰符来告诉浏览器该事件处理器不会阻止默认事件,从而提升滚动的性能。
事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
① .stop
当我们嵌套多个div并设置点击事件的时候,会弹出多个提示语句,使用.stop即可
没有使用.stop的案例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>事件处理</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style> .one{ background-color: aqua; height: 400px; width: 400px; } .two{ background-color: red; height: 300px; width: 300px; } .three{ background-color:yellow; height: 200px; width: 200px; } .four{ background-color: darkgray; height: 100px; width: 100px; } </style> </head> <body> <div id="B"> <div class="one" @click="click1" > <div class="two" @click="click2"> <div class="three" @click="click3"> <div class="four" @click="click4"></div> </div> </div> </div> </div> <script> new Vue({ el:'#B', data(){ return{ msg:'Hello Bing! ! !' }; }, methods:{ click1(){ alert("click1"); }, click2(){ alert("click2"); }, click3(){ alert("click3"); }, click4(){ alert("click4"); } } }); </script> </body> </html>
会发现,越在里面嵌套的div,越会弹出多个提示语句,再使用.stop即可
如:
<div class="one" @click.stop="click1" > <div class="two" @click.stop="click2"> <div class="three" @click.stop="click3"> <div class="four" @click.stop="click4"></div> </div> </div>
加上之后,再试试!
② .once
在我们日常生活中,在点击提交按钮上传相关的资料或app点击查询的时候。有些时候觉得是卡了,然后就一直点击相关的按钮,其实一直点的时候会将你想提交的资料数据等等,重复将数据提交到后台。
如:
.once就是将重复的数据只能提交一遍,然后在事件上点击.once,再试试
<button @click.once="clickME">点我</button>
二,表单综合案例
表达综合案例作用:
在Vue中,整合所有语法是指将Vue的各种语法特性结合起来使用,以实现更复杂、更灵活的功能。通过整合各种语法特性,可以更好地利用Vue的强大功能,提高开发效率和代码质量
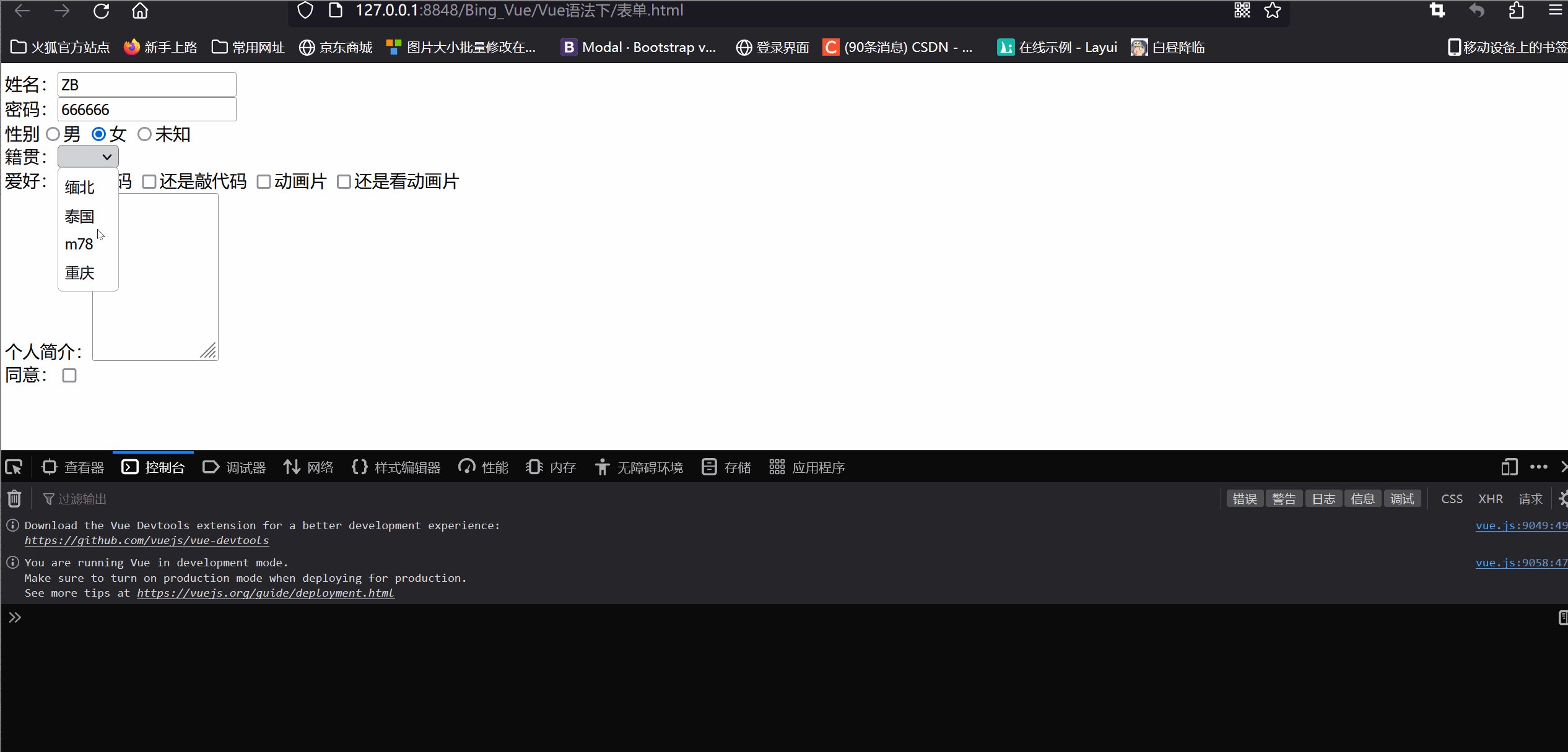
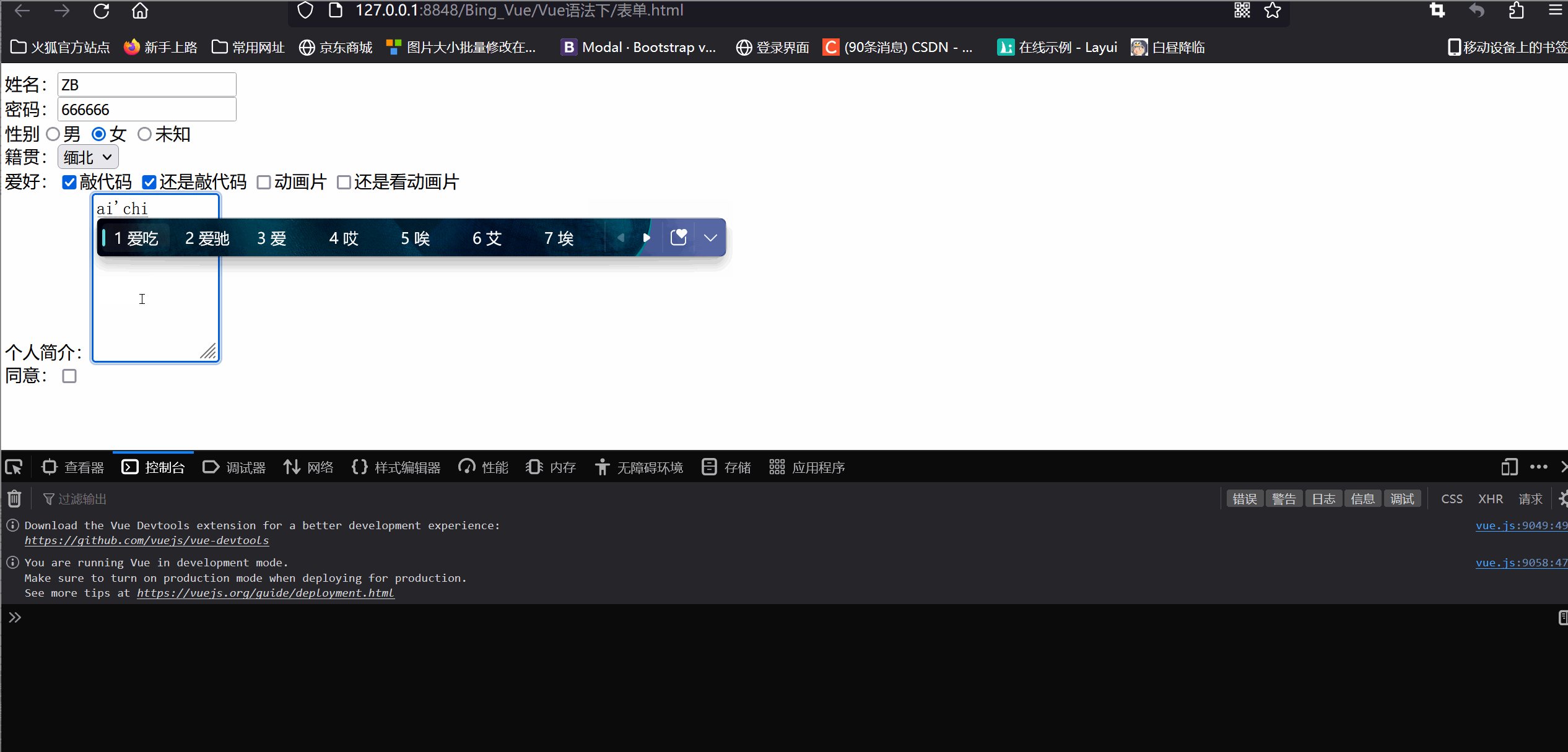
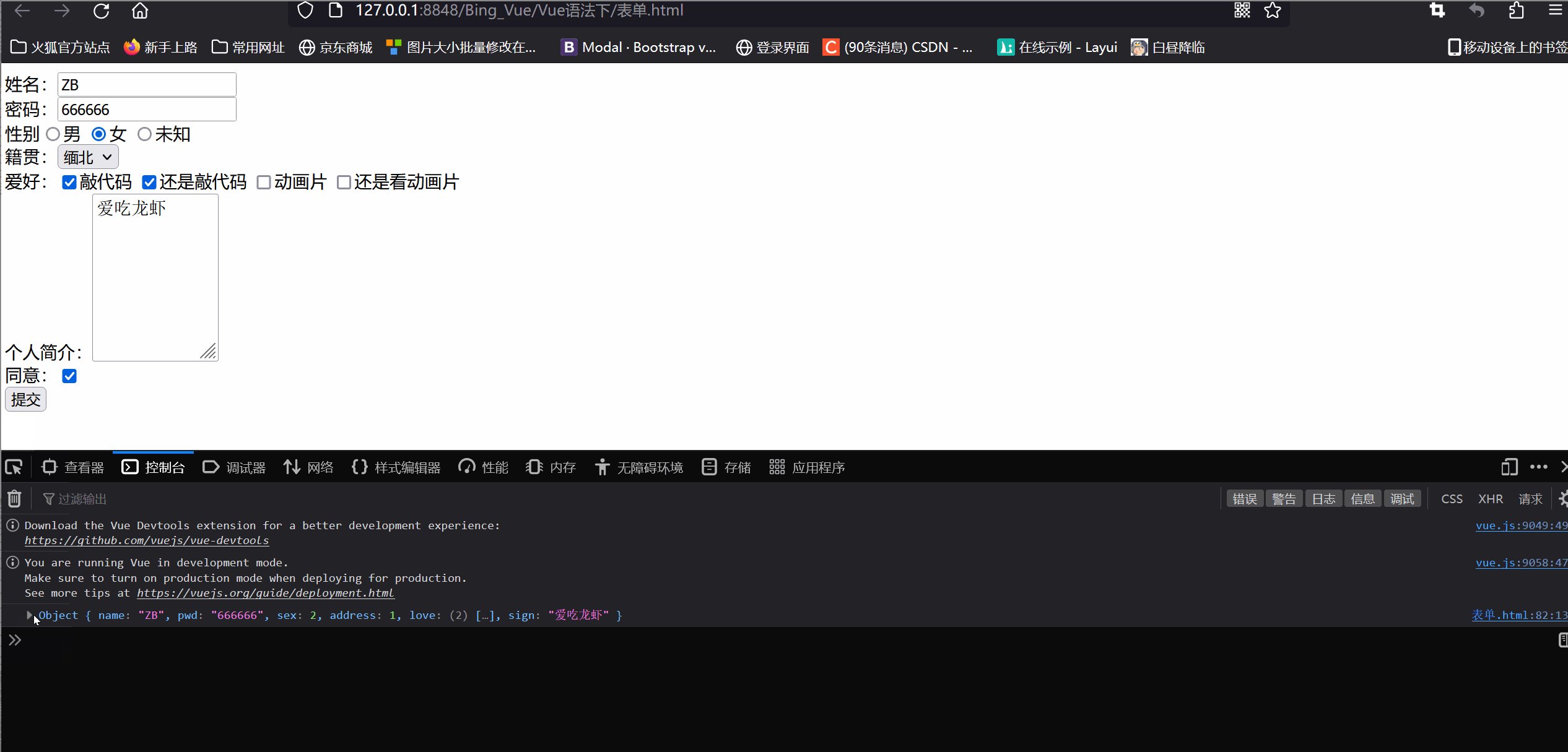
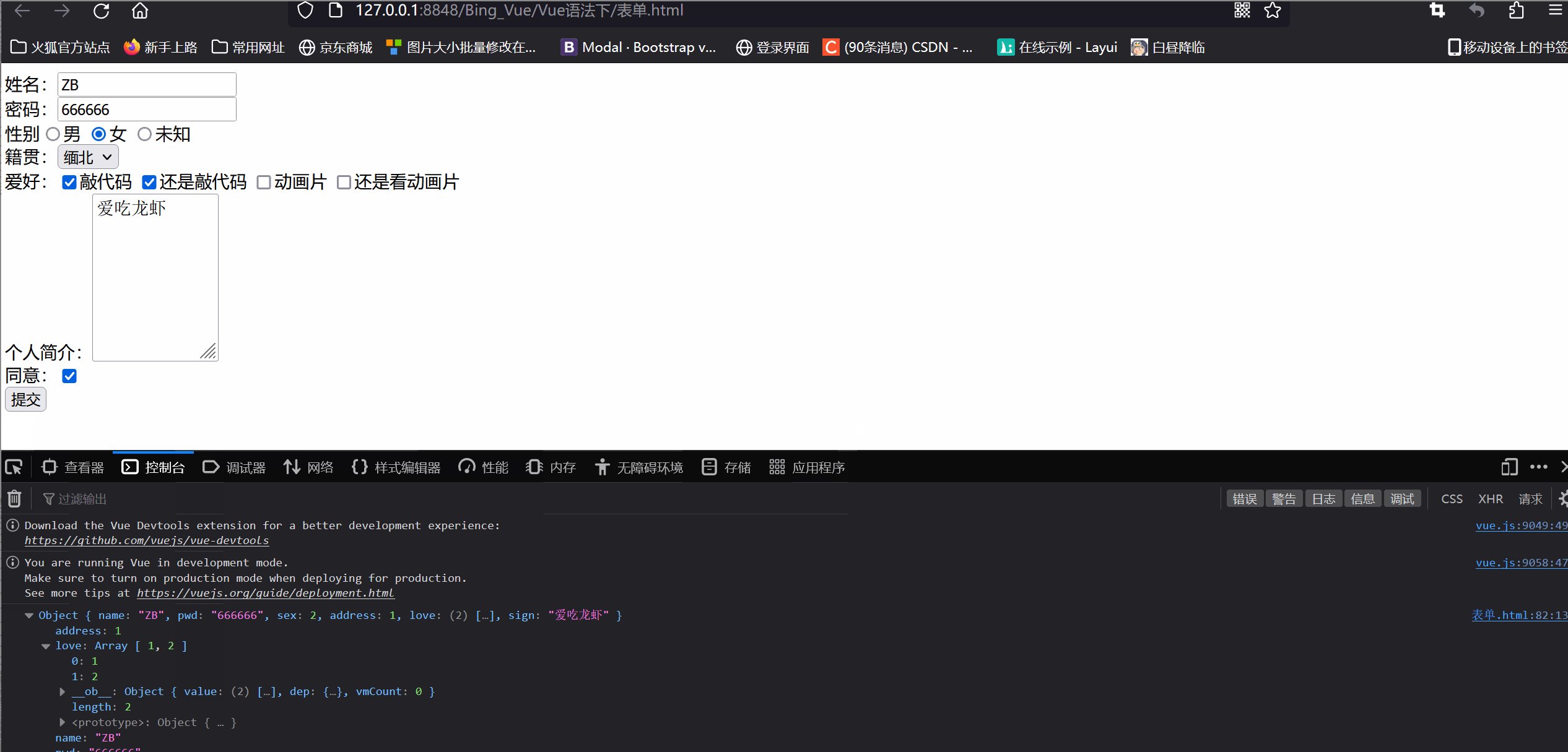
案例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>事件处理</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> <style> </style> </head> <body> <div id="B"> 姓名:<input name="name" v-model="name"/><br /> 密码:<input name="pwd" v-model="pwd"/><br /> 性别<span v-for="s in sexlist"> <input type="radio" name="sex" id="" v-model="sex" :value="s.id">{{s.name}} </span><br /> 籍贯:<select name="Myaddress" v-model="Myaddress"> <option v-for="a in address" :value="a.id">{{a.name}}</option> </select><br /> 爱好:<span v-for="h in hobby"> <input type="checkbox" name="Myhobby" v-model="Myhobby" :value="h.id"/>{{h.name}} </span><br /> 个人简介:<textarea v-model="sign" cols="12" rows="8"></textarea><br /> 同意:<input type="checkbox" v-model="ok"/><br /> <button v-show="ok" @click="tijiao">提交</button> </div> <script> new Vue({ el:'#B', data(){ return{ name:'ZB', pwd:'666666', sexlist:[{ name:'男',id:1, },{ name:'女',id:2, },{ name:'未知',id:0, }], sex:1, hobby:[{ name:'敲代码',id:1 },{ name:'还是敲代码',id:2 },{ name:'动画片',id:3 },{ name:'还是看动画片',id:4 }], Myhobby:[], address:[{ name:'缅北',id:1 },{ name:'泰国',id:2 },{ name:'m78',id:3 },{ name:'重庆 ',id:4 }], Myaddress:null, sign:null, ok:false }; }, methods:{ tijiao(){ var obj={}; obj.name=this.name; obj.pwd=this.pwd; obj.sex=this.sex; obj.address=this.Myaddress; obj.love=this.Myhobby; obj.sign=this.sign; console.log(obj); } } }); </script> </body> </html>
