问题描述
今天在webstorm terminal 里执行tsc 编译ts文件命令时,报错如下:
tsc : 无法加载文件 C:\Users\XXX\AppData\Roaming\npm\tsc.ps1,因为在此系统上禁止运行脚本。
解决办法一
打开termial后,输入:set-executionpolicy remotesigned
再次执行 tsc 命令,即可成功编译ts文件。
解决方法二
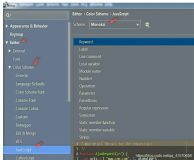
打开:设置、Tools、Terminal 指定webstorm使用的terminal程序,这里从之前的powershell指定为cmd 即可。
验证结果如下: