1. 前言
在实际开发中可能并不是每个人都能去真正的发布项目,这里还是有必要单独写下的,虽然并不难
2. 是什么 what
- 简单来说 发布就是为了让
app在每个人的手机上都能搜索到 看到
3. 成员管理
- 在实际开发中
app会需要团队开发,所以需要进行成员管理- 微信公众平台 进行成员管理
- 按图操作 进行添加成员
- 注意对应权限的解释, 也注意自己究竟是什么权限
4. 发布前的合法域名检测
- 小程序通过微信发起请求,
不会跨域,但是微信要检查域名是否合法,是否违规
2.
合法域名- 每月可以进行 添加修改 但是注意次数 虽然写的 50 次,但是实际 实验只能修改 5 次 每月
- 需要注意每次进行修改添加 都会进行实名验证
- 开发阶段 可以在开发工具-----详情-----本地设置-----勾选 不进行合法域名校验
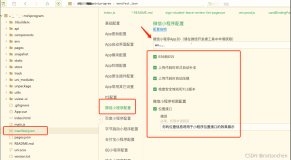
5. 发布流程
- 微信开发者工具----右上角-----上传
- 点击 按提示操作
- 我这个提示是因为之前提交过了 ,第一次提交的提示会略有不同
- 进入微信公众平台 进行版本管理
- 点击提交审核 ----审核版本----线上版本
- 开发版本这块 有个体验版 ,可以添加成员进行 体验 ,当然也可以进行测试
| 版本 | 说明 |
| 开发版本 | 使用开发者工具,可将代码上传到云开发版本中.开发版本只保留每人最新的一份上传代码 |
| 体验版本 | 可以选择某个开发版本作为体验版 |
| 审核中的版本 | 只有一份代码处于审核中,审核通过以后可以发布到线上,也可以直接重新提交审核,覆盖原审核版本 |
| 线上版本 | 线上所有用户使用的代码版本,该版本在新版本代码发布后会被 覆盖更新 |