三,自定义组件
在前端开发中,自定义组件通常由 HTML、CSS 和 JavaScript 代码组成,用于实现特定的用户界面元素和行为。例如,一个自定义的按钮组件可能具有特定的样式、点击效果和交互行为。通过创建自定义组件,开发者可以减少重复的代码编写,提高代码的可复用性和维护性。
总之,自定义组件是开发者按照自己的需求和特定场景创建的、具有特定功能的组件,用于增强软件的功能和可定制性
常见的组件:
父子组件通信:父组件可以通过属性绑定向子组件传递数据,子组件可以通过事件来向父组件发送消息。父组件通过属性绑定将数据传递给子组件,子组件可以通过props属性接收并使用这些数据。子组件可以通过$emit方法触发事件,并传递参数给父组件。这种通信方式符合单向数据流的原则,父组件通过属性传递数据给子组件,而子组件通过事件将消息传递给父组件。
创建一个自定义组件button
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件父传子</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="B"> <h3>自定义组件的使用</h3> <my-button>xx</my-button> </div> <script> new Vue({ el:'#B', components:{ 'my-button':{ template:'<button>按钮</button>' } }, data(){ return{ msg:'Hello Bing! ! !' }; }, methods:{ } }); </script> </body> </html>
组件父传子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件父传子</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="B"> <h3>自定义组件的使用</h3> <my-button></my-button> <h3>组件通信---父传子</h3> <my-button btn="bulbu"></my-button> <h3>组件通信---父传子2</h3> <my-button btn="我没k"></my-button> </div> <script> new Vue({ el:'#B', components:{ 'my-button':{ props:['btn'], template:'<button @click="clickME">我被{{btn}}点击了{{n}}次</button>', data:function(){ return{ n:1 } }, methods:{ clickME(){ this.n++; } } } }, data(){ return{ msg:'Hello Bing! ! !' }; }, methods:{ } }); </script> </body> </html>
组件子传父
组件通信中子传父是Vue中常用的组件通信方式之一,它可以实现子组件向父组件传递数据、实现组件的解耦和复用、实现数据的传递和共享等功能。通过合理使用子传父,可以更好地组织和管理Vue项目的代码,提高开发效率和代码质量
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>组件父传子</title> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="B"> <h3>自定义组件的使用</h3> <h3>组件通信---子传父</h3> <my-button btn="我没k" @xxx='getParam'></my-button> </div> <script> new Vue({ el:'#B', components:{ 'my-button':{ props:['btn'], template:'<button @click="clickME">我被{{btn}}点击了</button>', methods:{ clickME(){ let name ="帅哥"; let bname ="我没k的故事"; let price ="借的"; this.$emit('xxx',name,bname,price) } } } }, data(){ return{ msg:'Hello Bing! ! !' }; }, methods:{ getParam(a,b,c ){ console.log(a,b,c) } } }); </script> </body> </html>